Rational Open Access for RPG Edition may be the most important thing IBM has ever done for its midrange platform.
The green-screen, character-based user interface has been the IBM i's nemesis since the mid-90s. We probably have Windows to thank for this fickle frustration. Once we all got used to the notion of pull-down menus, radio buttons, and snazzy colors, the old-fashioned green-screen user interface became annoying very quickly. Over the years, we've seen many attempts to make the IBM i feel more modern. We've endured IBM's OS/2-based "polymorphic GUI" (remember that?), a litany of screen scrapers (none of which ever fooled anyone), and browser-based emulators that never quite delivered on their promise.
With the introduction of i5 V7R1 (and PTFed back to V6R1), IBM delivered Rational Open Access for RPG Edition. Hidden behind the most ostentatious name for an API ever lurks perhaps the most powerful and most important thing that IBM has ever done for its midrange platform. The Open Access (OA) API effectively provides input and output exit points for ILE RPG programs. These exit points let native RPG file input and output streams be intercepted by external processes. Through the OA API, the potential exists that one day you'll be reading and writing to Excel spreadsheets from your ILE RPG programs with venerable RPG operations such as CHAIN, READ, UPDATE, and WRITE. OA is only an API. It is effectively a traffic cop that needs subordinate "handlers" (special-case i5 program objects) through which the file data is processed.
Introducing ASNA Wings
