Some of the information stored in our ERPs can be geo-referenced. With the Geo Map chart, you can analyze this information like never before: in an actual customizable map. Keep reading to find out how!
This time, I'm not going to show you the classic business-type charts that even MS Excel can provide. The Geo Map API is a totally different chart type, engineered to allow you to display your data in ways the charts (the pie and bar) presented in the previous TechTips of this series could never achieve.
As usual, this API is quite simple, but be sure to read all the documentation before continuing, because I won't go over every detail or possible configuration. I'll just show a couple of examples, depicting the practical effect of different configuration options. Unlike the previous charts I've presented, the Geo Map has two distinct ways of working. You can provide a set of strings containing the location name, which can be an address, a country name, a region name, or a U.S. metropolitan area code (more details in the API's documentation). I'll call this one "Location Name Mode." Alternatively, you can provide a set of GPS coordinates that pinpoint your locations, which will be the "GPS Mode." Even though the latter way of working has some advantages—like accuracy, for instance—it also limits the options. I'll get back to the pros and cons of each way of working later on, when I explain the sample programs. Initially, I tried to bundle up these two approaches to the chart in a single procedure, but it lost much of the simplicity and clarity I like my code to have, so I created two separate procedures, GenMapChart and GenMapGPSChart. I'll focus on the "Location Name Mode" in this TechTip and explain the "GPS Mode" on the next.
So let's get started!
This chart requires only two columns—location name and value—but it allows the customization of the "tooltip text" (or "hover text," as Google calls it) by adding an additional column of data. As you probably guessed by now, the location names and respective values are going into the chart as rows. Here's the template I created for this mode (it's the GeoMap.Tmpl file of the GCHARTS/Templates folder):
/$Header
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>/%PageTitle%/</title>
<script src="http://www.google.com/jsapi"></script>
<script>
google.load('visualization', '1', {packages: ['geomap']});
function drawVisualization() {
var data = new google.visualization.DataTable();
data.addRows(/%TotalRows%/);
data.addColumn('string', 'Location');
data.addColumn('number', '/%ColumnTitle%/');
/$HoverColumn
data.addColumn('string', 'hovertext');
/$Row
data.setValue(/%RowNbr%/, 0, '/%RowTitle%/');
data.setValue(/%RowNbr%/, 1, /%RowValue%/);
/$HoverRow
data.setValue(/%RowNbr%/, 2, '/%RowHover%/');
/$OptionsBegin
var options = {
/$Option
'/%OptionTitle%/': /%OptionValue%/
/$OptionsEnd
};
/$Footer
var geomap = new google.visualization.GeoMap(
document.getElementById('visualization'));
geomap.draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div></div>
</body>
</html>
The Header, Row, and Footer sections are basically the same as usual. I had to add some new sections to handle the optional hover text functionality. They are HoverColumn and HoverRow. Finally, I'm introducing a new way of handling the chart options, implemented here in the OptionsBegin, Option, and OptionsEnd sections.
As for the procedure itself, check the QRPGLESRC/GENCHRT source member of the downloadable code for GenMapChart. The first thing you may notice is that the parameter list includes a new data structure: P_OptionDS. As the name implies, this is going to be used to pass the options to the chart. In the previous tips (in order to keep things simple), I was passing some options as individual parameters (width and height, for instance). Now, you can indicate any parameter you want, just by setting the values of the OptionTitle and OptionValue fields of the P_OptionDS data structure, which is also an array, in order to handle multiple options. The maximum number of options is currently set to 100, but you can change the C_MaxOptions constant in the QCPYLESRC/GENCHRT_PR source member to a number that better suits your needs. 100 represents many more options than any of the charts provide, so feel free to customize it.
The code of the procedure is again similar to the previous ones, but it includes a few additional lines to handle the optional hover text feature and the dynamic options. Instead of going over that code, I'm going to explain how to use it, by reviewing the QRPGLESRC/TSTGENMAP1 and QRPGLESRC/TSTGENMAP2 sample program. Because of space constraints, I won't reproduce the code here. Please review it yourself. You'll find it in the downloadable code zip file.
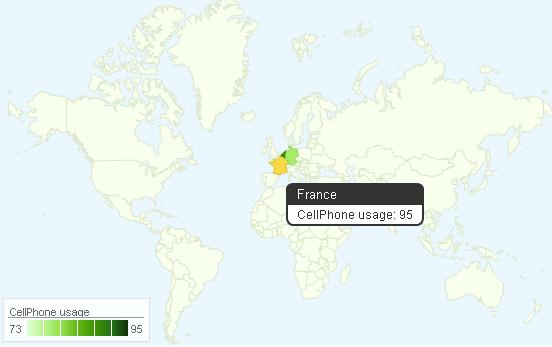
Now, back to TSTGENMAP1: In this program, I have set the column title and assigned some (totally fictitious) values to a few European countries. The outcome is depicted below:

Figure 1: This result isn't particularly useful.
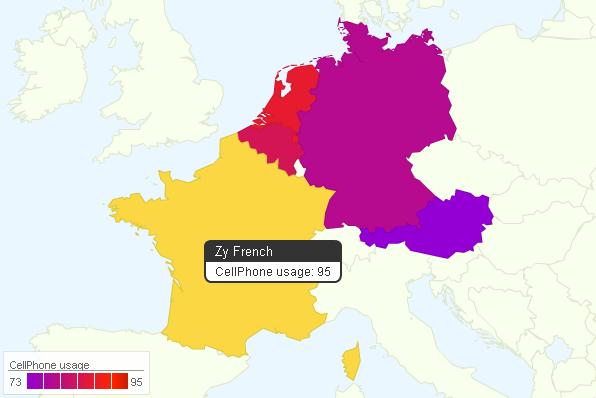
Well, it doesn't look great, does it? By default, the Geo Map chart presents a world map and a green gradient legend. While this might be OK for certain situations, it's clearly not ideal for this one. How can the chart be adapted to better match this situation? By using the configuration options of the API and the P_OptionDS array. The same data is used on QRPGLESRC/TSTGENMAP2, but the options used here make a huge difference. Here's the final result:
Figure 2: That's better!
Note that the map zooms in on the countries and the hover text now displays user-defined text instead of the country name. Also, I've used the "colors" option to customize the legend color scale. Depending of the data, you can tune the options to enhance the final chart, thus achieving a great result that most chart-generating tools can't provide!
The next TechTip will continue to analyze the Geo Map Chart, explaining the "GPS Mode" and sharing some insights on chart customization. As usual, I provide the complete source code and I'm available to answer any questions you may have.

















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online