Building a home page, like building a home, requires raw materials, tools, and some degree of skill. The right set of tools can help the novice builder independently perform the rough woodworking at a low cost and allow the finish carpenter to be more efficient in applying the final touches. With Lotus Domino Designer, you don’t have to be a trained HTML professional to develop an attractive, highly functional Web site hosted by your AS/400e server. But if you do have HTML or JavaScript skills, you can apply your coding talent and experience to design a masterpiece.
Lotus Domino for AS/400 automatically renders both design elements and stored information in HTML format for Web browsers. This is the primary reason why traditional coding skills are not required. The interactive, graphical development toolkit for building such powerful intranet and Internet applications for Notes/Domino is Domino Designer. Domino Designer is a Lotus client product, acquired through Lotus resellers or as a separately priced feature of the Domino Server for AS/400 IBM licensed program. Like many programs that run on Microsoft Windows 95, Windows 98, and Windows NT, you install it by selecting options from an InstallShield wizard interface.
When making decisions about building either a home or an application, you have the option to buy or build. You may find an existing software offering that meets your needs, with or without some modification. Or, you may choose to design and build the entire project from scratch. Thousands of Domino applications are readily available from independent software vendors (ISVs), and application templates are provided with Domino Designer to address popular collaboration requirements. Two examples are the discussion database for posting ideas and responses and the document library for the sharing and routing of information found in existing documents and PC files.
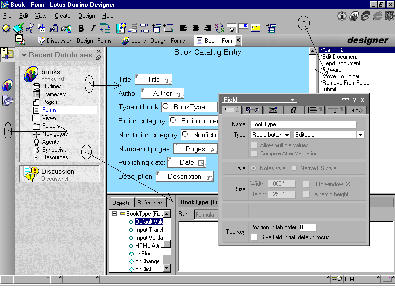
Whether you choose to build upon an existing template or start from scratch, Domino Designer’s integrated development environment (IDE) makes it easy. Figure 1 shows the key components of the Domino Designer interface that provide one-stop shopping: the multiple-pane layout, the properties box, and the preview icons.
The Four Stages of Building the House of Domino
The four panes of the multiple-pane layout collectively organize the design workspace and allow easy access to a variety of design tools plus reference information. The work pane
(item 1 in Figure 1) is the drafting table or workbench for visual layout of text, graphics, fields, and other building blocks. You can maximize screen real estate in the work pane by toggling the other three panes on and off so they display only when needed. The design pane (item 2 in Figure 1) serves as a navigator to the design elements of the current and most recently used databases. The action pane (item 3 in Figure 1) provides the interface to create customized action buttons for use on elements such as forms and views.
The fourth pane is three interfaces in itself. As its name suggests, the programmer’s pane (item 4 in Figure 1) contains a script area for building agents or for writing code as needed. A powerful feature of the script area is color-coded interactive syntax checking. The programmer’s pane also includes a categorized listing of the many design objects of the database, with visual cues to identify the existence and type of supporting code associated with events such as field exit, button click, and form submit. And finally, the programmer’s pane provides a reference tab for easy access to Domino Designer online help. The information displayed in the reference tab depends on the programming language you are using at the moment. From this interface, you can easily copy and paste the syntax of commands and functions from the referenced description and examples.
Point-and-click attributes for many design elements are summarized in the properties box. The properties (info) box is a window that allows you to select or modify design settings such as auto-launch, text fonts, table formatting, background colors, hot spot borders, and many more attributes. You will be amazed at how much you can design without writing code, just by enabling different properties for various design elements. The properties box is mode-less and context-sensitive. This means you can leave it open on your workspace, and its contents will change to reflect the context (for example, as you move from text to field).
With Domino, testing your applications couldn’t be easier. Icons in the upper right of the Domino Designer screen allow you to preview the look and feel of your design elements as you create them. Domino Designer runs an HTTP process that lets you preview your application using the supported Web browsers installed on your workstation. You can enter test data and validate your design without needing a connection to a Domino server!
In the July 2000 issue of MC, Richard Shaler took you on a tour of Domino Designer in “Domino R5 Designer: Web Development Made Easy.” In this article, he described the elements of Domino Designer in some detail; explained where HTML, LotusScript, and JavaScript code might be most effectively used; and discussed some integrated tools for accessing enterprise data. I will briefly review the basic design elements and show you how to effectively build a Web application scenario with very little code.
