"Mistakes...are the portals to discovery."
--James Joyce
This month's quotation is very appropriate to the topic at hand, as I'll soon show you.
Welcome to the Portal
A new buzzword has been gaining momentum in the Web world lately. That word is "portal," as in IBM's WebSphere Portal Express for the iSeries. The term has evolved a little bit over the past few years, and some recent standardization in the Java community has resulted in a specific technical meaning for the term.
In this column, I'll tell you what the new portal technology is all about, give you a first look at IBM's offering in this arena, and tell you why I think portal technology is crucial to the future of the iSeries.
Portals: Turning the Browser into a Workspace
So, the first question is "What is a portal?" As I said, the meaning of the term has changed in the short time since it first came into use in the Web community.
The First Portals
At first, a portal was simply any Web site that provided links to other Web sites. To be considered seriously, it had to be a little more sophisticated than a typical "My Links" page on a personal Web site; early examples were Yahoo and Lycos. These usually were either search engines or large directories of links. The idea was to create "one-stop shopping" for the Internet. Another analogy often used at the time was the concept of an Internet "on-ramp." Although vendors disagreed on how to make money in the dot-com world, the one thing they did agree on was that hits meant money, and what better way to get hits than to be someone's first stop on their way to the Web.
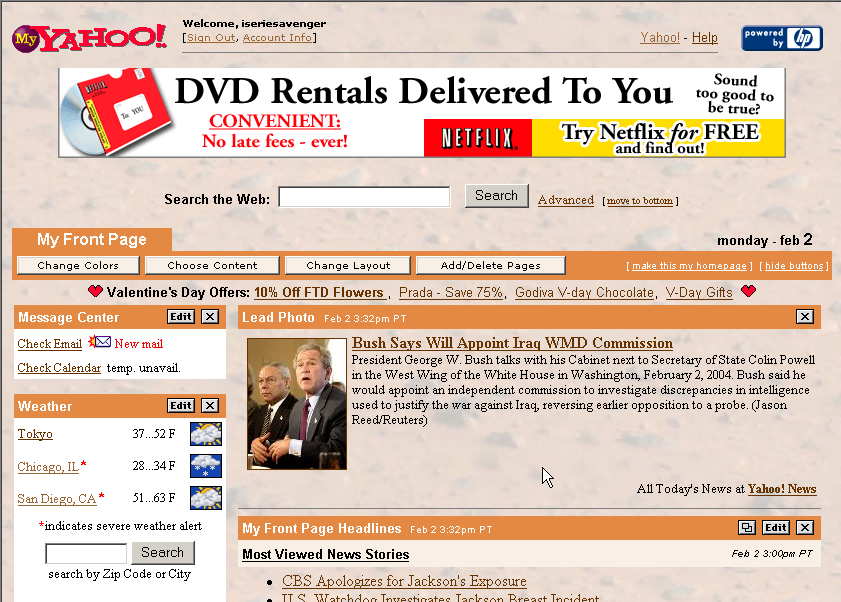
While portals had various flavors, one common trait surfaced among them all as time went on: "personalization." My Yahoo was one of the first instances of this sort of customized behavior. My Yahoo began a trend of allowing users to create their own made-to-order "Web space." This led to users marking My Yahoo as their home page, thus making it truly their on-ramp to the Web--the first place they visited whenever they opened their browsers. Today, I can customize the content and the colors of My Yahoo however I want. For example, I can use the Martian landscape as shown in Figure 1 (yes, I am the iSeries Avenger).

