Do your users get frustrated when they scroll down through tables and can't see the headers? You can fix that!
Usually, when an HTML table containing many rows does not fit in the page height, a vertical scroll bar is generated on the right side of the page, allowing users to display the lower rows of the table. In scrolling down, however, the table headers are no longer visible, so users may need to scroll back up the page to check column headings. Users would by far prefer to have the column headers kept steady at the top of the screen, while the scroll bar scrolls just the table rows.

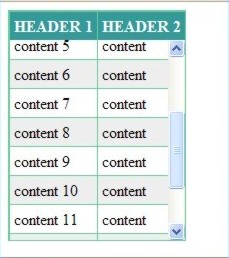
Figure 1: This table has scrollable headers. When users scroll through the table rows, the table headers disappear.

Figure 2: This table has steady headers. When users scroll through the table rows, the table headers do not move.
Searching the Internet to find a "steady headers" solution, I happened to find an example similar to the one in Figure 2, along with the HTML script and some explanations. After several tests with Firefox and Internet Explorer (IE), I came up with a slightly different script (see Figure 3 and Figure 4). The reasons for changing the code are explained later in this article.
<style type="text/css">
table.sht { border: solid #66CC99;
border-width: 1px 1px 1px 1px; }
th.sht, td.sht { border: solid #66CC99;
border-width: 1px 0px 0px 1px;
padding: 4px; }
th.sht { background-color: #339999; color: #FFFFFF; }
tr.altsht td { background-color: #EEEEEE; }
tbody.sht { height: 200px;
overflow-y: auto; overflow-x: hidden; }
</style>
<!--[if IE]>
<style type="text/css">
div.sht {position: relative; left: 0px; top: 0px;
height: 200px; width: 300px;
overflow-y: scroll; overflow-x: auto;
border: solid #66CC99;
border-width: 0px 0px 1px 0px; }
table.sht {border-width: 1px 1px 0px 0px;}
thead.sht tr {position: relative;
top: expression(this.offsetParent.scrollTop); }
tbody.sht {height: auto }
</style>
Figure 3: This is the CSS script within the HTML script.
<div class="sht">
<table class="sht" border="0" cellspacing="0" cellpadding="0">
<thead class="sht">
<tr>
<th class="sht">HEADER 1</th>
<th class="sht">HEADER 2</th>
</tr>
</thead>
<tbody class="sht">
<tr>
<td class="sht">content 1</td>
<td class="sht">content</td>
</tr>
<tr class="altsht">
<td class="sht">content 2</td>
<td class="sht">content </td>
</tr>
<tr>
...
</tr>
<tr>
<td class="sht">content 13</td>
<td class="sht">content </td>
</tr>
<tr class="altsht">
<td class="sht">content 14</td>
<td class="sht">content </td>
</tr>
</tbody>
</table>
Figure 4: This is the table HTML.
Initial Comments on the CSS
The CSS script in Figure 3 contains two style sections.
- The first section applies both to Firefox and IE. It contains all that is needed by Firefox to implement the "steady headers" technique.
- The second section applies only to IE, according to conditions [if IE] and [endif].
All CSS elements have been assigned class sht, so as not to interfere with other CSS styles.
The following CSS elements are the relevant ones for the "steady headers" technique:
|
CSS Elements for Steady Headers |
||||
|
|
Used by Firefox |
Used by IE |
Must Stay |
Must Be Ended |
|
div |
|
x |
Just before <table> |
Just after </table> |
|
thead |
|
x |
Just before the first table row |
Just after the table headers row |
|
tbody |
x |
|
Just before the first table row |
Just after the last table row |
The other CSS elements do not affect the "steady headers" technique.
Firefox Behavior
TBODY creates a vertical scroll bar on the left side of the table rows. These are the TBODY parameters:
height
This parameter sets the height (measured in pixels) of the box containing the table rows (excluding the table headers). If you wish, this height can be greater than the page height, but this is not recommended.
