Not long ago, MC Mag Online published an article by Bill Rice on Web-enabling techniques. This article provided a high-level introduction to the many products out there that allow you to provide Web access to your iSeries. These solutions ranged from simple "emulator in a browser" techniques to tools designed to build entire applications from scratch.
In this article, I'm going to narrow the focus to products specifically designed to modernize your existing legacy applications, tools designed to make your existing green-screen applications competitive with PC-based and Web-based solutions. At the same time, I'm going to take you down from Bill's 30,000-foot level to a more technical review of the actual programming involved and explain how your choice today may affect you in the future.
Making Applications Competitive
What makes a 5250 application competitive? It's probably easier to start by identifying what makes a 5250 application non-competitive. In most cases, it's the green-screen, the 24 rows of 80 characters just sitting lifeless on the tube. It's the blocky nature of the presentation, with fixed fonts and cryptic abbreviations caused by real estate limitations. Some of this is partially alleviated by the larger 25x132 format, but those screens often feel just as cramped as their 24x80 ancestors.
Once you get past that, though, the next complaint is that 5250 screens aren't very interactive. They don't lend themselves particularly well to mouse-oriented navigation and access because of the static nature of the elements. There's no capability to include graphics and only a limited ability to interact with other applications, primarily through cut and paste.
How Can This Problem Be Fixed?
I know. This sounds a little bit like "Other than that, how was the play, Mrs. Lincoln?" The truth is that the way to fix the application depends on your needs. The two biggest categories of business requirements are access and look-and-feel.
Access can be broken into two subcategories: browser access and PC access. The browser is fast becoming one of the major interface requirements, mainly because it allows access from nearly anywhere in the world, especially if you have wireless capabilities. PC access, on the other hand, requires greater control over the hardware of your end users; you usually need to install some piece of thick-client software on the individual PCs. This usually limits these approaches to your intranet. While more limited, this type of access is currently required when you need to integrate your back-end business systems directly with desktop applications such as Microsoft Excel.
Look-and-feel issues can be divided into different categories as well: the traditional 5250 style, the thick-client style, and the browser style. Each has its own uses, and in general the look and feel will be dictated by the business goals you're trying to accomplish. Many heads-down data entry jobs are best done on the 5250 style of interface, fixed fonts and all. Usually, the issue here is the ability to support standard 5250 features like function keys and basic field editing. With a thick-client style of interface, the application looks sort of like a Windows application. Data in a subfile is often represented as an Excel-like table widget. This style of interface should support dragging and dropping data from the emulated application to another Windows application, and vice versa, and is usually used by power users who take data from the back-end system and use it in presentations. And finally, you have the browser-based look and feel, where data is presented via HTML and is thus available to any browser. Browser access has inherent limitations, especially in dragging and dropping, which are offset by the almost universal access and thus the ease of use, even for novices.
To summarize, I'd say a 5250 look-and-feel is required for data entry and to reduce retraining costs for existing in-house users. The thick-client interface is needed for power users, especially those in information management who need to present data graphically to others. And finally, browser access is your best bet for people who travel and for people who are new to your system, either new hires or B2B/C2B users.
Dividing the Problem Space
The first thing to do when locating the best solution for your requirements is to identify the possible solutions. The sheer number of products requires a first cut to prune out those options that simply don't fit. To make it easier, I've provided a simple diagram of the revitalization problem space.
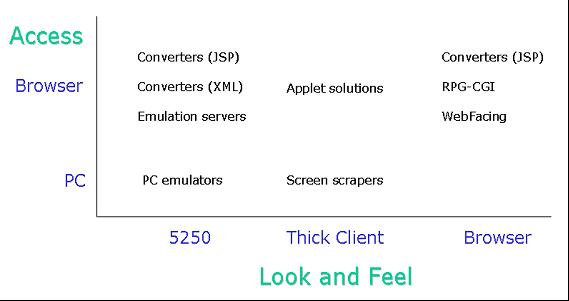
Figure 1: The combination of access and look-and-feel requirements dictates the architecture. (Click images to enlarge.)
