--Niels Bohr
I'm sure you'd like to know what I mean by this particular quote. My point here is that as you continue down the path of WebSphere products, they continue to get more and more complex, and at the same time, IBM creates new tools that hide a lot of the confusion. However, it's always been my firm belief that a good IT department only uses tools to help them do things they could do from scratch. That is, to paraphrase Professor Bohr: "Never use tools that do things that you are unable to understand." In this article, I intend to provide a level of understanding of what goes on underneath WebSphere Portal Express (WPE) so that if you decide to use it in your development, you'll know what you're getting.
How Express Is WebSphere Portal Express?
Portals get complicated quickly. Since a portal combines the characteristics of a language, a platform, and an end user tool, it has tasks in all those areas. In order to become expert in all phases of portal implementation, you need to understand not only the portal technology, but also the underlying technologies, including Java, servlets, JavaServer Pages (JSP), and even basic HTML. The idea of an Express version of a product, at least to me, is something that makes this stuff easy to do. WPE seems to succeed in that it makes nearly everything in portal implementation relatively straightforward.
Basic functions of portal implementation include product installation, interface design, security, user management, and development. While each of these is very important, I can't possibly cover them all in one column. As I've done in the past with large subjects, I am going to break the topic into column-size pieces.
Therefore, in this column, I'll introduce the basic tasks of portal implementation:
- Products and installation
- Portal design
- Portal administration
- Portal security
- Portlet development
After providing you with a quick glimpse of each topic, I'll provide a poll for you to register your preferences for the next articles.
Products and Installation
This is very much a "good news, bad news" topic. First, the good news: I installed the basic WPE product without a hitch. I actually downloaded the WPE installation software off of the IBM Web site, burned it onto CDs, and have since installed, uninstalled, and reinstalled the software several times without any problems. The installation is not a particularly swift process: Typically, it takes upward of a couple of hours on my 3GHz machine with 1GB of RAM, a 40X CD drive, and a mirrored 7200RPM hard disk.
That's the good news. The bad news is that I'm not yet using WPE for iSeries or the Portal Toolkit. Here was my goal:
- Get WPE for Multiplatforms working.
- Get the Portlet Test Environment working in WDSc.
- Create and test a portlet in the WDSc test environment.
- Deploy that portlet to WPE for Multiplatforms.
- Get WPE for iSeries working.
- Deploy the same portlet to WPE for iSeries.
I ran into some difficulties on step two. When you read this, please understand that IBM hasn't had much of a chance to resolve my problems. I mistakenly thought that the interactions between the various Portal products and tools had been pretty thoroughly exercised, but as it turns out, that's really not the case, so I was asking questions about things nobody else has done. Thus, when I started pushing the issue in earnest last week, I was really only able to get as far as to create a PMR. I hope to get more information on the tools by the time my next column rolls around.
But even though I've really not given IBM a lot of time, my initial results are somewhat disappointing. Level 2 support tells me that the toolkit doesn't work with path names that have folders with periods in them. Unfortunately, the default installation of WebSphere Studio Application Developer (WSAD, the base component of WDSc) uses the folder name v5.1. The best advice from IBM is to uninstall and reinstall WDSc and change the folder name. Since this involves downloading roughly 2.5GB of data, spending several hours uninstalling and reinstalling the product, spending another eight hours or so applying updates to the package, and only then being able to start applying special PTFs required for the toolkit, this is a really poor option. Not only that, I'm not sure I even have control over that particular folder, since it's actually underneath the WSAD folder. I've asked that the installer team fix their program to work with the default folder names of WDSc. If I don't hear from them, I suppose I'll have to try the reinstall route, but that's not something I want to see encouraged.
Second, my IBM contact in the WebSphere Portal development area told me that nobody has installed the Portal Toolkit with WPE and that the recommendation is to install with the standard Portal product. I've been reluctant to do that up until now, because I really wanted to work specifically with WPE, since that's the low-cost alternative and my clients usually can afford only the lower-cost options. The fact that the recommendation is to use the full Portal product rather than WPE doesn't give me a good feeling about testing WPE applications using WDSc. However, the nice man I spoke to in Level 2 said he's sure the toolkit will work with WPE; it's the WDSc folder name that is causing the problem.
I hope this is the case, as I don't want to have to use the full WebSphere Portal product. One major problem with using Portal rather than WPE is the fact that, as a developer, I can download WPE, but I cannot download Portal. (Actually, I just went to the download page, and I can now download WebSphere Portal Express Plus, but I'm not even quite sure what that product is.) As IBM provides me with more information, I'll be sure to provide it to you. But for now, as far as I have been able to determine, WDSc 5.1 is not compatible with the Portal Toolkit.
Portal Design
Portal design is a complex subject by itself. At its simplest, portal design is the concept of aggregating multiple portlets within a single browser page. The key concepts are screens, pages, themes, and skins.
A screen is a JSP that performs a specific function. There are several of them in the basic WPE product, including a login screen, an error screen, and the one you will use most often, the home screen. The home screen is the entry point into your layout of portal pages.
