The browser is the successor to the 5250, but the rich client is its replacement.
By Joe Pluta
The 5250 is what turned the midrange computer into the indispensable component of the computer world. I think you can reasonably argue that interactive screens transformed data processing into information technology as we know it today. Prior to that point, computers were all about entering data and printing reports--data processing. It wasn't until green-screens made information available instantly to users that the idea of IT came into its own. It was truly a revolutionary event in the history of computers. We're poised at a similar point: while Web access through thin clients using technologies like JavaServer Faces is a (much-needed) evolutionary step, a true UI revolution is simmering under the surface and is ready to leap into the IT world. The technology has various names, from Web 2.0 to rich client, but the point is not what you call it but what you can do with it and how easily you can transform your existing business logic into new applications.
Rich UI: The Next Revolution in User Interface
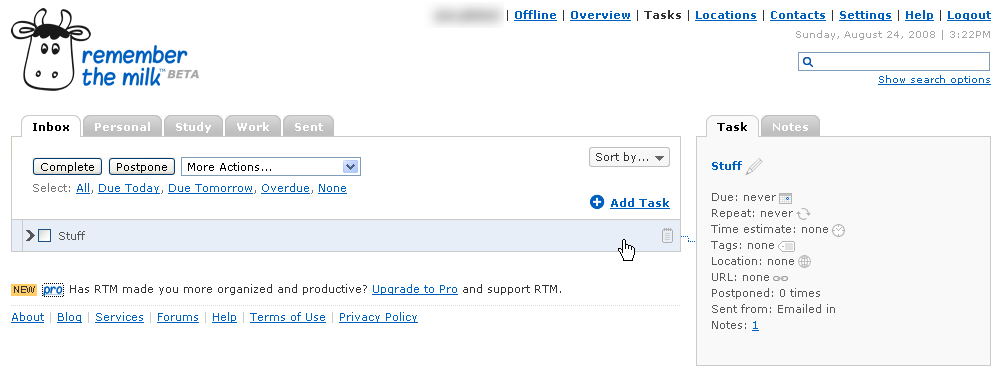
In the new world of Web 2.0 applications, browsers have moved away from the page-at-a-time paradigm so similar to 5250. With Web 2.0, you don't even have "pages"; you treat the browser as a canvas that you draw on, adding, changing, and removing widgets in response to user requests. From an HTML standpoint, it's a portal on steroids, or perhaps more appropriately, it's really a thick client. Take a look at a Web application like Remember the Milk.
Figure 1: The cursor is not on an item, so the box on the right has generic options. (Click images to enlarge.)
Figure 2: Place the cursor onto the item, and the box changes to item-specific options.
This is a fairly simple example. Remember the Milk is an online to-do list with a bunch of cool capabilities. One spiffy capability is that I can send an email to a specific mailbox and it gets added to the to-do list. Nice if you have a mobile phone that's email-capable but not so hot as a browser.
In any case, take a look at Figures 1 and 2. What happens is that as you cursor over an item on the list, the box on the right shows the details for that item. This happens automatically without your having to hit a submit button. As you switch tabs, the application refreshes itself by making an AJAX request to its server, but that's pretty much transparent to the user. You'll occasionally see a little "Loading..." message to let you know that it's actually doing something (and I suspect that on a slower connection with a longer list, this could actually take a bit of time), but once that base information is loaded, additional interactions and the resulting changes to the page are immediate.
You could do something like this using a thin-client interface. JavaServer Faces (JSF)--and in particular IBM's implementation of it in EGL--makes it relatively easy to create what are in effect "conditionally" displayed widgets, controlled by setting the value of Boolean variables (5250 programmers will be nodding their heads at the idea of display file indicators, and the idea is indeed parallel). The problem is that these variables are interrogated when the page is being built, so you still need to refresh the page in order to make widgets appear and disappear.
With Web 2.0 technology, the widgets are displayed or hidden using JavaScript within the browser itself. In the simplest case, all widgets are sent to the browser and then the JavaScript simply enables or disables the display of the appropriate items. In more sophisticated environments, the widgets are dynamically created and destroyed in response to user actions. In either case, no request goes to the host, so the response is instantaneous to the user.
I think it's clear that Rich UI capabilities allow you to create an application that can interact much more seamlessly with your users. I haven't even touched on the concept of mashups, where you can intermingle your own custom code with external widgets such as Google Maps or charts or with Web services that provide information ranging from weather to shipping information. And while those are important, they're really sort of the baseline of what a Rich UI can provide. "All" it takes to implement these technologies is a really good understanding of JavaScript along with a few other basics, like a Web services proxy, a powerful widget toolkit, and of course AJAX and associated supporting technologies.
