I like programming CGI and HTML, partly because of the wealth of clever programming examples you can find. You do not have to be a JavaScript or CSS wizard to incorporate advanced stuff on your own pages. Many clever programmers have already invented almost everything you can think of, and the best thing is that they're willing to share most of it for free! That is, in my opinion, a great approach to learning something new.
(Note: If you have absolutely no experience at all in JavaScript, look at this article written by Joe Pluta: "JavaScript: What, Why, and How.")
In this TechTip, I will "spice up" some pretty dull Web pages with an RPG CGI program. You do not have to understand every JavaScript or CSS statement or keyword that I use (I don't either), because it does not really matter as long as you get it to work and have an idea of how it functions.
So please read on to take a little trip into the amazing world of JavaScript and CSS.
Figure 1 shows a browser window.

Figure 1: This is a sample browser window. (Click images to enlarge.)
The Web page is built from what you in HTML call "frames." If you are unfamiliar with frames, they are best described as different windows on a Web page in which different HTML pages can be shown. In order to give you an idea, I am showing the frames and their names in red in the figure. I also show the name of the input fields and buttons. The names of the HTML documents displayed in the various frames are listed in blue.
The Web browser sees every frame on the page as an object, and in order for the browser to refer to the object, it has to have a name. The browser also sees every input field and every button on the page as an object, and they also have names. So let's says you are located in the main frame and want to insert text in the top frame in the title field. The JavaScript syntax will be something like this:
Or you could use the ID attribute included in the Document Object Model (DOM):
Either will work just fine.
Now, let's get on with a working example.
Installing
To start, you need to first install the HTML documents and the RPG CGI program:
- Create a folder on your i5 Web server called your-www-folder/mcpressonline/spice.
- Download spice.zip and unzip and FTP/copy everything to the /mcpressonline/spice folder. (Note that the zip file contains only four HTML documents; more will follow in my next tip.)
- Download RPG CGI source member FORM008 and place it in your CGI library.
- Download HTML skeleton member FORM008H and place it in your CGI library.
- Download savefile ALBUMS.savf, FTP it to your Web server, and restore it into your CGI data library or somewhere else.
- If you do not have a version of CGIPARSEZ, download it here. Follow the instructions in the header to compile.
You're now almost done, but you have to change a few things before you compile the source files.
In FORM008, change keyword ExtFile "your-data-lib" on the F-spec for ALBUMS to where you placed the ALBUMS database. also In FORM008, change keyword ExtFile "your-CGI-lib/your-CGI-file" on the F-spec for QRPGSRC to where you placed the FORM0008H member. In my case, the keywords look like this:
ExtMbr( '*FIRST' )
ExtFile( 'CGILIB/QRPGSRC' )
ExtMbr( 'FORM008H' )
UsrOpn
Now, open HTML document top.htm and find the
That's it. Let's continue to see what can be done.
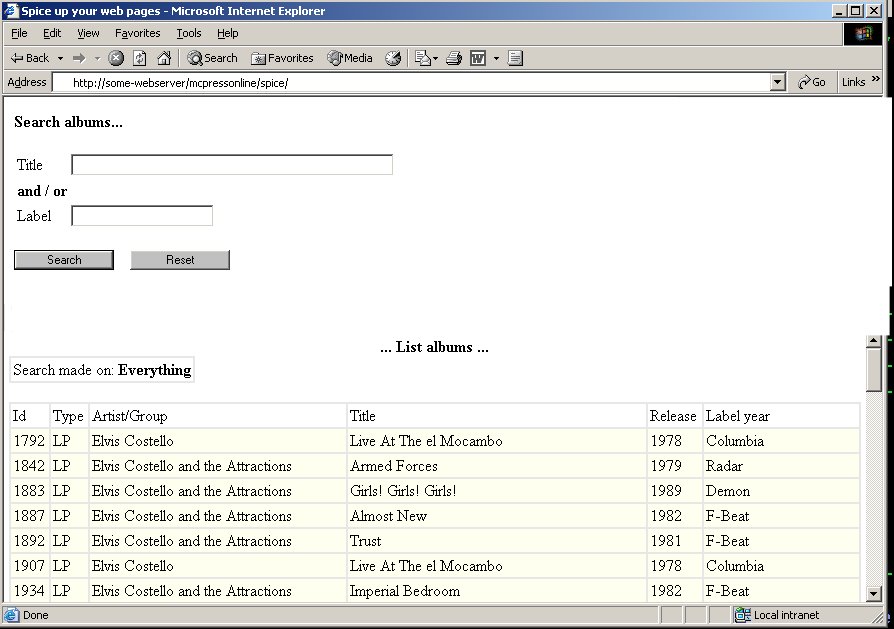
Figure 2 shows the old, dull Web page. The data content is OK; it's a listing of some of the Elvis Costello albums in my record collection. It could of course have been a customer database or a product database, but along with this TechTip, I thought I would give you a little culture as well.