At ASNA, the promise and the power of IBM's OA was immediately recognized as being the missing link in enabling a true, powerful, and extensible solution to the IBM i's green-screen limitations and constraints. In the summer of 2011, ASNA released ASNA Wings 5.0. Wings lets you easily, and without code, create an alternative browser-based user interface for ILE RPG programs. Wings uses IBM's OA API to intercept display file data and pass it on to the Wings Open Access handler. The Wings alternative UI is created, and can be customized, without the constraints imposed by the 5250 data stream.
The Wings UI layer is implemented as a Microsoft .NET ASP.NET Web site. Except for extending the cosmetics and functionality of the resulting Wings pages, Wings does all of the work for you. This ASP.NET Web site connects seamlessly and transparently to your IBM i. At runtime, the display file data is transmitted from your ILE RPG programs to the Wings UI layer.
Results First
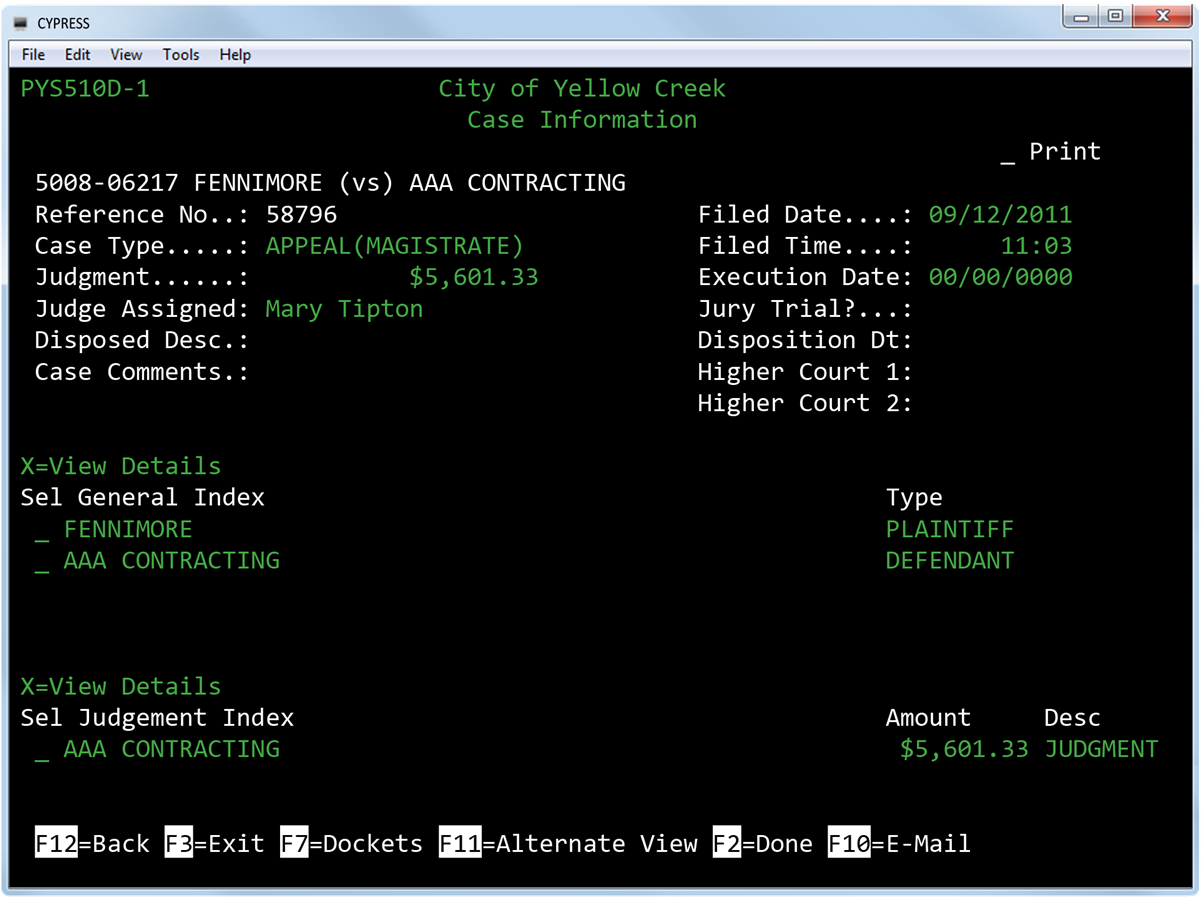
Before we dig into how Wings does what it does, let's fast-forward to the results for just a moment. To establish a baseline for Wings results, Figure 1 shows a typical green-screen display.

Figure 1: A Typical Green-Screen Display
Wings results are available in the following three stages:
Stage 1: Using the ASNA Emulator
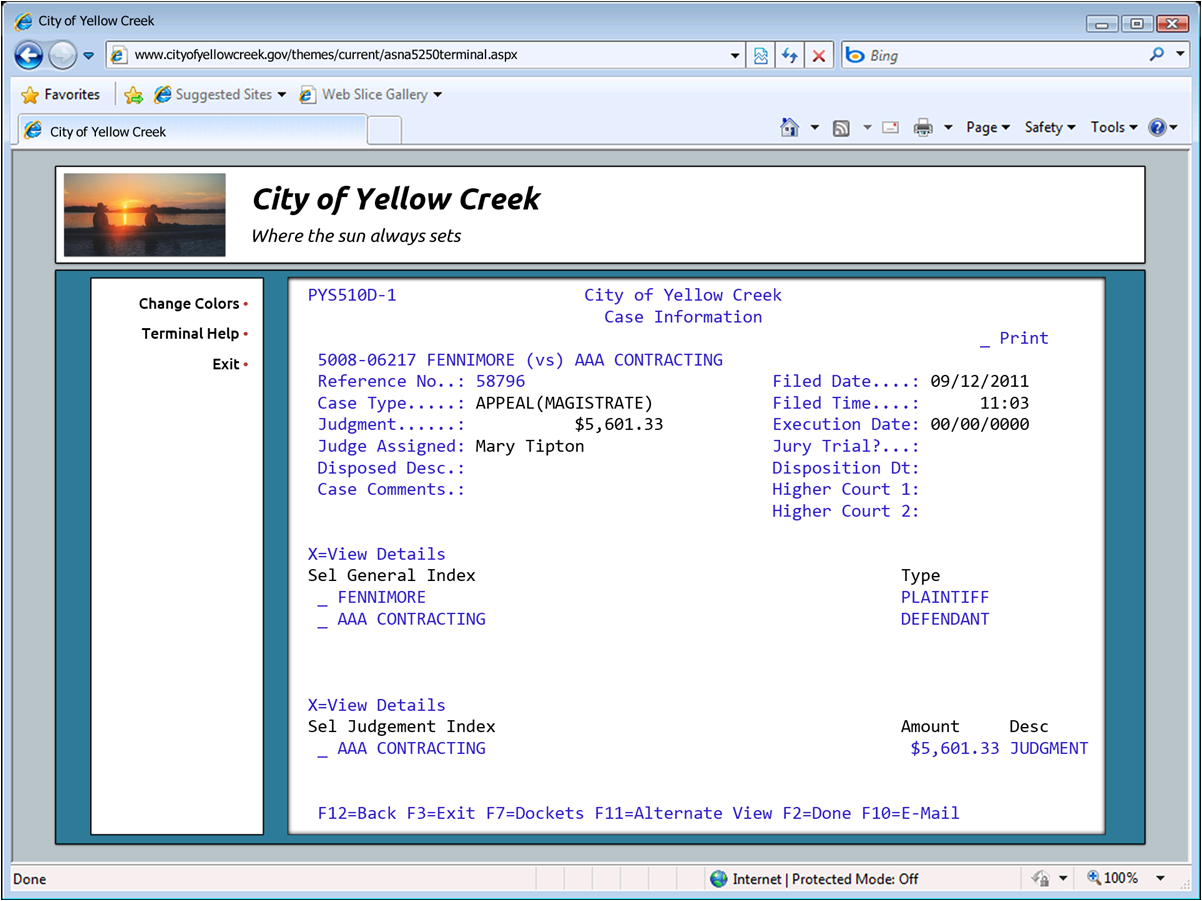