RUI is IBM's name for rich client. The fine folks at IBM went back and forth for some time on the name of this technology. I'm not privy to all the details, but Rich User Interface (RUI or Rich UI) was the original name. For a brief period, that name got sidetracked by Rich Web Services (RWS), but it seems that RUI ultimately won out. You will see both of these terms; they are interchangeable.
What's more important than the name is the substance of the technology. As an extension of EGL, RUI builds on the 4GL tenets that underlie the Rational tool strategy. One of the primary concepts is "hiding the plumbing," and RUI does that quite well. RUI has two completely different natures: as a complete standalone Rich UI development tool and as a framework integration tool. These two aspects are what make it so much more flexible than anything else available.
Standalone Rich UI Development
First, as a standalone tool, RUI allows you to quickly build a complete Web page using predefined EGL widgets. Note that this isn't "create a page in Dreamweaver and stick in substitution variables." Because of the dynamic requirements of Web 2.0 applications, it's nearly impossible to create a page using a standard HTML editor that has the flexibility required to act as a true Rich UI interface.
Enter RUI and EGL. The underlying language of RUI is EGL, the fundamental component of which is the "record." Records are aggregations of data with lots of metadata attached, and that in turn allows for the quick creation of user interfaces. RUI widgets such as "grids" understand the metadata in a record and can use that metadata to help you build your interface.
This isn't a new concept; metadata has become mainstream with some of the newer languages and frameworks. One of the highly advocated benefits of Ruby on Rails (RoR) is the concept of "convention over configuration." What this means is that RoR will generate code based on assumptions made by examining your database. It's a good concept, and it's really important when trying to adapt some of the newer technologies to the requirements of business applications. If you look at the major projects in the OO space, you'll find that a significant percentage of them have to do with the topic of Object-Relational Mapping (ORM). In simple terms, this is the concept of reading a database and putting the data into objects that can be used by the OO languages.
Since most OO languages look at data primarily through the lens of SQL (and in Java, JDBC), ORM requires a whole bunch of mapping. With SQL, there is a rather limited amount of metadata that you can resolve for a given column in a database, and anything outside of that needs to be defined somewhere. Not only that, but databases typically have names that aren't exactly friendly to the OO world. Whereas you might see a file with a name like ORDMST, you want that to somehow map to an object named Order, and that is done in an ORM.
Ruby gets around that by using the aforementioned "convention over configuration," in which you learn to play within its rules. If you have an object named Order, it is stored in a file named Orders. Note the magical pluralization of the term; I don't know how many pluralization rules Ruby follows, nor whether it understands other languages. You can probably see, though, that I'm not convinced. Just my use of the term "magical" rather than saying something like "by convention" is a good indicator that I don't think there's a lot of strength in the concept.
I prefer EGL's record syntax. With a record, you define not only the fields, but also the metadata associated with the fields. The metadata supported by EGL is much richer than that of SQL; it's metadata that is recognizable to most business developers. Things like column headings and validation rules can be defined at the field level. Other metadata, such as table names, are defined for more specific versions of the record. EGL calls this "stereotyping," and it's a key element of the 4GL nature of the language. Rather than a rather arbitrary convention, EGL uses strictly defined stereotypes to define the conventions of its implementation. When you specify the table name for a record and the key fields, a "get" opcode is transformed into the appropriate program code.
But the important bit is not just that EGL has this metadata. The metadata combined with the fact that EGL can be used at all the tiers of the process means that you can define your data elements in one place and have their metadata reduce your programming at each point in the process. Specifically, I can create a record and then make a table out of the record, and the table will be appropriately labeled. Editing capabilities will be added as needed. This makes it easy to create whatever type of interface your user requires.
Note that I said all tiers of the process: that's one of the unique capabilities of EGL as opposed to other frameworks. The same record that you've defined to build a grid on a Rich UI can also be used to create a table on a JSF page, but it can also be passed as a data structure to an RPG program or used to generate SQL to read from a database table. Only EGL serves as a common language for all these tiers. This simple integration with legacy back-end logic is a feature found in no other language.
Integrating Other Web 2.0 Frameworks
The other piece of RUI that is so powerful is how it expands on the basic 4GL nature of EGL. While RUI understands all the basic capabilities of EGL and has its own built-in set of widgets, the language is also designed from the ground up to be extended. By defining an external type, you can add your own JavaScript widgets, and by extension, that means you can add interfaces to other frameworks. Here, for example, is the external type used to integrate the grid widget from the Dojo framework:
ExternalType DojoGrid extends Widget type JavaScriptObject {
relativePath = "dojo/widgets",
javaScriptName = "DojoGrid",
includeFile = "dojo/widgets/dojogrid.html"
}
This code has a corresponding piece of JavaScript that backs it up and provides the code that is actually executed in response for this widget. The EGL RUI framework is designed not only to support the creation of the widget, but also to provide an interface for events. Because of this, the widgets can provide sophisticated user interface capabilities, from cursor sensitivity (such as the rollover functionality we saw in the Remember the Milk application) to advanced drag-and-drop capabilities. After you've installed RUI, you will see an entire range of example applications that include everything from simple buttons to complex grids to sophisticated drag-and-drop functionality.
