As the complexity and the size of the application increases, its usability usually suffers. Navigation becomes more of a memory exercise than an intuitive process. The user knows he must open the application, click on the second button on the navigator, and then click on another button on the next navigator. Several clicks later, he is where he wants to be.
Most users repeatedly access a certain portion of a larger application. One of the most common requests I hear is "Can you make Lotus Notes remember where I left off?" To meet this need, you can build into your navigation the ability to switch between subsets of documents based on their relationship to other documents in the database. To add even more functionality, you can include in your application the set of tools that are available from the operating system.
In this article, I'll explain three user interface features you can integrate into almost any application to make your applications more robust and usable:
- Smart navigation
- Relationship navigation
- Application navigation
Smart Navigation
Smart navigation is basically a "history" function, such as the browser history function. A user can view his recent path or exploration of Web sites and return to any recently visited site. The upcoming release of Notes 6, code-named Rnext, features a new history function that operates in exactly the same way. In the meantime, your users can benefit from a custom smart navigation solution that remembers the last place they were; when users reopen the application, they start right where they left off.My example application contains four types of documents:
- Action items
- Discussion documents
- Milestones
- Reference documents
The following four departments of a company access the application:
- Administration
- Maintenance
- Operations
- Security
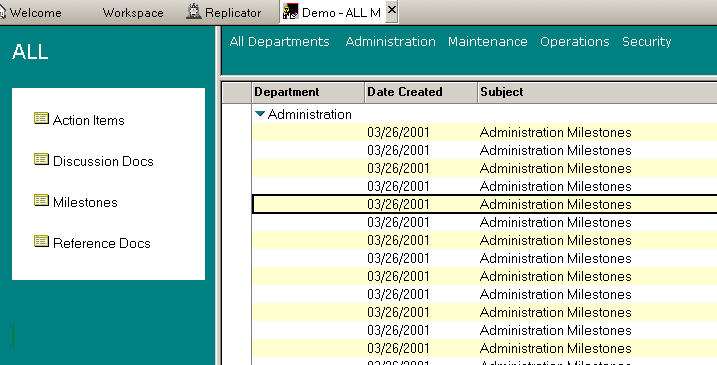
The employees need to see the four types of documents as they relate to their department. In addition, executives and management want a higher view of what is going on in the company, so the solution will have to provide views displaying the four types of documents as they relate to the whole company. This makes four views for each of the four departments, plus an additional four document views for the company overall: a total of 20 views. Figure 1 shows this downloadable example application.
Figure 1: This example of smart navigation provides links to each department of a company, as well as different documents.
The Steps
When developing an application, you must be consistent in how you name your database elements. For this application, the view names begin with the department name and end in an abbreviated label of the four document types; the exception is the All Departments views, which are prefaced with the word All. The views, pages, and outlines in the application have a standardized naming convention to make the application easier to understand. You will see later in the process how standardizing names of views and pages makes the application easier to develop and use.The first step is to build the user interface for the application. In my example, I used one frameset to display the navigation on the left side, while the documents appear in the center of the screen. Above the documents are five action buttons that let the user navigate among the departments that have documents within the application. As you can see in Figure 1, the navigation has a consistent look and feel.
To make Notes remember where the user left off, I rely on environment variables, one of several options available for this type of solution. Environment variables are text strings that are set and retrieved from the notes.ini file, a file unique to each Notes client desktop system. These values will be set as various events occur in the Notes client. When users access portions of an application, Notes follows the operations as events.
For example, when a user opens a database from his workspace, the Initialize event occurs, followed by the PostOpen event. When a view is selected, the Initialize, QueryOpen, and PostOpen events occur. You can use either LotusScript or formula language in these events. This is where Notes' ability to support event-driven programming becomes useful. Code located in the QueryOpen event executes before the view is opened, and the PostOpen code executes after the view is open.
For my example application, I set an environment variable every time a view is opened. I placed the code in the PostOpen event because I only want to write this environment variable to the notes.ini file if the request to open the view is successful. Again, I can use either LotusScript or formula language to set environment variable values. For this application, I use only formula language.
The following line of code sets an environment variable with the label smartviewtoopen with the value of the name of the view from which it was executed:
ENVIRONMENT smartviewtoopen := @ViewTitle
This is an easy method to use if you aren't hard-coding view names or aliases into the code.
The environment variable will be added to the bottom of the notes.ini file with a dollar sign ($) in front of the environment variable label. You must add this code to every database view in the PostOpen event that you want to enable for smart navigation.
The next step is to add the same functionality to the pages, which contain embedded outlines. Unfortunately, there isn't an @ function to use to provide the page title, so you'll have to hard-code the title into each page's events. Again, add the following line of code to the PostOpen event of every page within the application:
ENVIRONMENT smartpagetoopen := "Administration Page"
This code sets the value $smartpagetoopen to Administration Page. You can hard-code the value as either the page name or the page alias.
Now Set It in Motion
Now, as users open different pages and views within the application, Notes writes their location to the workstation's notes.ini file. The only thing left in the process is to use these values when the application is opened. To do this, you use the two frames that display the pages for navigation and the actual views. You can set the value for each frame to computed and use the @ formula language to determine which view or page to display.Use @Environment to retrieve values from the notes.ini file. In my example, I need to retrieve the values smartviewtoopen and smartpagetoopen. The following code determines which view will be displayed:
view := @Environment("smartviewtoopen");
defaultview := "ALL ALL";
@If(view != ""; view; defaultview) First, the code sets the value of a variable-named view to the smartviewtoopen environment variable value found in the notes.ini file. Then, it assigns a hard-coded default view to the defaultview variable. Next, an @If statement determines whether the value from the environment variable is empty or not. If it's not empty, the system opens the view name retrieved from the smartviewtoopen environment variable; otherwise, it opens the default view, ALL ALL.