Figure 2: Jan keeps a database of his Elvis Costello albums.
Now, let's spice up this page:
- Position your cursor in the title field.
- Change the background color when the cursor is inside an input field.
- Write a status message when the page is loading, and write a new one when the page is done loading.
- Change the background color on the table rows to color1/color2.
- Change the background color on a table row when the mouse hovers over it.
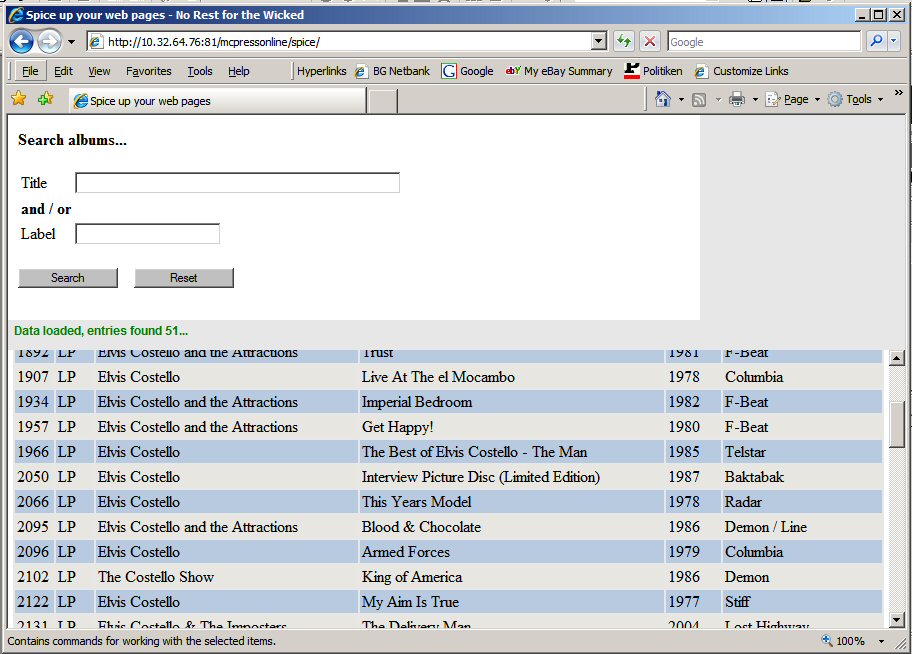
When you're done, the page will look like this:

Figure 3: You've added some spice to your page!
If you have read my recent TechTips, you know that I normally build a Web page from various different blocks. The same applies to this tip. The page is built of some HTML documents, an RPG CGI program, and an HTML source skeleton member, which is read by the RPG CGI program. Certain values will be replaced on the way.
The difficult part in all this is to keep track of the different blocks. If you use IE, the easiest way is to place your cursor on the part of the Web site you want to know something about, right-click, and select Properties. Then you can see the name of the HTML document or the RPG CGI program. If you use Firefox, you can download plug-ins that analyze Web pages in a much more advanced way than IE can, but for now, we'll just stick to the simple stuff.
Below, I show how the various steps are done. I encourage you to try changing some of the scripts and see the new result.
1. Position cursor (see HTML file top.htm).
Place a function call on the
function SetFocus() {
document.getElementById('title').select();
document.getElementById('title').focus();
}
Here, I use the select() and focus() built-in functions and run them against the title field.
2. Change background color when cursor is inside an input field (see HTML file top.htm).
On the input tags, I use the onfocus and onblur events and some CSS to change the background colour:
onblur="this.style.background = '#ffffff'" (makes the color white)
Note: If you want a red background with blue text, just change the onfocus to onfocus="this.style.background = '#FF0000',this.style.color = '#000080'"
3. Write a status message while the page is loading (see HTML files top.htm and msg.htm).
In Figure 1, you'll see a frame called msg. That's where the various messages should appear.
In message.htm, I have defined an input field, added some CSS to remove the border, and so on. But I have also embedded it inside a
In top.htm, I call the SendMsg function, which makes the input fields visible and then writes a message in the field. This is done using the onClick event, which is placed on the Search button. To access objects in different frames, use the parent built-in function:
parent.msgframe.document.getElementById("textbox").style.display='block';
parent.msgframe.document.getElementById("message").value = 'Loading data, please wait...';
}
After the Search button is clicked, RPG CGI program FORM008 is called; it reads the input (if any) from the form, processes it, reads the ALBUMS data file, builds the list of data, and sends it back to the browser. It also writes out a completion message that indicates that the page is loaded and identifies how many entries where found.
If you search for %%complete%% in FORM008H, you'll see that I have added some JavaScript to the HTML document, but it is not part of a function. When you do this, the JavaScript will be executed when the browser reaches the lines where the code is. In this case, I just replaced the %%complete%% keyword with the number of entries found, and the program writes the result to the browser in msgframe, using the same syntax as before.
Finally, it positions the cursor in the title field and marks the field content.
One important thing about this trick, which is called "cross-framing," is that all the documents must reside on the same Web server; otherwise, you will get an "access denied" message. Even though it seems a little odd, it is really good that it cannot be done if you think about it.
(If you are interested in cross-framing between different servers, let me know and I might write a TechTip about that as well.)
4. Change the background color on the table rows to color1/color2 (see RPG CGI program FROM008 and search for SwapColor).
This is done by adding the bgcolor attribute to the
5. Change the background color on a table row when the mouse hovers over it (see RPG CGI program FORM008, search for onMouseOver, and look in FORM008H after function TG).
This is done by calling function TG, which is in the
The function looks like this:
{
a.style.backgroundColor = changeTo;
}
Then, in the RPG CGI program, I use field SwapColor to pass either constant BgColor1 or constant BgColor2 to the function. The deed is done!
Compiling and Running the Example
SRCMBR(FORM008) DBGVIEW(*SOURCE) REPLACE(*YES)
CRTPGM PGM(yourlib/FORM008) MODULE(FORM008)
BNDSRVPGM(QHTTPSVR/QZHBCGI)
It's Easy!
I hope this tip has shown you that it is not difficult to improve the Web interface if you know just a little bit of JavaScript and CSS.
This completes part one of this TechTip. In my next TechTip, I will add a feature to the program that will show an image of the cover in the coverframe. In the meantime, keep searching the Web to find clever JavaScript and CSS stuff.
Jan Jorgensen is a programmer at Electrolux Laundry Systems Denmark. He works with stuff like RPG, HTML, JavaScript, and Perl. You can reach him at












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online