As shown in Figure 1, the problem space is readily divided by access and look-and-feel. Based on your business goals, there are various combinations of requirements and solution types appropriate to each combination. For example, if all you need is a 5250 interface on a PC, then you'll be fine with any of the many PC-based 5250 emulation packages.
(Note: You'll see that I don't specifically provide a solution for a browser-based look and feel on a PC; that's actually a little bit misleading. Because browser interfaces will run on any PC, either JSP converters or WebFacing will meet those requirements.)
The Architectures
There are only two basic architectural options: program conversion and 5250 data stream transformation . Because the former requires actual changes to the source code, it is also sometimes called "intrusive" as opposed to the "non-intrusive" nature of the 5250 data stream solutions.
In a program conversion approach, the application program is modified so that the standard RPG workstation opcodes such as EXFMT or READC are replaced, and a completely different data stream is generated, usually either HTML or XML. The program may actually perform the formatting itself, or it may instead communicate via messaging to a middleware API.
Data stream solutions do not modify the programs. Instead, they capture the 5250 data stream, transform it, and then present the transformed data to the end user. In the case of the simple emulation packages, the presentation attempts to mimic the 5250 interface, while other architectures present the data as HTML or as thick-client widgets.
Approximately half of the architectures use the data stream technique. One of the major issues with these approaches is that they all require an interactive display session and thus all use interactive CPW. Conversion solutions, since they never invoke OS/400 workstation management, act as batch jobs requiring no interactive tax.
IBM's WebFacing directly straddles that line. Because of its use of special APIs, when an application is WebFaced, the operating system is able to intercept the calls to the workstation controller and send them as messages to the WebFacing middleware. From that point on, WebFacing acts very much like an intrusive conversion tool.
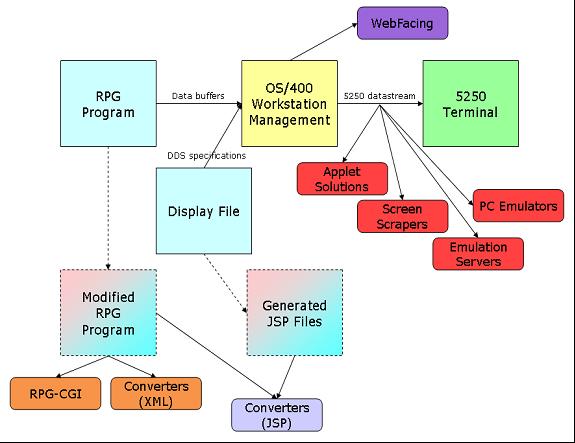
Figure 2: The Web-enabling techniques are shown in relationship to the standard 5250 architecture.
Figure 2 shows the relationships between the various techniques and the components of a standard 5250 application. The data stream solutions are shown near the 5250 data stream. Despite their various delivery mechanisms, these solutions are all very similar architecturally. Some products require an additional middleware piece, but they still act as data stream solutions. WebFacing takes advantage of special IBM APIs to insinuate itself directly into the workstation management solutions, so it's off by itself. Finally, near the bottom of the diagram, you'll see the various conversion solutions, the primary difference between them being the way the output is formatted, either through the use of JSPs or directly within the modified program.
Conversion Products
• Jacada DDS Bridge
• Pluta Brothers Design PSC/400
• Seagull XCaliber
• System Objects JACi400
Emulation Servers
• IBM Host Access Transformation Server (HATS)
• Jacada Integrator
RPG-CGI
• Freestyle-400 Freestyle-400
• IBM Easy/400
Screen Scrapers
• BOScom Jadvantage
• California Software InfiniteNET
• looksoftware newlook
• ResQNet ResQNet
• Seagull JWalk
• Seagull Transidiom
System APIs
• Arterial Software aXes
• IBM WebFacing
Which Technique Is Best?
Which technique is best depends very much on your business needs. Are you just looking for access, or do you want a competitive edge?