The ASNA 5250 Emulator is bundled with ASNA Wings. Without doing any work to improve your RPG program displays, you can use Wings and the ASNA Emulator to display your RPG program's screens. Figure 2a shows the green-screen presented in Figure 1 rendered in the ASNA Emulator. Unlike other browser emulators, the ASNA Emulator provides the user with the full complement of function keys. The program behaves just as it should, with zero modifications, in the ASNA Emulator.

Figure 2A: Figure 1 Rendered in the ASNA Emulator
Even when pursuing the further stages of Wings RPG enhancements, Wings uses the ASNA Emulator intrinsically to render any displays you haven't yet enhanced with Wings or to render those displays that you can't enhance with Wings (such as i5 commands when used as part of an end-user workflow—WRKSPLF, for example). The header for the emulator display (the area of Figure 2A with the image in it) is fully configurable by you; it is a part of what gives you Wings, and ASNA Emulator displays a consistent look and feel. You can customize the overall look and feel of Wings, and ASNA Emulator displays to any degree necessary. For example, in Figure 2A the colors have been changed from green-on-black to blue-on-white.
Stage 2: Creating an Alternative Display with Wings
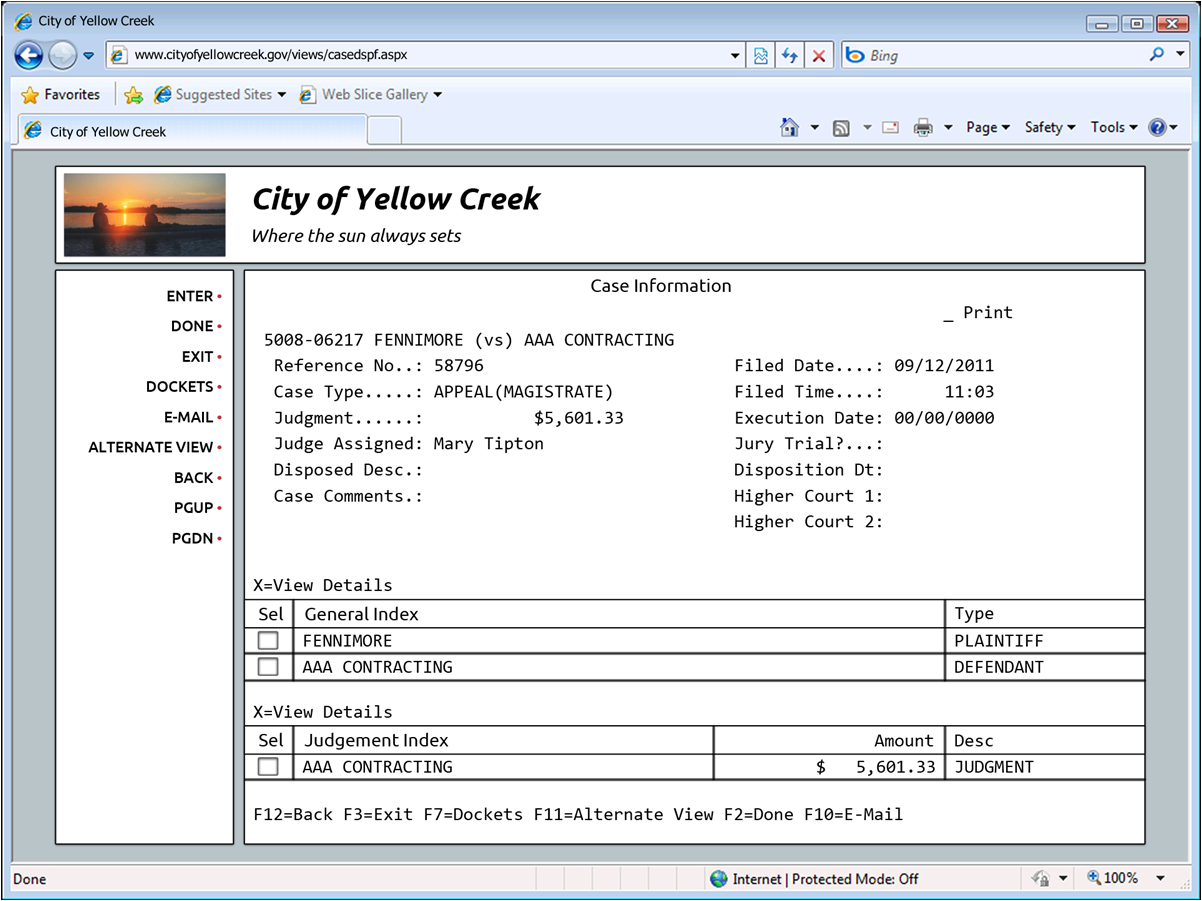
While the ASNA Emulator does a great job of rendering 5250 displays, its customization capabilities are limited. To be able to do cosmetic and functional enhancements to your RPG program displays, you'd use the Wings Screen Design Aid to import display files into Wings. Through its import facility, Wings automatically translates the green-screen DDS into a browser page that renders the display. Figure 2B shows how the green-screen shown in Figure 1 looks at this stage. In this case, you are in full control of the header and sidebar; the one shown is just one of the many ways the header and sidebar elements could be displayed.

Figure 2B: The Green-Screen DDS in Figure 1 Translated into a Browser Page
The Wings display in Figure 2B is considered the "raw" imported state of a Wings display because it hasn't yet had any cosmetic or functional enhancements added to it. Achieving this raw Wings display requires a few point-and-clicks and one very minor change to your RPG program (more on this later). It otherwise requires no coding and is very easy to do. The primary content area of this figure (the largest rectangle, with the "Case Information" label at the top) is the part of the display Wings created by reading the display file DDS on the i5. Currently enabled function key buttons (which are clickable) dynamically appear in the left sidebar; however, the function keys are also fully operable. Wings pages can be navigated by either pressing the original function keys or clicking on the buttons. Wings imports at the display file level, so all of the record formats defined in any one display file are transformed at the same time by Wings.
It's covered in more detail later in this article, but it should be mentioned here that Wings displays are alternatives to your existing green-screen displays; they aren't rip-and-replace display file substitutes. With Wings, it isn't either/or; you can continue to have one set of users using the original 5250 displays and another set using the new Wings alternative displays.