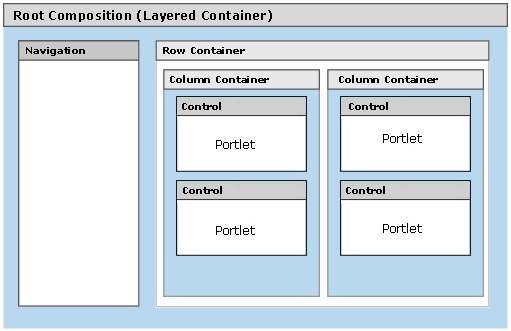
A page is a group of portlets arranged in rows and columns as shown in Figure 1.

Figure 1: A typical screen has a navigation pane as well as one or more portlets. (Click images to enlarge.)
The page has a theme, which identifies the general look and feel of the screen. It might include corporate logos in the upper left corner, for example, or a watermark. It defines a consistent frame that encloses your application. Themes are relatively simple and, in the case of WebSphere Portal, simply identify the basic portions of the screen. Eventually, it will include a special command:
Finally, there is a skin. A skin details the way a single portlet is rendered. Most skins are very similar to one another. They basically paint the "box" that goes around a portlet, including a title bar at the top like those found on a Windows application, as well as any sort of formatting. And while the skin definition is pretty simple, it's very much a new language, as the snippet in Figure 2 shows.
src='
alt='
title='
Figure 2: This snippet defines one of the icons in the title bar of a portlet.
Portal Administration
Portal administration has a number of facets. It covers everything from the configuration and start/stop of the portal server to the design of the application to the management of users. From this viewpoint, WPE functions more like an end user product, with all the standard issues of configuration.
One of the first major tasks of portal administration is the layout of the pages in your application. While this is partially an issue of programming, one of the key design goals of portals is to allow your developers to write portlets without worrying specifically about the page layout. As long as the interface fits within the constraints of a portlet, they don't have to worry about things like styles and page positioning. The portal server handles all those details. The actual layout of the application pages is actually done at a higher level, with more attention paid to the end user. In fact, part of portal administration is identifying which pages can be customized by the end user and to what extent.
Another job of administration is identifying users, groups, and roles. This is similar to what you do in any other large application development environment. One interesting twist with WPE is that, if you have the appropriate Lotus products installed, you can have WPE interact with those products. Called "People Awareness" in the documentation, this feature allows you to embed special tags in your JSP pages that will act as links to things like email and Sametime chat. You can also access a wide variety of Lotus features in your portlets.
Many global configuration parameters need to be administered, including restart capabilities, language preferences, HTTP proxy configuration, and multiple other things that affect your entire WPE implementation. One of the nicest features of this section is the ability to define special human-friendly URLs for portal pages. As you use the product, you'll see that a typical portal page has a name like this:
http://localhost:9081/wps/myportal/!ut/p/.cmd/cs
/.ce/7_0_A/.s/7_0_4L/_s.7_0_A/7_0_4L
This URL is not particularly pretty, and it's difficult to bookmark and send in emails and so on. One of the administration features in WPE is the ability to map URLs like the one above to a more readable form.
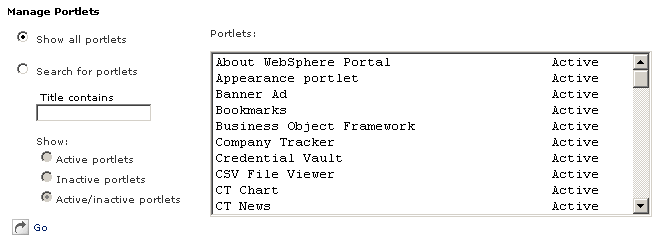
Finally, the act of including new portlets is part of the portal administration process. As your developers create new portlets, you'll be able to add them to your pages. Or, if your application is open-ended, you can make portlets available for the end users to add themselves. Portlet administration, like everything else, is done via a portlet, as shown in Figure 3.

Figure 3: This portlet allows you to manage the other portlets in your system.
One thing that I was particularly pleased to find was the inclusion of a utility for exporting and importing configuration information via an XML file. This capability was a great help with the old WebSphere Application Server (WAS) Standard Edition (the late, great version 3.5), and it looks as though the WebSphere Portal designers decided to carry that functionality over. This feature is crucial to ISVs who need a turnkey way of configuring a portal instance.
Portal Security
Basic issues of security surround any product, and portals are no different. The various WebSphere Portal products all require WAS, so you need to consider how you want to administer WAS. Based on your business requirements, you may need other servers as well, such as an LDAP server, which I'll address in a moment.
In addition to the external issues raised in the previous paragraph, two basic functions need to be considered as part of portal security: authentication and authorization. Authentication is required for most B2B and internal applications; usually, you have to be authenticated before you can access any functions of the system. WPE offers a number of types of authentication.
Authentication is becoming more and more of an issue for shops as they begin to integrate multiple applications. In the good old days of Web applications, you simply allowed your HTTP server to challenge the user for a Web user ID and password. The HTTP server would then place the Web user ID into the session object, and the developer could use that for whatever authentication he needed. This technique doesn't work as well when you have to go to other servers for information, and in these days of multi-tiered applications, the concept of a single sign-on is becoming more and more prevalent. WPE provides multiple ways to address this complex issue, including hooks into IBM's Tivoli Access Manager.
