MkDocs, the dynamic static site generator, or how I built a website without writing any HTML.
In my last article, I introduced MkDocs, a wonderful static site generator. Today I’m going to show you what I consider to be the most important feature of MkDocs: the dynamic debugging mode. But to get there, we have to build a page. Along the way, I’ll briefly present a few of the fundamental features of MkDocs, features that we’ll address in more detail later.
What Is a Static Website Generator?
In the previous article, I explained that a static website generator is pretty much just exactly what it sounds like: it’s a tool that generates static websites. That’s a little circular, I suppose, so let’s go a little deeper. A static website is one where all of the content is stored in text files, which are sent to the browser as is, with no extra middleware. Contrast this with a dynamic web page, where the contents of the page change depending on conditions. Without going into a lot of discussion about when you would use one architectural approach over the other, the practical difference is that a static website can be served by just about any web server out there, including the ubiquitous Apache server, with almost no configuration required. Conversely, a dynamic website requires some manner of a web application server to process the requests for dynamic information. One of the original options in the IBM i world was to use WebSphere and JavaServer Pages (JSP). Many other options existed throughout time, including ASP.NET in the Microsoft space and CGI in many other places (specifically RPG CGI on the IBM i). More recently, you have PHP, Python, and Ruby.
Those languages aren’t dedicated to web development (well, PHP originally was, but that’s a different story) and in fact usually require some sort of frameworks; that’s a topic for another day perhaps. MkDocs is written in Python, but really that’s not relevant at this point. In fact, rather than getting lost in the minutiae of dynamic web applications, understand that none of that is important when you’re developing in MkDocs.
Wait, Why Don’t I Need to Know About Dynamic Websites?
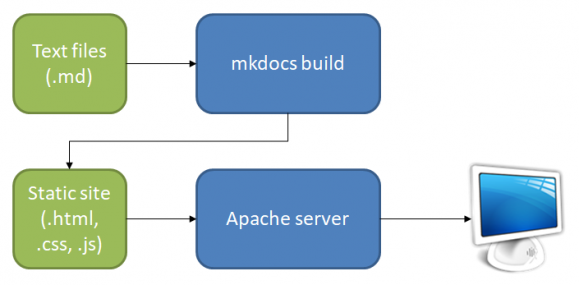
You don’t need to know anything about the various dynamic web technologies because you will use only static web pages. One of the commands in the MkDocs product is the build command, which takes your text documents and generates a complete, server-ready website. In fact, it even has built-in integration to upload to a GitHub repository. That’s not something you’ll use for an internal website, but the point is that all of the deployment work is done for you. The process looks like this:
Figure 1: You edit text files, and MkDocs reformats them into web-ready static files.
It’s all very simple. You edit plain text documents, call mkdocs to reformat them into a website, and then use an Apache instance to serve it to your user community. All of this happens in the IFS and can be done using green-screen tools, RDi, or Windows utilities. I personally use RDi because I liked the integrated nature of it, especially as I was learning the tool. The MkDocs utilities run in QShell, but QShell and the green-screen don’t really work together all that well. Instead, I found it very easy to set up a secure shell (SSH) window in RDi. I have since created green-screen command wrappers around most of those commands, which I’ll share in the deployment article. But I still do all of my work in RDi, because it’s very easy to navigate the IFS and edit my source documents.
One caveat: In order to get all of this working smoothly, I had to install the open-source packages. Review some of my notes from the first article. The bad news is that for us green-screen dinosaurs, the open-source world is a little bit untamed. The good news is that there are people like Kevin Adler of IBM who are working tirelessly to make this as painless as possible for us. When I first went through this, I didn’t do things quite correctly and I ended up with an environment where my best bet was probably just to uninstall and reinstall, but I was determined to understand the issues and Kevin was tireless in his support. I don’t usually drop a lot of names, but this was one of those cases where it really did take a village. I needed the enthusiastic help from many of the usual suspects on midrange.com mailing lists as well: comments from Mark Waterbury, John Yeung, and Quintin Holmberg and a lot of input from Jack Woehr finally got me over the hump. If you’re not a member of midrange.com, you should be. There’s simply no reason not to be; David Gibbs has been running this out of the kindness of his heart for a very, very long time.