Stage 3: Adding Cosmetic and Functional Improvements to Your Wings Displays
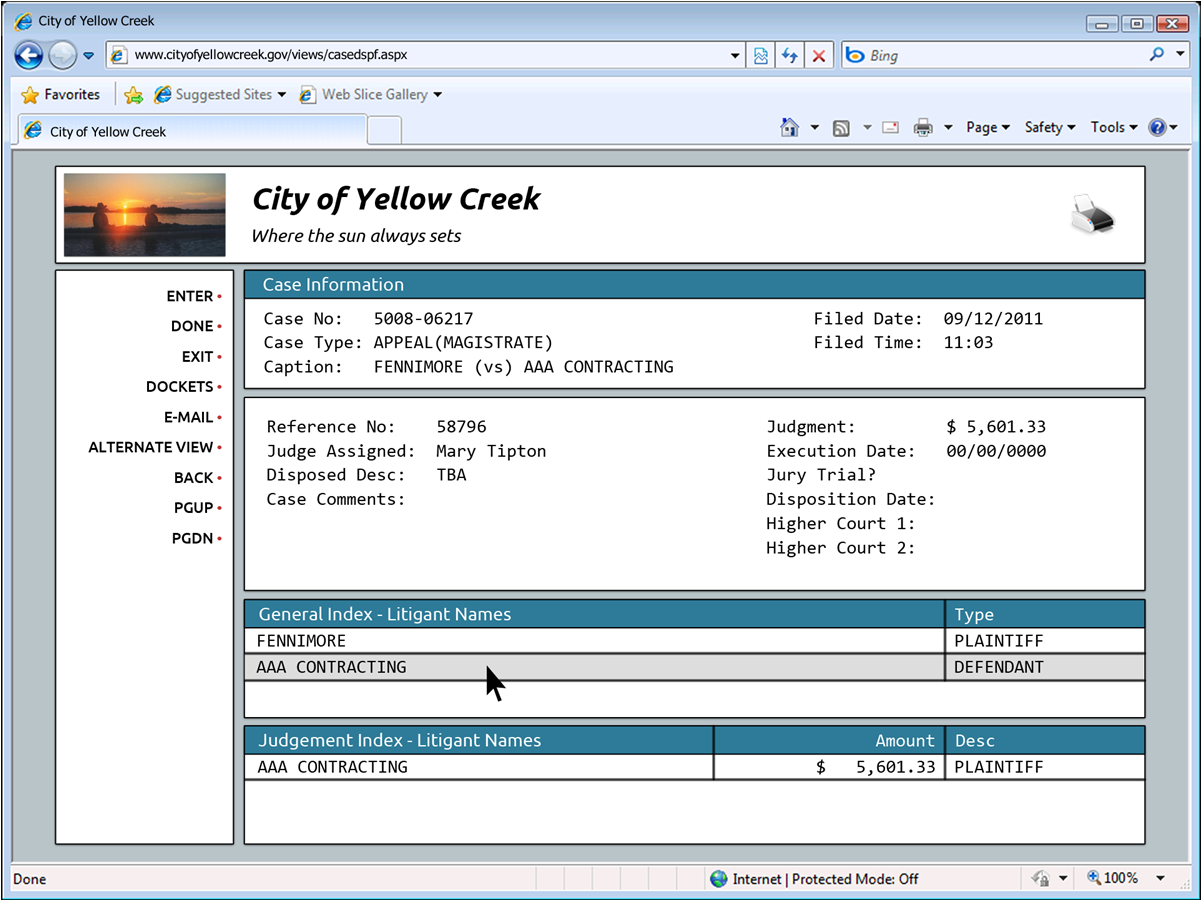
Figure 2C shows the final stage of using Wings to improve your RPG applications' user interface.

Figure 2C: Using Wings to Improve the User Interface
The display from Figure 2B was the starting point for this level of enhancement. The Wings presentation layer is customized by using standard Web designer and Web development techniques. In this case, the following improvements were made:
- The central area of the screen was segregated into functional sections. This is a common Wings enhancement you'd make to what are usually highly populated 5250 displays. This segregation makes it easier for users to find what they're looking for on the screen. This step also included very minor rearranging of the some of the fields on the display.
- The "Print" input field was replaced with a print button (upper right corner of the main panel). Users no longer need to put an "X" in a field and press Enter to print the associated output; all they need to do now is click the printer image.
- The two subfiles had their selection column removed and now react to a mouse double-click to select a row (which, in this case, shows more detail for the row). In this case, there's only one option available, so selecting a default action was pretty obvious. Usually, though, your subfiles will have more than one option available. In that case, you get to select which option is the default option for the double-click. This is a very simple modification with Wings.
- The function keys' prompt labels have been removed from the bottom of the screen. Despite the omission of the function key labels, the function keys remain operational.
These cosmetic and functional changes were very simple to perform, taking less than fifteen minutes for the screen shown. With these changes applied, no one would ever assume that this application was originally born and bred on an AS/400 back when Ronald Reagan was the U.S. President.