The real problem arises when the total number of table rows is less than the number of table rows that can fit in the TBODY box. In such a case, the table row heights stretch to fill the height available in the tbody box. Not a very pleasant presentation. This is why I suggest the TBODY height (pixels) be computed by the program editing the HTML script: such a height, while never exceeding a maximum value, should be sensibly reduced when the number of table rows is less than the TBODY maximum height can hold.
overflow-y
This parameter controls the visibility of the vertical scroll bar. These are the allowed values:
- auto—The vertical scroll bar shows up only if the table contains more rows than can fit in the TBODY box.
- scroll (recommended)—The vertical scroll bar is always visible.
- hidden—The vertical scroll bar never shows up.
Another Firefox problem arises when the table width is greater than the page width. In such a case, a horizontal window scroll bar shows up, and users must use it just to display the table rows vertical scroll bar, which has been moved beyond the right margin of the page. In such a case, using the table rows vertical scroll bar becomes a problem. You might then think to restrict the width of the table to a value within the page width. So you might think you want a table horizontal scroll bar (see the next parameter), but that would raise another problem: the horizontal scroll moves the columns of the rows, but it does not move the columns of the headers, thus creating some confusion to the user.
In conclusion, if the table width is greater than the page width, you are left with two choices: do not specify the table width and let Firefox manage it, or (recommended) give up the "steady headers" technique by not specifying it in the following HTML statement:
tbody.sht { height: 200px; overflow-y: auto; overflow-x: hidden; }
The last problem with the vertical scroll bar is its width (about 20 pixels). The vertical scroll bar overlays the rightmost 20 pixels of the table data. A reasonable solution is to add to the table a final column containing nothing:
<td width="20"> </td></tr>
overflow-x
This parameter controls the visibility of the table horizontal scroll bar. The allowed values are the same as for overflow-y. I recommend the use of value hidden, because the horizontal scrolling moves the row columns but not the header columns, thus causing confusion for the user. The value auto should be also avoided, because it causes the horizontal bar to always be shown, due to some interference with the vertical bar.
Internet Explorer (IE) Behavior
DIV
DIV makes IE generate a fixed-height box. Whenever the contents of this box reach a height greater than the box height, a vertical scroll bar appears on the right side of the box itself. These are the DIV parameters:
height
This is the height (in pixels) of the box containing the table (headers and rows). When the total height of the table rows exceeds the box height, a vertical scroll bar is displayed on the right side of the box.
Unlike Firefox, if the total height of the table rows does not exceed the box height, the table rows are not stretched to fill the whole box.
If this parameter is omitted, the whole table is displayed and the table headers are not steady. The "steady headers" technique requires this parameter be specified.
width
This is the width (in pixels) of the box containing the table. When the box width exceeds the table width, the vertical scroll bar is displayed at a distance on the right of the table. If the box width is less than the table width and the parameter "overflow-x" specifies "auto," a horizontal scroll bar is displayed.
If this parameter is omitted and no other entity exists on the right side of the table, the box width extends to the right side of the page, and the vertical scroll bar is displayed in the rightmost position.
When you cannot predict the table width, I suggest that you omit the DIV width parameter.
overflow-y
This parameter controls the visibility of the vertical scroll bar. These are the allowed values:
- auto (recommended)—The vertical scroll bar shows up only if the table contains more rows than can fit in the DIV box.
- scroll—The vertical scroll bar is always visible.
- hidden—The vertical scroll bar never shows up.
overflow-x
This parameter controls the visibility of the table horizontal scroll bar. The allowed values are the same as for overflow-y.
Unlike Firefox, in IE, the horizontal scroll bar moves both data and header columns (they both belong to the same DIV box). This is why I recommend auto.
THEAD
THEAD identifies to IE the area, within the DIV box, containing the table headers. Please note that a single row (<tr>) is allowed for the table headers.
These are the THEAD parameters:
- position:relative—Never replace it with "absolute." "Absolute" just does not work if you use some <br> tags within the table headers.
- top: expression(this.offsetParent.scrollTop)—Keep this statement exactly as it is written.
TBODY
TBODY displays a vertical scroll bar on the right side of the table rows. For IE, always specify height: auto.
IE vs. Firefox
If users rely on Internet Explorer, there are no problems as this technique is IE-oriented. Depending on the case, you will just have to fix the values for parameters HEIGHT and WIDTH of the DIV tag.