Browser Access
There are many ways to provide access to legacy systems other than a 5250 terminal. At the lowest level, even the "browser-in-a-window" applications provide access to your systems, but they really don't make your application any more beautiful. If all you need is a solution that simply extends your 5250 interface to the browser, you can use any one of the many emulation packages available. A number of products do this, and Bill covered them in great detail in his article.
Desktop Integration
If your goal is to provide a high degree of integration with your desktop applications, then your only real option is one of the thick-client screen scrapers; you'll need to work with the vendor to ensure that the product will interface properly with your destination application. So, if your primary business goal is to provide a highly integrated environment for power users, you'll need to pursue this architecture.
ISVs Competing with PC-Based Solutions
The thick-client approach may also prove useful for ISVs. Since the thick-client architecture can be used with a data stream transformation product, a screen scraper solution may provide a quick way to add a user interface that competes with PC-based applications written in Visual Basic (VB) or one of the newer .NET technologies.
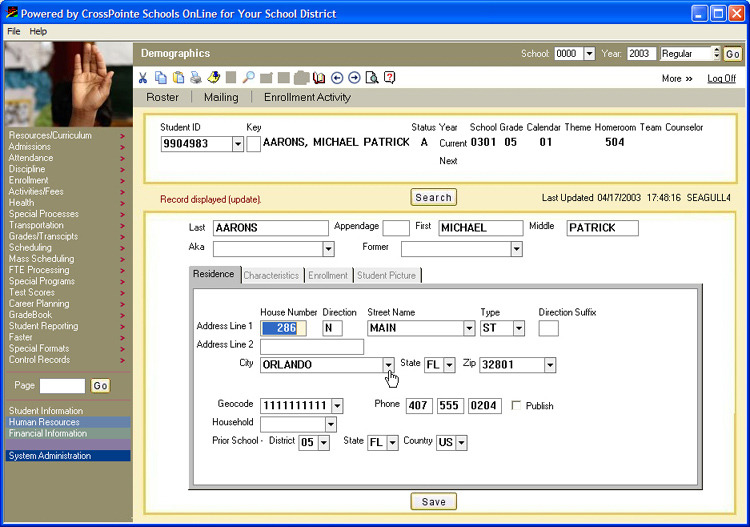
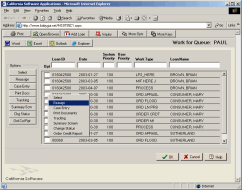
Figure 3: Here's an example of a 5250 application after being transformed to JWalk's thick-client interface.
Figure 4: newlook also has a thick-client feel to it.
Applications converted this way can be quite appealing from a purely visual aspect, as shown by the JWalk example in Figure 3. Figure 4 is a screenshot that I found on the newlook page. It's small and hard to see, but in general, it's similar to the JWalk type of screen. Thick-screen tools like this generally have their own development tool, which is required in order to make changes to the application. Any changes you make must then be sent to the end user PC; how this is done depends on the product.
Potential downsides for this approach include the amount of footprint on the end user PC, procedures for providing upgrades to the PC user of both the middleware tool and your application, and pricing. Different products require different combinations of per-seat licensing for the developers and user-based pricing for your customers.
B2B and C2B Interfaces
Nothing beats the browser for B2B and C2B implementations. Because no proprietary software is required on the PC, you can literally open your application up to anybody. However, at this point you'll really need to focus on your look-and-feel issues. Some of the 5250 data stream technologies attempt to provide a browser interface, but since they are limited to the information in the 5250 data stream, the results are typically less than spectacular. Unfortunately, it's very difficult to find examples of most of the products. For example, unlike the picture in Figure 3, which shows Seagull's JWalk in action, I couldn't find any examples of Seagull's browser-based interfaces. Similarly, I came up empty with BOSCom, Jacada, and JACi/400. Many of these products have evaluation packages, but actual screenshots are hard to come by. In the end, I only found two.
Figure 5: Here is a smallish image from California Software.