Once you have authenticated the user, the next issue is identifying what they can and cannot do. This involves roles, rights, and access control, all of which are supported by the portal server. This particular task overlaps both the administration and the security aspects of the product; the administrative aspect involves creating the roles and assigning the appropriate rights to those roles, while the security aspect deals with assigning individual users to the appropriate roles (and occasionally giving them special rights outside of their roles).
One side note: SSL setup for WPE is not exactly straightforward. It requires a few simple but crucial tasks on both the WAS and the WPE products in order to successfully establish SSL communication for your application.
Portlet Development
Up until this point, I have barely touched the subject of portlet development. The entire preceding portion of this column assumed that all your development work was already done and that all you needed to do was arrange your portlets in various configurations to satisfy the needs of your end users. Now, I'll introduce you to the various topics that make up portlet development.
The interaction between the programmer and WPE is complex. First, the portal server gets a request for a screen. Most of these screens have specific purposes, such as logging in or presenting error information, and act very much like standard JSP. However, if this is the Home screen, then the portal server determines which portlets are displayed in the screen portion of the display and begins collecting data from them. A special tag in the Home.jsp file starts this process. Currently, this is the
The next step in the process is to implement the appropriate theme. During portal administration, you define the page layout. This includes the theme for the page as well as the portlets on the page. When the theme is invoked, it renders all the data from the various portlets. As I noted earlier, the
The theme identifies the overall characteristics of the page, such as logos and banners. Each portlet, however, is defined by a skin. A skin is a special JSP designed specifically to render a portlet. Skins tend to follow a very standardized structure, with lots of calls to the WPS tag library, but specifically to the
Please note how much ground I've covered, and you haven't even begun to write a line of code. That's deliberate--I want you to get a real feel for the amount of infrastructure work that surrounds even a basic portlet. Even more importantly, I want you to see how much of this code is based on conventions that the portal developers have put in place. In order to make the quickest use of WPE, you need to work within these conventions. Although you could certainly implement your own version of many of these features, the further you stray from the syntax used by convention in the IBM portlets, the more work it will be for you to implement.
As a case in point, the style sheets associated with the standard portlets have specific naming conventions for styles. For example, .wpsTableHeadEndNumeric identifies the right-hand element of a table if this is the heading row and the column contains numeric data. In order to use that style, your application has to be modified to add that class to the appropriate cell. You can choose to either use those predefined styles or create your own. But if you create your own styles, you'll need to make sure they exist in every skin available to your end users.
Writing a Portlet
Finally, I can show you a portlet. The portlet code is actually very simple, as shown in Figure 4.
|
Figure 4: The "Hello Portal World" portlet shows the bare minimum needed to create a portlet.
There's really not much to the class. In fact, a servlet programmer would recognize the code immediately; replace the word "Portlet" with the word "Servlet" or "HttpServlet" throughout the code, and there's little difference between the HelloWorld servlet and the HelloWorld portlet. (I do find it amusing and maybe a little bit disquieting that you must include the jetspeed API in your portlet, but that's a different discussion for a different day.)
The WebSphere Portlet API is very similar to the Portlet Specification developed under JSR168 of Sun's Java Community Process (JCP). That's no surprise, since one of the JSR168 leads is Stefan Hopper, who is also one of WebSphere Portal's architects. This API is quite different from the original Portlet API and from the many vendor-specific portal platforms out there, such as BEA and Oracle. Note that WebSphere's Portal API is not exactly the same as JSR168 (also known as Pluto), but it's very close.
And while you did get a look at the HelloWorld portlet, and you might be led to think that this portlet stuff is pretty simple, do not be deceived. I've avoided everything that's difficult--from URI mangling to data persistence to portlet messaging. Using certain Struts features causes problems. And in certain situations, issues arise relating to authentication and remote servers. All of these complications need to be addressed as early as possible in the design stage. This is no place for "Extreme Programming."
The Poll
Okay, as I promised, there's a poll. I'd like you to tell me what the next area of interest is for you. The only caveat is that the only part of installation I'm going to address is interoperability between the Portal Toolkit and WPE and WDSc; I don't intend to do a blow-by-blow manual on installing WPE, since IBM has already done a great job with that in the instructions that come with the WPE download. Given the size of this product, it's likely that I won't even address the WPE for iSeries product for a couple of months, but there's still plenty of room for discussion.
And we've still got a number of areas in WDSc to cover, so if you're pining for those, feel free to make a note of it in the poll's discussion forum!
Joe Pluta is the founder and chief architect of Pluta Brothers Design, Inc. He has been working in the field since the late 1970s and has made a career of extending the IBM midrange, starting back in the days of the IBM System/3. Joe has used WebSphere extensively, especially as the base for PSC/400, the only product that can move your legacy systems to the Web using simple green-screen commands. Joe is also the author of E-Deployment: The Fastest Path to the Web and Eclipse: Step by Step. You can reach him at
















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online