The primary design building blocks of a typical Domino Web application are the form, view, page, outline, and frameset. You understand the concept of a form as a structure for providing needed information. You fill out forms in your daily lives, both paper and electronic, as you perform tasks such as applying for a loan, ordering items from a catalog, or processing your tax returns. Information entered on a form is stored as a document in a Domino database, a repository for both structured and unstructured data. And, like a query of a relational database, a view is a collection of documents meeting prescribed selection criteria, displayed in a customized columnar format.
Framing Your Domino House
Web users and developers alike are familiar with the concept of a page—the basic unit for presenting Web information. In Domino Designer, a page is essentially a form without fields, and it is programmable to contain dynamic as well as static information. Pages do not appear in views but are often displayed in frames for attractive appearance and easy use. Outlines provide an efficient way to organize and navigate information from one or more sources and are often used to easily generate a site map. And the frameset in Domino Designer makes working with frames, an often-tedious task when coded in HTML, almost effortless.
I’ll explain how to use the five Domino Designer building blocks (form, view, page, outline, and frameset) and a template to build a working Web site (Figure 2). My scenario is based on a book club, but the concept applies to any application that includes a product catalog, advertised specials, and a vehicle for customer feedback. A Web site may involve one or many Domino databases. In this example, I will demonstrate how to create two databases—a discussion database for member book reviews and a database that includes a book catalog and provides the front-end for site navigation.
To create a new database, begin by clicking the appropriate button on the Domino Designer home page. You supply a title and file name and indicate whether the database should be based on an existing template. For the discussion database, choose the template called Discussion - Notes & Web (R5.0), click OK, and presto—you have a full-function, Web-enabled collaborative application!
Select the Main Topic form and preview it in your Web browser by using the appropriate icon shown in the upper right portion of the screen. If you want Web users to participate in discussions without being required to register with your site and have the proper authentication, click on the File menu and select Database, then Access Control to set anonymous access to author or higher and click the option to create documents.
For the book catalog database, you begin the same way but leave the template blank. Proceed by clicking the New Form button followed by choosing Design and then Form Properties from the menu bar to provide a form name and background color. Or, you can use the diamond-shaped smarticon shortcuts in the upper right or far left to toggle the properties box and select Form from the pull-down menu.
In the work pane, enter and format text prompts, fields, and graphics as desired to design an effective form for book descriptions. Click on the Create menu and choose Field or use the Create Field smarticon to include fields of various types. For example, the form may contain text fields for title and author, a radio button field for book type with choice of fiction or nonfiction (specify choices on the second tab), a numeric field for number of pages, a date field for publishing date, and a rich-text field for an abstract.
The rich-text field properties include an option to use a supplied Java applet that extends the text-formatting function to Web browsers. This applet is used in the Body field on the Main Topic form in the discussion database. In fact, the discussion database template uses all four Java applets that are available for use in your Web applications. Use them judiciously because Java applets impact client performance.
On my example form, it would be helpful to have another field to further categorize the type of book. But the categories for fiction are different from those for nonfiction. This is not a problem with Domino Designer. By including one very simple formula language- statement, you can dynamically display different information based on the user choice. Here is how it’s done: On a new line below the BookType field, add a text prompt and a radio button field for fiction choices (e.g., mystery, romance, adventure). Highlight the information and in the properties box look for a tab with a window-shade icon. This controls when to selectively hide certain information.
Click on Hide Paragraph If Formula Is True and type the simple statement BookType != Fiction. This statement tells the window-shade function to hide this line if the book type is not equal to the text string Fiction. Similarly, on another line you can prompt for nonfiction choices, such as biography or history, and hide it when BookType = Non- fiction. Then, in the field properties for the BookType field, go to the second tab and click the option to refresh fields on keyword change. Preview your form in the Web browser and test it out. What enables this to work is a simple setting in the database properties called Web Access: Use JavaScript When Generating Pages that is on by default when creating new databases in Domino R5. Without writing any JavaScript, Domino automatically enables some client-side function in the browser. Another benefit of this option is the ability to include multiple buttons on a form. When the JavaScript option is turned off, Domino automatically creates a Submit button for you, but only one button works. When
the JavaScript option is on, you need to create your own Submit button. It is easy to create a hotspot button or an action with this formula:
@Command([FileSave]);@Command([FileCloseWindow])
Use the Hide-When options to hide it when you are not in edit mode.