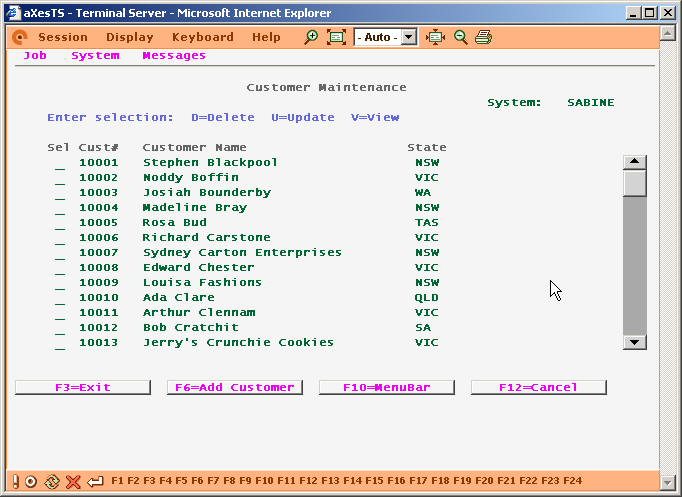
Figure 6: Here's a sample aXes screen.
I did manage to get one small picture from California Software, as shown in Figure 5, but it's pretty clear that theirs is an applet-based interface. In fact, the only HTML in a browser was actually XML in a browser, from Arterial Software, which you can see in Figure 6. Since both techniques mimic the basic layout of the data sent from the host, you are somewhat limited in the types of changes you can make to the look-and-feel of the application.
The JavaServer Pages (JSP) Approach
It's time for me to present the JSP-based conversion approach. I need to make the appropriate disclaimer here: I have written a book about the JSP revitalization architecture, and it is also the technology that my company's tool uses. And while System Objects also uses this technology in the JACi/400 product, I was unable to find a screenshot for JACi/400, so you'll have to bear with images from my products, PSC/400.
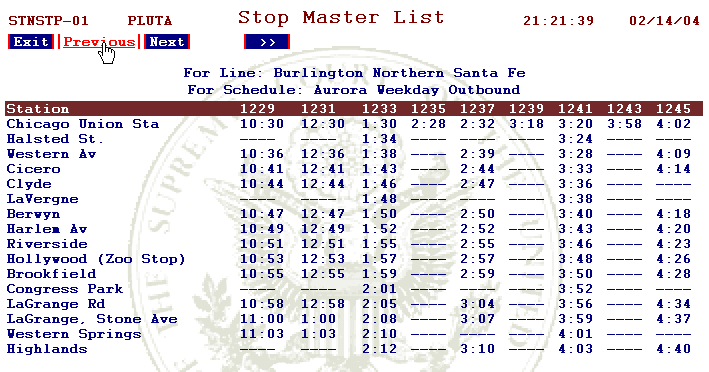
That's OK, though. PSC/400 is a great example of the JSP architecture. The architecture is based entirely on open standards, including JSP and Cascading Style Sheets (CSS), and it really shows the benefits of that design. A typical screen is depicted in Figure 7.
Figure 7: A typical 5250 application looks like this when converted to use JSPs and CSS.