The other frame uses the following code to determine the proper page to display:
page := @Environment("smartpagetoopen");
defaultpage := "ALL Page";
@If(page != ""; page; defaultpage) This code is similar to the previous code, but it uses the smartpagetoopen environment variable and the ALL Page page name as the default page when smartpagetoopen has no value.
After you add the code to your frameset, your application is ready for smart navigation. After the initial use of the application (when the ALL ALL view and ALL Page page are presented), the user will return to the view and page where he left off when he last closed the application.
Relationship Navigation
Relationship navigation builds on the functionality of smart navigation and gives users a way to navigate through documents in an application via loosely built relationships. The easiest way to understand this concept is to apply it to the example application.Suppose the director of security is in the application viewing milestones for the security department. He decides he wants to see what milestones are listed for the other three departments within the company. Relationship navigation lets him select the Operations button at the top of the screen. Not only does the operations page display on the left side of the application, but the open view also changes from Security Milestones to Operations Milestones. While viewing Operations Milestones, the director can select Action Items, which displays the action items for the operations department. By choosing another department, he can view related action items.
The relationship between the documents and departments for this application is based on the form with which the documents were created and the views in which they are displayed. To accomplish this navigation, I rely on the environment variable values set by the view PostOpen event. With this value, I know which view is currently open, and the input from the user tells me which page he is opening.
At this point in the process, you can see how standardizing naming conventions for pages and views within an application can make your programming tasks easier. For example, here is a list of all views in the application relating to action items:
- ALL AI
- Administration AI
- Maintenance AI
- Operations AI
- Security AI
To switch between departments, you use five action buttons located on the MainNavigator page in the sample database. The first three lines of code behind the button determine the department for which you'll use this button:
tsection:="Administration";
view := @Environment("smartviewtoopen");
tview:=tsection+" "+@Right(view;" ");
Once again, you access the environment variable to determine which view is open. With the standardized naming convention, I only need to know the value to the right of the space in the environment variable. If the user is accessing the Maintenance AI view and has selected Administration, I am only concerned with the AI portion of the environment variable. That value combines with the hard-coded value of the department to form the name of the next view to open.
Because I am using a frameset, I set the frame in which I want the content to open. In the following code, I set the frame titled LeftNavigation and open the page Administration page:
@SetTargetFrame("LeftNavigation" );
@Command([OpenPage];"Administration Page"); This is a constant value for this button. I then set the target for the NotesView frame of the frameset and open the related view to the new department the user is opening as it relates to the previous view's contents. The code is as follows:
@SetTargetFrame("NotesView");
@Command([OpenView];tview) I don't need to check to make sure there is a value of the environment variable. I know that in order to open the application and access the button, the user had to open a view and set a value.
You can easily add relationship navigation to an application after you've enabled it for smart navigation. The most important part of this technique is creating a standard naming convention so you don't have to use lengthy segments of code behind each action button.
Application Navigation
Application navigation does not rely on either of the two previous user interface solutions. Rather, it is like adding the finishing touches to a product.You can do a lot with Lotus Notes applications, but you can't do everything. Typically, users rely on other tools as well, such as Microsoft Word, Excel, or PowerPoint. Providing access to those tools directly within your application eliminates the time it takes to navigate through the Start menu of the workstation looking for the Power Point application.
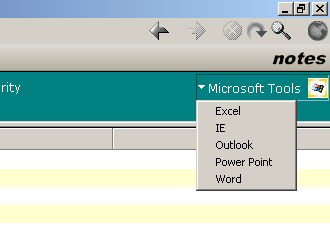
As shown in Figure 2, the sample database on the action bar on the MainNavigator page also contains five action buttons you can use to launch Microsoft Excel, Internet Explorer, Outlook, PowerPoint, or Word.
Figure 2: Application navigation lets users launch other tools directly from Notes.
This functionality is easy to add to an application and provides quick access to applications outside of Lotus Notes. Applications launch through the following @ command:
@Command([Execute]; "outlook")
You can use the executable name of a program if it is located in a folder listed in the system path. You can also specify the path in the @ command string value.
In addition, you can use multiple string values to open a program and open a document within the program. The following sample code launches Microsoft Excel and loads the Department.xls spreadsheet located on a network file share:
@Command([Execute]; "excel";"F:PUBLICDepartment.xls)")
Notes Is Powerful; Make It Easier
With these three simple navigation solutions, you can put the finishing touches on a powerful application and turn it into a killer app. However, there are limitations with two of the navigation techniques. For one, the navigation variables are stored on the workstation's notes.ini file and not in profile documents stored within the application. Therefore, users who change workstations frequently won't be able to rely on the smart navigation feature. Plus, this solution is not available for Web-based applications. However, you can provide similar functionality from the Web relatively easily by using either profile documents or cookies.Too often, developers spend time and effort developing workflow, notifications, and document routing but overlook the user interface. You might have an application that does wonders behind the scenes, but if the interface is less than desirable and the application's navigation isn't usable, your application isn't going to reach its full potential, and your users are going to suffer.
Jason Collier is a senior systems engineer with Wireless Knowledge, a Microsoft and QUALCOMM company. Jason can be contacted at













 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online