Wings elevates the IBM i application to a vastly more respectable status amongst its users. The application is more intuitive, it's more attractive, and it's overall easier to user. Beyond that, by hosting the IBM i application in the browser, it now becomes a first-class citizen there along with all of the other browser-based applications your enterprise uses. There, the Wings presentation layer can be even more tightly integrated into your enterprise (perhaps by reaching out to business partner Web services or using other Web APIs), and the Wings application can be used as the hub onto which you snap additional tangential applications—all providing the same look and feel.
How Does Wings Work?
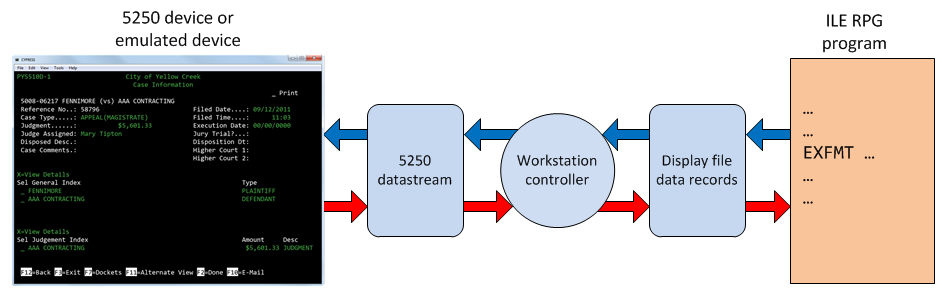
To understand how Wings works, let's start in the pre-OA days. Back then, when an RPG program emitted display file data, it wrote display file data records that were then sent to the workstation controller, where that data was merged with the display file definition, transformed into a 5250 data stream, and passed on to a 5250 device. After accepting user input, the data stream flowed back through the workstation controller, transformed back into display file data records, and was sent back into the RPG program (as shown in Figure 3A).

Figure 3A: How It Was
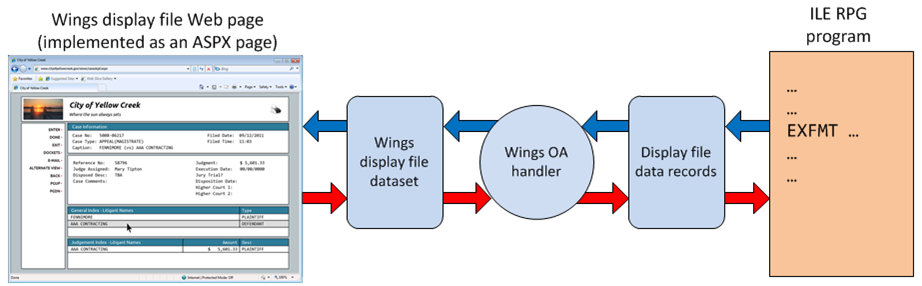
The display file data flow for ASNA Wings is shown in Figure 3B. As you can see, the RPG program still writes to the display file data records, but then, rather than being passed on to the workstation controller, the data records are passed, via IBM's OA, to the Wings OA handler. The Wings OA handler then packages the display file data as a Wings display file dataset and passes it on to the new Wings browser page. Accepting user input, the Wings display file dataset is then sent back through the Wings OA handler and changes made are then given back to the RPG program.

Figure 3B: How It Is Now with Wings
To cause the RPG program to invoke the OA exit points, the RPG program's WRKSTN file needs to have a single continuation line added to it to register the Wings OA handler. Except for this very minor, non-invasive change, the RPG program is none the wiser that its display file data stream is being routed through the Wings OA handler. Using ILE RPG's conditional compilation, it's very easy to use the same RPG source member to create one program object with the Wings OA handler registered and one without. Thus, the original program is still available should you need to also provide some users access to the original green-screen displays. It's a simple matter of manipulating the library list to make the correct program object available at runtime.
