We have been writing and using functions all along without much commentary, so it’s time to back up and deal with them. Check out Part One of this excerpt series. And Part Two and Part Three here.
Editor's Note: This article is excerpted from chapter 10 of Open Source Starter Guide for IBM i Developers, by Pete Helgren.
You know what functions are, so I don’t really need to explain what they are. You have been writing subroutines and subprocedures for years and, basically, those would be the equivalent of what a function is in JavaScript. Sometimes they are called functions when they stand alone, and sometimes they are called methods when encapsulated in a class or object. Basically it is a chunk of code you reference by a name and pass it parameters, except when you don’t. Functions can be named in JavaScript or anonymous. Anonymous functions have no name and are usually assigned to a variable. You see anonymous functions quite a bit in asynchronous functions like ajax (xhr) calls because the asynchronous methods usually return data or pass a callback; in those cases, naming the function would be superfluous. Let’s take a quick tour of functions in JavaScript and see what they can bring to the party.
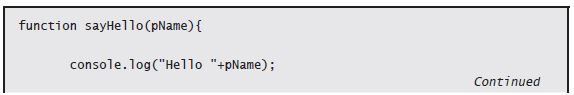
At its simplest, a JavaScript named function will have a name, a function body, and probably a few statements to be run. A simple example would be:
You could also assign a function to a variable. When you do that, you are actually creating an anonymous function and then assigning it to the variable.
Then you could invoke it:
It would output “Hello Pete”.
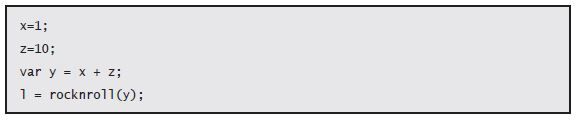
We didn’t talk about “hoisting” before because it is a little weird and is probably less obvious with variables. Hoisting is JavaScript’s default behavior of moving variable (and function) declarations to the top of the script. You won’t see them move; the JavaScript runtime will “hoist” those suckers to the top. So you might see something like this in a script:
And you’d be wondering where the heck those variables are declared. Where is the rocknroll function? Well, it could be way down in the script body. I tend to be a bit more tidy than that and naturally declare my stuff that will be global or used throughout a script at the top of the script, but that doesn’t always happen. JavaScript “helps” you out by automagically moving declarations to the top. Beware the initialization weirdness that can happen! You might have code like this:
And the log statement displays “NaN” (not a number). What!? Both 5 and 7 are numbers, so why is the product of them not a number? It’s because the declaration of y is hoisted. In reality, here is what JavaScript did to “help” you:
Isn’t that helpful? That kind of stuff can drive you nuts. So, if you think you have all of your declarations correct and are seeing weird errors, take a careful look at what “hoisting” might have done to you.
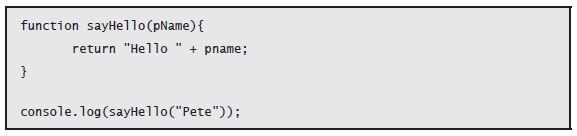
So you can create functions and name them or assign them to variables. You can also have the function return some data as well, and you use a return statement to do that. We could write our sayHello function like this:
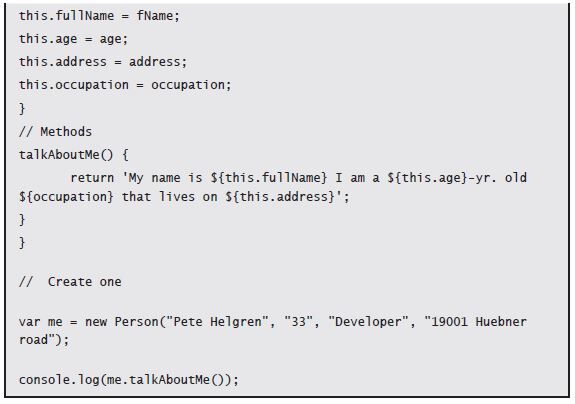
We can create an object and put a function into it:
This is a pretty good overall demonstration of a function called from an object. Once we have created the Person, we can invoke the talkAboutMe method with dotted notation from the object. Nice.
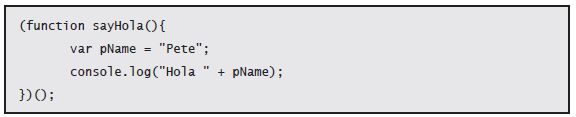
Just a few more caveats. Occasionally you might forget to indicate that you are calling a function and simply call the function without the parentheses. Doing this will get you the function definition rather than the function. Every once in a while, you’ll see a self-invoking function (illegal in three states!) that may look a little strange:
Note the parentheses () at the end invoke the function directly. Again, this is a fairly rare use case, but it is something you may trip against, nonetheless. We will see an example of this as we visit Node.js.
Are we there yet? Can we get to know Node.js a little now? Yes, now would be a good time...
Next time: Part 5 - Node.js. Can't wait? You can pick up Peter Helgren's book, Open Source Starter Guide for IBM i Developers at the MC Press Bookstore Today!

























 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online