I already mentioned Mark Waterbury in the first article, because he deserves special mention for having put together the initial instructions in the first place. Sadly, I think had the wrong link; click here for the correct one!
Before We Deploy, We Test!
Okay, deploying the website from the working folders to the production folders is very easy, but as developers we know that we need a sandbox. This is where MkDocs shines. You could just deploy to another Apache instance every time you need to test a change, but MkDocs makes it a lot easier. It actually has an “auto-update” testing mode: a special standalone dedicated web server sits on the working folders and serves up the reformatted pages just as if you had deployed them to a production site. But perhaps even more important, it does this automatically in the background. You start the test server, point a browser to its port, and look at the current version of a page. You can then edit the source text for that page and save it, and the server automatically senses the change, reformats the text file, and even pushes the change out to your browser. The first time I saw it, I definitely did a Keanu Reeves “Whooooooa!” (Matrix style, not Bill and Ted).
I think it’s time to walk through a test page to see how this works. First, let’s show the rather streamlined process flow for the automated test server.
Figure 2: This is how the test server works – it directly serves up the working pages.
This is pretty awesome. I’m not sure how they do all of this under the covers. While I assume it involves a working directory that looks just like the normal build directory, there are other things going on that required some high-level geek skills. In any case, it’s pretty simple: you go into the UNIX-y part of the machine (either via QSH or, better yet, through an SSH terminal app), change to the directory containing the working source, and start the server. You can create a new website and start testing with it immediately. I’m going to assume you’ve correctly installed MkDocs and you’re logging into the system using your preferred method of UNIX access. Again, I highly recommend the use of SSH. Anyway, you should be able to do this:
mkdocs -V
And see this:
mkdocs, version 1.1.2 from /QOpenSys/pkgs/lib/python3.6/site-packages/mkdocs (Python 3.6)
Anything else and you’re running a different version than I am, and in the open-source world that could mean serious differences, but that should be enough for now. Now we have to create our test sandbox. I recommend the following steps:
md /mkdocs
cd /mkdocs
mkdocs new TestProject
mkdocs serve –dev-addr=0.0.0.0.8888
That’s it for IFS setup. Now you have a high-level folder to hold all of your MkDocs source (in case you decide to create more than one website). The mkdocs new command creates a subfolder named TestProject and sets it up for an initial test. Under that, you have your first website folder, TestProject (and case is important). The only thing that would change at your shop might be the port number (the 0.0.0.0 address says you’re running on the local server). Pick one that isn’t already in use, and that’s it. Then you go to your favorite browser and key in the address of your IBM i: http://my.ibmi.addr:8888. This is what you’ll see:
Figure 3: This is how the (nearly) untouched example page looks.
Well, you’ll see that but not with the phrase “This was edited in RDi”. I added that to my source. “What source?” you ask. The source that the mkdocs new command created for you. Let’s tie up today by looking at the source that created Figure 3:
# Welcome to MkDocs
For full documentation visit [mkdocs.org](https://www.mkdocs.org).
This was edited in RDi.
## Commands
* `mkdocs new [dir-name]` - Create a new project.
* `mkdocs serve` - Start the live-reloading docs server.
* `mkdocs build` - Build the documentation site.
* `mkdocs -h` - Print help message and exit.
## Project layout
mkdocs.yml # The configuration file.
docs/
index.md # The documentation homepage.
... # Other markdown pages, images and other files.
This source file was auto-generated during the creation of the project. I added the red line using RDi. And as you can see, there is very little to it, yet you get a very pretty web page. You can see navigation and bulleted lists and links, all with no requirements for HTML, CSS, or JavaScript skills. And if I change that file (/mkdocs/TestProject/docs/index.md), the browser will automatically update itself. That’s pretty impressive.
That’s all it takes! We’ll follow up with an article on the technical details of how to organize your IFS for a real production website.




















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online