Wings Isn't a Screen-Scraper
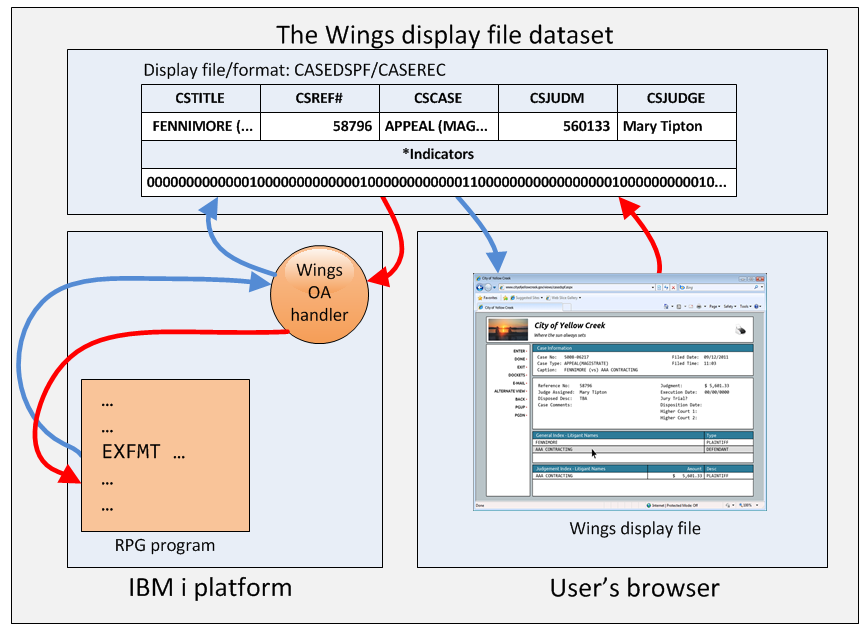
It's easy to look at Wings and assume it's just another in a long line of screen-scrapers. But Wings isn't a screen-scraper; it isn't constrained by the 5250 data stream. With Wings, a semantic buffer of data, the Wings display file dataset, is sent to the UI. This buffer can be read, by field name, by presentation layer code to make enhancements and improvements. This buffer, shown in Figure 4, includes all of the fields written to the display file, as well as data not encapsulated by the 5250 data stream including all indicator values and all hidden and system fields. This important distinction is even more significant when dealing with subfiles, where all subfile fields and records (not only those that "fit" in the screen) are available to the Wings UI layer.

Figure 4: It's All About the Buffer
Wings in the Mobile World
There was a time when putting applications in a user's browser was revolutionary. Now it's a necessity. Also rapidly crossing the chasm from revolutionary to necessity are mobile platforms. With ASNA Wings, you can deliver your RPG applications to your users' smartphone and tablet mobile devices.
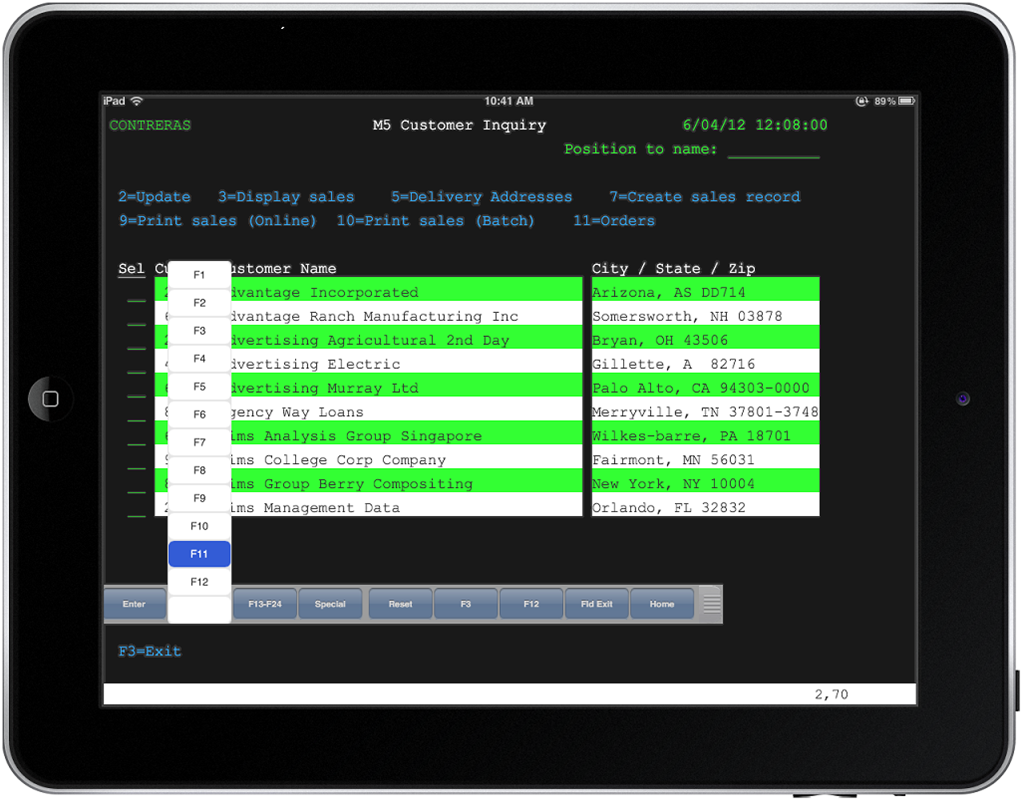
Figure 5A shows the ASNA Wings emulator running on an iPad. This is the kind of thing that seems pretty obvious, but once you consider all of the implications, you realize it isn't so obvious. Our R&D team has spent quite a bit of time figuring out how to make function keys available to end users on a tablets and smartphones. Figure 5A shows how the Wings emulator makes the function and special keys available with a single swipe. This custom key pad lets you record favorite keys and naturally lets users get IBM i work done on their tablets. Of course, the Wings modernized displays show on the iPad as well—pretty much the same as they do in a user's desktop browser.

Figure 5A: The ASNA Wings Emulator on an iPad
