You want to start developing an application in Node.js, but you soon realize the JavaScript language is not necessarily business oriented. What to do?
JavaScript, like most interpreted languages, can be immensely powerful due to its flexibility. Variables can be dynamically typed, code can be passed as a parameter and executed, and code can be run asynchronously. These types of features allow amazing things to be done. As a true geek, I love to use these types of things.
Some business rules and applications can be difficult to implement in this type of environment, however. In a business application, we rely heavily on numeric data. Decimal precision is extremely important. Business processes must happen in a very particular order, making asynchronous processing more of a hinderance than a blessing. And what about the UI? There are so many options from which to choose.
I want to introduce you to an option that makes writing business applications in Node.js simple. The Profound.js framework is a free package that implements an environment more conducive to developing business logic in Node. It includes an Express-based runtime environment and various APIs and tools to make building applications easy.
For the sake of full disclosure, I work for Profound Logic, the developer of the Profound.js framework. We do have commercial offerings that are centered around the Profound.js framework, but this article focuses only on the framework, which can be downloaded for free via the Node Package Manager, or NPM.
Why Profound.js?
There are a few important enhancements that the Profound.js framework brings to your Node.js applications. These enhancements make development in Node.js simple and efficient.
Avoiding Callbacks
JavaScript and Node.js use asynchronous APIs for many functions to avoid blocking the event loop. To better understand the event loop, refer to my article on the subject from a couple of years ago. In order to ensure code is run at the end of an asynchronous function, a callback function is utilized. In complex operations such as business rules, most code is dependent on the completion of previous code. This can lead to many levels of callback functions embedded inside one another. This situation is commonly referred to as “callback hell.”
Let’s say you have some code that looks like this:
fs.readdir(source, function (err, files) {
files.forEach(function (filename, fileIndex) {
// do stuff
})
})
What the code does is not really important. Just notice the constant function definitions. Callback functions are being defined inline as parameters to called functions. This is a relatively simple example. Wouldn’t it be great if it looked more like this?
files = fs.readdir(source);
for (const filename of files) {
// do stuff
}
That may seem like a small difference, but imagine if it were 10 or more levels deep.
Profound.js integrates a package called Fibers. This allows Profound.js applications to be coded without callbacks. There are still callbacks used behind the scenes, but that’s all hidden from the developer. This greatly simplifies coding.
Strongly Typed Variables
JavaScript, and therefore Node.js, is a loosely typed language. What does that mean exactly? It means you don’t specify a data type when you define a variable. If you put character data in the variable, it is a character type. If you then assign a numeric value to it, it becomes a number. You could also add an array or even an object to the variable and JavaScript would simply change the definition and continue. This functionality can be extremely useful in some situations, but often in business applications, you need to control the type of data that can be stored in a variable.
A typical JavaScript variable would work like this:
var amount; // amount is a loosely typed variable
amount = 125.99; // amount is now a number
amount = "ABC"; // this is valid because amount is converted to a string
In the Profound.js environment, it would function differently:
pjs.define("amount", { type: "numeric", length: 7, decimals: 2 }); // amount is strongly typed
amount = 125.99; // amount is still a number
amount = "ABC"; // this line of code will produce an error
Not only is the variable typed as numeric, it has a length and decimal precision. Results of calculations will be predictable, unlike when using floating point variables. Decimal precision is very important for both calculation and display in business applications.
Error Reporting and Logging
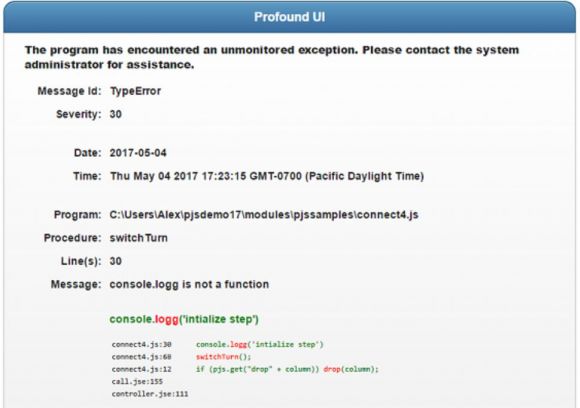
The Profound.js framework has error handling built in. When an error occurs, the error can be displayed on the screen, written to a log, or even automatically emailed to any email address.