Figure 1: You can customize color and content in today's portals. (Click images to enlarge.)
Such public portals were supposed to be the wave of the future, but in most cases they never did quite pan out financially. Unfortunately, they suffered from the same problem that most of the Internet startups suffered from: no real revenue model. After the tech crash, there was no more free money for dot-com startups, and advertising became a way of life. This can be seen today in the annoying and sometimes malicious pop-ups and pop-unders and whatnot that are foist upon you when you blunder onto one of the less scrupulous Web sites. Even some of the legitimate Web sites are getting unbearable. For example, I used to love the TV Guide Web site, but now it's almost unusable with all the animated advertisements that pop up on top of the browser.
Just as a public service announcement, there are some free portals with minimal advertising. One such is My Way, a completely free and completely ad-free Internet portal. I have no idea how they make their money, but it's a nice site.
Portals Reprised
Today, portals are coming into their own, but in a completely different way. Just as public Web sites gave way to private and semi-private corporate intranets, so too are portals becoming the next organizational tool for corporate information systems. As more development tools become available and standards firm up, it is becoming easier and easier for someone to put together a really nice-looking intranet without a lot of work. The site can then be personalized by individual users, in much the same way that you can customize My Yahoo.
Before that could happen, portals had to become standardized. These first large portals of the '90s each had their own large IT staff, dedicated to building not only the portal but the entire framework behind it. Thus, each had its own unique proprietary system. Even if portals sometimes "accidentally" copied the look and feel of one another, it was almost always done through a hand-written Web application.
This wouldn't work in the corporate sector. It would be roughly akin to each company having to write their own Web server from scratch. And while there were a few vendors offering off-the-shelf packages with portal-like capabilities, there was really no standard. Without such a standard, there was little chance that the portal would actually take hold in the business community; few companies had the expertise to write simple servlets, much less a coherent portal framework that supported multiple servlets.
The Portlet
So along came Sun and the portlet. A portlet is a specialized servlet designed specifically to run in a portal environment. In early 2002, JSR 168 superseded JSR 167, and the foundation of the Portlet Specification was laid. A couple of quick definitions: JSR stands for Java Specification Request, which is how standards are created in the JCP, or Java Community Process. JSRs are the building blocks of the Java platform; they are how experts get together and decide what the new features of Java are going to be. There are literally hundreds of JSRs; you can see them all on this page. It's actually quite an interesting look into the state of the platform.
In any case, the portlet specification lays out a very specific API for portlet operation. A portlet is in fact a specialized servlet, one that can run inside of a portal server.
This is a good time to examine what a portlet actually does. Let's do this by taking a closer look at the My Yahoo page.