The more challenging mobile nut to crack is rendering your RPG applications on a smartphone. There, the 24x80 (or worse, the 27x132) native form factor is darned hard to render in a 320 or so pixel screen. In this case, you can't just point a display at the Wings screen design aid and click "render in a smartphone" because intelligent decisions need to be made about what fields can be logically displayed on the display-constrained device.
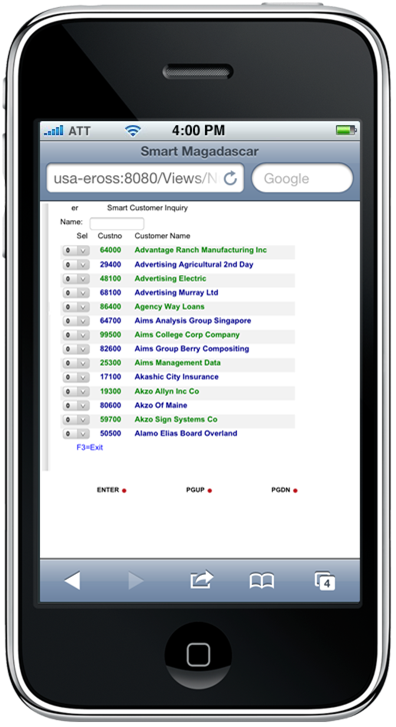
Our user testing shows that presenting the entire screen on a smartphone using the smartphone display as a small portal (where the user brings a portion of the screen into view by scrolling with a fingertip and "pinching" the screen) isn't what users want. They demand a rational display that rivals the quality of native apps. Figure 5B shows what a Wings display could look like on a smartphone (in this case, an iPhone). What we've done here is pare down the screen to limit the displayed fields to just what the user needs.

Figure 5B: A Wings Display on an iPhone
Get More out of Your RPG with ASNA Wings
There's a lot more to Wings than what this article could cover. For example, Wings 5.2 is ready for the enterprise with an exciting new feature called Flight Plans. Flight Plans provides a way to manage the work flow of importing many display files at one time. It provides the ability to inject the handler continuation line automatically for you, and it can, if necessary, invoke CVTRPGSRC to transform your RPG/400 programs into ILE RPG programs.
Wings provides a very exciting way for you to improve the user interface for your RPG programs. It requires no special knowledge for transforming your dreary 5250 displays into effective browser-based alternatives. And its UI can be further extended and improved with off-the-shelf Web development techniques.
Please visit www.asna.com/wings for more information about ASNA Wings.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online