Figure 1: Error dialog in Profound.js
Once the error dialog is closed, the session will automatically start over. The Profound.js runtime does not need to be restarted to recover from an error.
User Interface
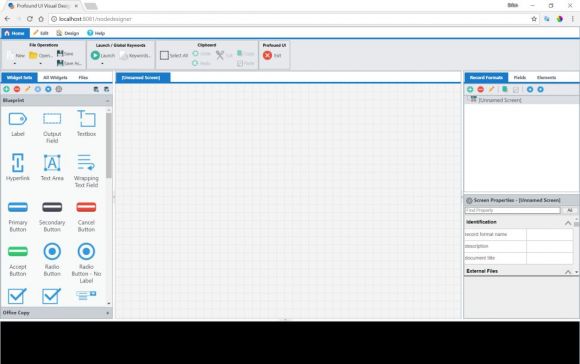
Profound.js includes the Profound UI framework for user interfaces. Profound UI allows you to build the user interface for your application using a simple drag-and-drop visual designer. When Profound.js is installed, the visual designer is included and can be opened in the browser.
Figure 2: Profound UI Visual Designer for Node.js
Using the visual designer makes UI development fast and easy. You simply drag and drop to build your screens and then include the definition in your Profound.js application.
The framework also maintains state for your application. You can display a screen, and control will return to the next line of code when the user submits the screen. No need to worry about stateless programming. The Profound.js framework implements your application using a Single Page Architecture. This means your code has complete control of the navigation of the screens. This functionality can be critical in a business process that requires steps to be performed in order.
Below is a simplified example of what Profound.js code might look like:
const myFunctions = pjs.require('functions.js');
function myProgram() {
pjs.defineDisplay("display", "display.json");
pjs.define("myVariable", {type: "decimal", length: 10, decimals: 2});
while (!exit_pressed) {
display.myscreen.execute();
if (someButton) {
myVariable = quantity * price;
pjs.call("anotherprogram.js", myVariable);
}
else if (someOtherButton)
{
myFunctions.someFunction();
}
}
}
exports.run = myProgram;
The first line imports a separate JavaScript file with functions I may use. The function myProgram is the mainline code for this program. Then pjs.defineDisplay imports the screen definitions that were created in the Visual Designer, and display.myscreen.execute() outputs the screen to the browser and waits for input. This type of structure is similar to traditional business languages and allows complex multiscreen processes to be coded in a top-down manner.
If you like to be more hands-on with your UI coding, you can also use your own HTML files with EJS templating. More info on EJS can be found on their site.
It’s That Simple
The goal of the Profound.js framework is to make building business applications in Node.js uncomplicated. With the framework filling in some of features that business developers need to write business code, the environment allows both experienced and new business application developers to be productive after a manageable learning curve. For more information, visit http://www.profoundjs.com and feel free to contact me with questions.























 More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment.
More than ever, there is a demand for IT to deliver innovation. Your IBM i has been an essential part of your business operations for years. However, your organization may struggle to maintain the current system and implement new projects. The thousands of customers we've worked with and surveyed state that expectations regarding the digital footprint and vision of the company are not aligned with the current IT environment. TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now.
TRY the one package that solves all your document design and printing challenges on all your platforms. Produce bar code labels, electronic forms, ad hoc reports, and RFID tags – without programming! MarkMagic is the only document design and print solution that combines report writing, WYSIWYG label and forms design, and conditional printing in one integrated product. Make sure your data survives when catastrophe hits. Request your trial now! Request Now. Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works.
Forms of ransomware has been around for over 30 years, and with more and more organizations suffering attacks each year, it continues to endure. What has made ransomware such a durable threat and what is the best way to combat it? In order to prevent ransomware, organizations must first understand how it works. Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include:
Disaster protection is vital to every business. Yet, it often consists of patched together procedures that are prone to error. From automatic backups to data encryption to media management, Robot automates the routine (yet often complex) tasks of iSeries backup and recovery, saving you time and money and making the process safer and more reliable. Automate your backups with the Robot Backup and Recovery Solution. Key features include: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online