If users rely on Firefox or there is a mixed audience, the job is not so easy. In such cases, depending on the individual table, you must establish whether Firefox should support the "steady headers" technique.
This technique should be used only when all the table columns fit within the screen width. If the table columns do not fit within the screen width, the "steady headers" technique must be disabled by removing the following row from the HTML script:
tbody.sht { height: 200px; overflow-y: auto; overflow-x: hidden; }
The program issuing the HTML script for the browser has to assign appropriate values to the Firefox TBODY HEIGHT parameter and the Internet Explorer DIV HEIGHT parameter.
The good news is that the CSS script in Figure 1 does not have to be before the HTML script in Figure 2. On the contrary, it will help having the CSS after the HTML. In this way, the program generating the output script for the browser, knowing already how many rows are in the table, has no problems assigning appropriate values to the variable HEIGHT of TBODY and DIV.
A CGI Example
In our HTML scripts, generated from CGI programs based on CGIDEV2, we currently insert, after the table HTML, the following dynamic CSS script:
<as400>SHsection1
<!-- DEFINITION OF STYLES TO KEEP STEADY THE TABLE HEADERS -->
<style>
table.sht { border: solid #66CC99; border-width: 0px 0px 0px 0px; }
th.sht, td.sht { border: solid #66CC99; border-width: 0px 0px 0px 0px; padding: 0px;}
th.sht { background-color: #339999; color: #FFFFFF; }
tr.alt td { background-color: #EEEEEE; }
<as400>SHsection1a **** Enable steady headers for Firefox ****
tbody.sht { height: /%heightFF%/px; overflow-y: auto; overflow-x: hidden;}
<as400>SHsection1aX
</style>
<as400>SHsection2 **** Enable steady headers for I.E. ****
<!--[if IE]>
<style>
div.sht {position: relative;
height: /%heightIE%/px; width: 100%;
overflow-y: scroll; overflow-x: auto;
border: solid #66CC99; border-width: 0px 0px 0px 0px; }
table.sht {border-width: 0px 0px 0px 0px; }
thead.sht tr {position: relative; top: expression(this.offsetParent.scrollTop); }
tbody.sht {height: auto; }
</style>
<![endif]-->
Figure 5: This CSS within an HTML script is a template for a CGI program.
The CSS script in Figure 5 is made of four sections: SHsection1, SHsection1a, SHsection2aX, and SHsection2. The value of the TBODY parameter HEIGHT is provided through the output variable /%heightFF%/. The value of the DIV parameter HEIGHT is provided through the output variable /%heightIE/.
Depending on the information related to the generated HTML table, the CGI program takes one of the following options:
- Not to use the "steady headers" technique both for Firefox and IE—In this case, none of the four sections above is issued.
- Use the "steady headers" technique for IE only—This is the case when the table width cannot fit in the screen width. In such a case, the Firefox presentation for "steady headers" is not worthwhile and should be avoided. This is done by not issuing section SHsection1a but issuing the other three sections.
- Use the "steady headers" technique both for Firefox and IE—In this case, the program issues all four sections.
Assigning Values to the Output Variables
- /%heightFF%/, TBODY HEIGHT—This is used by Firefox to establish the height (pixels) of the box containing a limited number of table rows. We know that Firefox will stretch the row heights to fill up the box. Therefore, as long as the total number of table rows exceeds (or is equal to) the maximum number of rows that can fit in the box, this height must be the maximum height allowed for the box, computed in a way that will keep the box within the page height (example: 400px). On the other hand, if the total number of table rows is lower than the maximum number of rows that can fit in the box, the height of the box must be computed in order to contain just that number of table rows in order to avoid the stretching effect.
- /%heightIE%/, DIV HEIGHT—This is used by IE to establish the height (pixels) of the box containing the table headers and a limited number of table rows. We know that IE has no stretching effect on the row heights. Therefore, this variable can be assigned a fixed value (example: 350px) in the CSS and not be computed by the CGI program.
Author's Note: The above example is extensively used in the Easy400.net open-source utility CGI_WRKDBF.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online