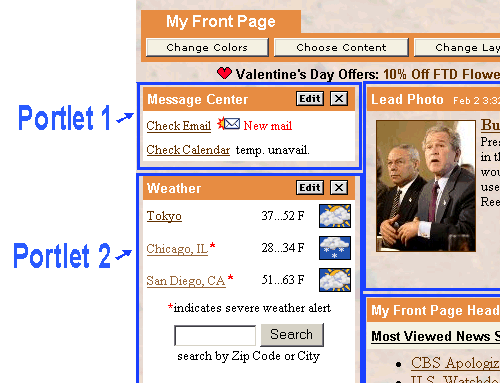
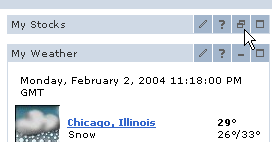
Figure 2: Upon closer examination, we can see several portlets in the My Yahoo page.
In Figure 2, I show a closeup of one portion of the iSeries Avenger's Yahoo page. In particular, note the sections marked Message Center and Weather. Before portlets, the only way to create these separate areas would have been to hardcode the JSP or servlet to output the data in a specific area. One servlet had to provide all the data for both sections (as well as any other areas on the page). With portal technology, however, each of those small areas is controlled by a separate portlet. The areas are somewhat independent of one another, each one getting information from its own portlet. Browser pages can combine these portlets in different combinations (called aggregation), and users can customize the content in the individual portlets (for example, I chose to monitor the weather in Tokyo, Chicago, and San Diego).
And even with all this, the My Yahoo portal has only a subset of the functionality of WebSphere's Portal Express.
Lots to Look At
The first impression you'll get with Portal Express is that there is a ton of information here. It's a little overwhelming, in fact. Even before you install the product, there is an entire IBM page devoted to all the documentation on the various versions.
This column focuses on the Windows version of the product, because the iSeries version was barely available as of this writing. I'll get more information on the iSeries version for my next column. All I know right now is that the product is not inexpensive, and that may be a problem.
Getting Started
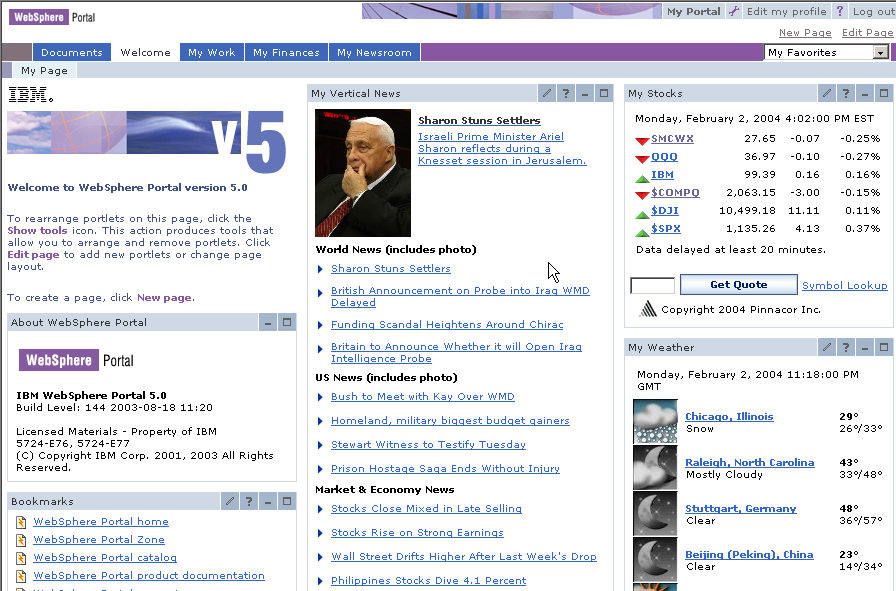
Getting started is easy. You simply install the product and then fire up the portal server. Once the server starts, you point your browser and go. The default configuration comes up with a very busy screen, as shown in Figure 3.

Figure 3: WebSphere Portal Express has a lot of information.
You might immediately notice some differences between this page and the My Yahoo page. For example, each portlet has at least a minimize and a maximize button in its toolbar. In Figure 4, I show the toolbar for the My Stocks portlet.

Figure 4: This is a typical portlet navigation bar.
There are four buttons on the right side of the bar. They are, from left to right, a small pencil for edit, a question mark for help, a closed bar for minimize, and a full-size window for maximize. These standard buttons allow me to control the appearance of that portlet. For example, by pressing the minimize button, the portlet is hidden so that only the toolbar shows, and the minimize button is replaced with a restore button, as shown in Figure 5.

Figure 5: The My Stocks portlet has been minimized. The toolbar now has a Restore button.
This is standard stuff for most Windows applications, but it's not what we're used to seeing in a browser. The portlet concept does a very good job of mimicking a typical multiple-window application. That's not all, either. At the top of the page are a number of other tools.