Completing the Infrastructure
Now I’ll show you how to create a view to present a categorized listing of documents in the book catalog. Domino automatically creates a default view for each database containing only a sequence number column. To modify the supplied view, click on Views from the design pane and double-click on Untitled. In the view properties, give the view a name. Using the Create Insert New Column smarticon or menu bar pull-down option and the field option in the programmer’s pane, add columns for book type, title, and author. Click on the sequence number column and press the delete key to remove it from the view. Between book type and title, insert a new column for Category and set it to the following formula using the programmer’s pane:
@If(BookType=”Fiction”;Fiction_Category;Nonfiction_Category)
This will let you use one column to display the fiction category field if the book is fiction and the nonfiction category if it is not fiction. In the column properties for the book type and category columns, click Show Twistie When Row is Expandable on the first tab, and click Categorized on the second tab. Preview this in your Web browser.
Notice that the twisties let you selectively expand and collapse information, and clicking on the book title opens the document details. Supplied buttons above and below the view allow for expanding and collapsing the entire view and provide search capability once the database is full-text indexed—an option enabled in the database properties.
Book clubs normally feature a book of the month. I will explain how to include a page displaying a graphic of the book’s cover and a link to its description. Begin by clicking Pages in the design pane and then clicking New Page. There are two options to include a graphic. The first is clicking on the Create menu and selecting Picture, which will let you import a graphics file from the file system. If you have stored the graphic in the database as an image resource, you can alternatively click the Create menu and choose Image Resource to include it on the page. The benefit of shared resources is that they can be used multiple times within a database and managed from a central location, with changes automatically reflected wherever the resource is used.
Once you have placed the graphic on the page, you can create hotspots on it. Click Picture-Add Hotspot Rectangle to create a rectangular area covering most of the graphic. Switch to the Notes client, which comes with Domino Designer, and locate the document about the featured book. Select it and click the Edit-Copy as Link-Document link. Return to the Hotspot Rectangle properties in Designer. Choose Link as the desired type, and click the paste-jar icon to paste the newly created link.
The Finish Work Completes Your Domino House
The next step is to build an outline to navigate various options associated with the book club. Click Outlines in the design pane, then New Outline. Outline entries can include links such as the one I showed you how to create in the hotspot, pointers to named elements in this and other Domino databases, URLs, and more. There is no need to know or type the names of objects—use the folder icon to help locate the desired named element. Each entry needs a label to indicate the text that will be displayed when the outline in used.
Repeatedly use the New Entry button to create outline entries as follows:
• Browse the book catalog (named element—the view you created earlier)
• Read and enter book reviews (database link to the discussion database, copied and pasted from Notes)
• Check out the feature of the month (named element—the feature page)
• Shop for books (URL to popular sites to buy books online)
• When finished, click Use Outline to include the outline in a page for display and add title text and a background color.
Finally, you can use a frameset that displays the outline and the feature page side- by-side and allows links from the outline on the left to display in the frame on the right. Click Framesets in the design pane, then New Frameset. Choose an initial number of frames, in this case two, and select the desired visual layout. Once you begin designing the frameset, you can add or delete frames with the click of a button. Highlight the left frame and click on Frame followed by Frame properties. Name it Left, set it to contain the outline page, and specify Right as the default target for links in this frame. Keep the properties box open. Click on the right frame, name it Right, and include the feature page. Adjust the frame sizes as desired and preview in your browser. You’re done!
As you can see, in a very short time, you can use Domino Designer tools to build a complete Web site using only four lines of code! Even if you are not a trained professional, I hope you will try this at home.
REFERENCES AND RELATED MATERIALS
• Developing an e-business Application Using Lotus Domino for AS/400, Redbook (SG24-6052)
• “Domino R5 Designer: Web Development Made Easy,” Richard Shaler, MC, July 2000
• Lotus Developer Network: www.lotus.com/devtools
• Lotus Developer Network, Web Authoring: www.lotus.com/webauthor
• Lotus Domino Release 5.0: A Developer’s Handbook, Redbook (SG24-5331-01)
• Notes.net: www.notes.net
• R5 Domino Designer/Developer Doc Pack (Lotus part number AE7NTNA)

Figure 1: The Domino Designer interface offers one-stop shopping for Web application development.

Figure 2: This working Web site, built around an online book club scenario, was created with Domino Designer tools and no HTML coding.











 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online