And remember, RUI is not just another widget interface. The language provides a large number of predefined library functions that will assist you in building applications that go far beyond simple graphical applications. The tool comes with examples for accessing a wide range of existing services such as Flickr or GoogleMaps. You can see the code to access an RSS feed. And all of this is supported by simple-to-use support functions for doing things like parsing XML or JSON.
All of this is already part of the RUI tooling. You can get started creating Web 2.0 applications within minutes of installing RUI. Of course, you have to install it first, but that's not difficult.
Getting and Installing RUI
RUI is currently (as of the time I write this) a "preview technology" available from the IBM alphaWorks site. It's not yet available as a part of a Rational product, but it will be very soon. In the meantime, though, if you have your IBM ID and password handy, you can go to the alphaWorks site, download the software, and install it into a current release of Eclipse. I downloaded Eclipse 3.4 back in July, and in order to research this article, I created a new Eclipse environment from that download and installed the latest RUI release into it. Everything went fine. Make sure you have some time before you start this: you have to download Eclipse, which is 160MB or so, and the RUI itself, which is another 16MB.
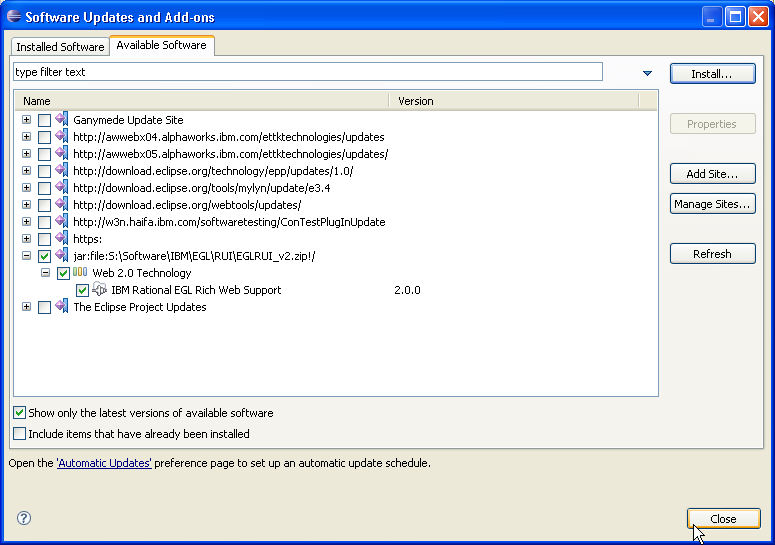
One quick helpful hint: when you install RUI into Eclipse, the installation process will find a whole set of other technologies on alphaWorks and will set them up so that you can download them. This process downloads XML files, which in turn describe other things that you can download. Don't be discouraged; even on my extremely poky SDSL line, the discovery process took only about 10 minutes. However, don't try to install those packages; they're not actually part of RUI, and some of them won't even install correctly. I'm not sure why the installer works this way; it's sort of bizarre. But Figure 1 shows the Software Updates and Add-ons dialog as it needs to be configured to install RUI. Make sure the RUI package (called IBM Rational EGL Rich Web Support) is the only thing checked, and then click Install.
Figure 3: This is how the dialog should look in order to install RUI.
Note that the name of the technology in the installer is Rich Web Support, not Rich User Interface. I wasn't kidding when I said the two are interchangeable. When you hit the Install button, the installer will "resolve dependencies," which means that it will check whether the software you're trying to install is compatible with the version of Eclipse you are running. Since you're installing RUI into Eclipse 3.4, the dependency check will complete successfully, and you'll see a screen like the one in Figure 4.
Figure 4: The only thing on the Install dialog should be IBM Rational EGL Rich Web Support.
Now comes the actual installation process. At this point, the installer will start installing the RUI components into your workbench. Again, give yourself a little time for this part; it took another 20 minutes on my machine. But once it's complete, you will have a wonderful environment for playing with RUI.
No Time Like the Present
Please, do yourself a favor and at least take a look at this technology. Web 2.0 is going to be an issue for you sooner or later, and if you're not prepared, you may get steamrolled by someone who happens to have downloaded the latest framework and can get some pretty pictures up and running. However, the best they'll be able to do is show a canned application; a really savvy coder might even be able to get some data from the database. With RUI, you'll not only be able to show Web 2.0, but with just a little work, you can get it to talk to your business logic and show some real sizzle.




















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online