Figure 6: The top of the portal page has other tools available.
For example, there is a tool that looks like a small wrench next to the words "My Portal." When pressed, this tool adds arrow buttons to each of the portlet toolbars on the page, which in turn allow you to rearrange the portlets on the page. This configuration is then saved for the next time you visit the page. The Edit Page link allows you to add and remove portlets from the page as well. So as your IT department builds more portlets, you can mix and match them to create a customized workspace that works best for you.
Adding Content
At this point, though, you may be wondering what the big deal is. A stock ticker page isn't going to substantially increase your productivity at work. And that's where the portlet specification becomes so important. By using the APIs available in WebSphere Portal Express, you can create your own portlets, which you can then assemble into a page like any other portlet.
You can add Web-enabled legacy applications such as customer inquiries, order entry, sales history lookups, you name it. With SQL or JDBC, you can also write completely new applications that access your database. All of these applications can be assembled along with whatever standard portlets your vendor supplies.
Next month, I'll go into more detail about how to add custom business content to a portal. For now, just realize that by using the standard portlet API, you can add whatever business logic you need to your Web application, and you can do it in small, modular pieces rather than having to write large, cumbersome all-in-one applications.
The Future of Portlets...and the iSeries
I am convinced that portal servers are the key technology that will enable the next generation of killer applications for the iSeries. Why? Because they provide a framework in which a company can cost-effectively combine legacy applications with new development.
Portlets as Workspaces
For example, you might create a portlet that is actually a Web-enabled version of a legacy application, such as an order status inquiry. Then, you create a new application that's purely Web-based. Let's say it will look up the salesman in charge of a specific customer account. Also, let's say you have an instant messaging (IM) portlet. You could look up an order that is perhaps late in payment and find the customer. You could then enter that customer number into the salesman lookup and get the salesman's ID. Finally, you could then enter the ID into the IM portlet and send the salesman a message.
By assembling these three portlets into one page, you have now created a new application. You can reuse your existing legacy code and at the same time add new code written specifically for the Web. These applications, all written to the same portlet API, will all look and feel like parts of a common application.
Portlets as Integrators
But that's not all. Portlets can talk to one another. Written properly, you can conceivably have a button in the order inquiry screen that first posts the text of a message ("What's up with order 77463?") to the IM portlet and then posts the salesman number to the lookup portlet. The salesman lookup portlet does its thing and then posts the salesman's ID to the IM portlet and "pushes" the Send button. All without your interaction. This is the true future of integrated applications.
The big problem with getting applications to talk to one another has been communication. Creating a message in one application that did something in another application was never all that difficult; the problem was always in agreeing on how the messages got from one to the other. We've spent years trying to create standard messaging protocols; examples include MQ/Series, Java Messaging Services, and Web Services. Suddenly, the portlet API provides one almost by accident.
Portlets as Killer Apps
This isn't a done deal yet, not by a long shot. It's going to take some work. A number of issues still have to be resolved, such as determining a standard way to get legacy applications to act as portlets. One thing is obvious, though: The 5250 data stream is not a part of this conversation. Legacy integration is going to require an intrusive modification that replaces the workstation with a messaging API. Luckily, some incredibly far-seeing visionaries already have that sort of technology in place. In fact, this is exactly what my revitalization architecture is designed to do. You might want to take a fresh look at my e-Deployment book, written way back in 2000; it's a great introduction to the entire concept of making legacy applications interact with other technologies.
Tomorrow Is Coming Quickly
More and more, it looks tomorrow's technologies are arriving today. Am I on base with the prediction that portlets are going to be a huge technology? Only time will tell, and I'll be interested to hear your opinions. Please post on this column's discussion board (at the end of the article). I'd love to hear your input. It's not a done deal. There are issues, including the fact that the technology, especially IBM's version, is not cheap.
But I've had a pretty good track record lately. I picked Java as a winner, and I think it's safe to say I was correct there. I also said EJBs were not going to make it in our market, and that puts me two for two. I literally wrote the book on Web-enabling legacy applications, and that market is picking up. So if I'm right on portlets, that will make me four for four in midrange technology.
I'm not infallible. Those who know me from my days as a brash young assembly language programmer working on the first client/server applications with the early PCs (running at a whopping 4.77 MHz!) know that I opined in no uncertain terms that the color graphics thing was a fad. But, as the full text of the Joyce quote goes: "A man of genius makes no mistakes; his errors are volitional and are the portals of discovery."
So perhaps my folly in predicting the demise of color graphics was simply a portal.
And if you believe that, I have some beachfront property in Arizona that I can sell you....
Joe Pluta is the founder and chief architect of Pluta Brothers Design, Inc. He has been working in the field since the late 1970s and has made a career of extending the IBM midrange, starting back in the days of the IBM System/3. Joe has used WebSphere extensively, especially as the base for PSC/400, the only product that can move your legacy systems to the Web using simple green-screen commands. Joe is also the author of E-Deployment: The Fastest Path to the Web and Eclipse: Step by Step. You can reach him at
















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online