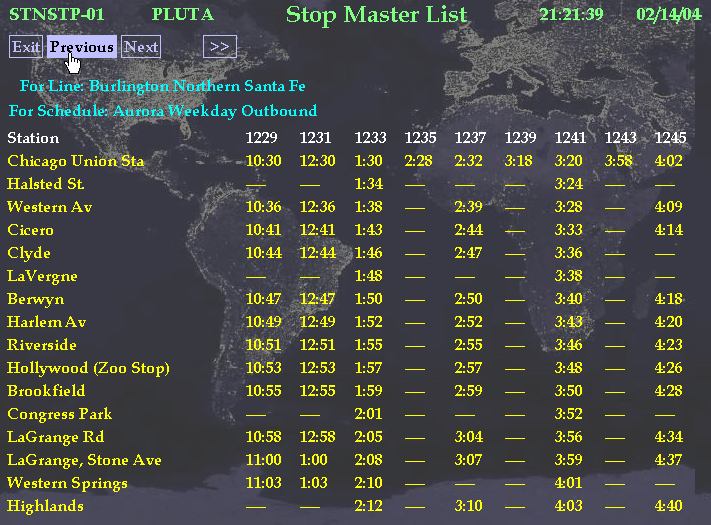
While you can probably get a feel for the 5250 ancestry of this particular screen, it's clear that there is a lot more capability. The abilities to add watermarks, change fonts, and have interactive rollovers for command keys are all basic characteristics of the proper use of CSS. But more importantly, a JSP/CSS approach allows a fantastic amount of control over the interface. By simply changing the CSS (which can be done dynamically with a click of the mouse), the screen in Figure 7 is transformed to that in Figure 8--without any code change! This is because the rendering is actually performed in the browser, directed by the style sheet. Change the style sheet, and the application takes on a completely different complexion.
Figure 8: Applications based on JSP and CSS can be completely transformed by simply changing the style sheet.
And as easy as it is to change the overall look and feel using CSS, you can change the specific look of a given screen by making simple changes to the JSP. A JSP is nothing more than an HTML page with a few special directives thrown in to allow the introduction of dynamic data; changing the layout of the screen can be done with any text editor or with more sophisticated tools such as WDSc. The difficulty of the change depends on how simple the generated code is.
What About RPG-CGI?
RPG-CGI techniques such as FreeStyle-400, e-RPG, or Easy400 can take advantage of all the look and feel capabilities of the JSP approaches. The only difference is that the RPG-CGI program must perform all the formatting itself. Any change to the UI requires a change to the underlying RPG program. Different products provide more or less capability along these lines, but in general you'll find more work when using one of these techniques. How much more work depends on the tool.
On the positive side, RPG-CGI does not need a Web server such as WebSphere Application Server (WAS) in order to run. Also, you don't need to learn Java for RPG-CGI, although you will of course need to know HTML. In fact, you'll become quite expert at it since you will be formatting all the HTML tags in your RPG program.
On the negative side, your RPG programs are unlikely to work as green-screen applications anymore once you change them. The screen scraper approaches and some of the conversion approaches leave your applications so that they will still run in an interactive session, which is important in testing.
Now and the Future
I've compared and contrasted the basic architectures and given you some idea of the types of business requirements each meets. I wish I had more screen shots; perhaps the vendors will provide some, and we can do a follow-up gallery. Until then, you can visit their respective sites and get more information on each product. Remember to inquire carefully into pricing: initial price, development seats, user-based pricing, service and maintenance costs, and so on.
The Kicker
As I pointed out earlier, my company uses the JSP approach. In fact, we use a very simplified JSP syntax that relies on no external taglibs or non-standard coding techniques. We decided early on that strict adherence to the most open standards would be a benefit in the long run. We're already beginning to see that, because we truly believe that the next big event in UI evolution is the portal--specifically, the portlet. I introduced portlets a couple of weeks ago in my "Weaving WebSphere" column, and I explained how integrating legacy systems with new development was going to be key for the next generation of "killer apps" for the iSeries. Well, it just so happens that a properly designed JSP application is a prime candidate for inclusion in a portal.
If, like me, you think that portals are the next logical step in interface design, then you probably want to assign a little extra weight to the JSP approach, simply because it is the design best suited for portal integration.
Joe Pluta is the founder and chief architect of Pluta Brothers Design, Inc. He has been working in the field since the late 1970s and has made a career of extending the IBM midrange, starting back in the days of the IBM System/3. Joe has used WebSphere extensively, especially as the base for PSC/400, the only product that can move your legacy systems to the Web using simple green-screen commands. Joe is also the author of E-Deployment: The Fastest Path to the Web and Eclipse: Step by Step. You can reach him at
















 IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn: Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
LATEST COMMENTS
MC Press Online