Calling a gauge (yes, like the gas meter on your car, for example) a "chart" is a bit farfetched, but that doesn't make it less useful. Use it to get the real-time system status of your System i!
This TechTip series started with rather "normal" charts, but then it jumped to the Geo Map Chart, which is a bit unusual. The Gauge Chart takes it to the next level of strangeness: it's not exactly a chart, like the pie or the bar charts, but this useful display enables you to immediately figure out if a given number is within the expected limits.
The downside is that if you have multiple values to represent, you'll get multiple gauges from the API. This is not really a bad thing, but it can be a constraint if the limits for the values you want to represent are not the same. This will become clearer on the second example I'll present later on. The mechanics of this procedure are the same as the previous ones, so be sure to read the other TechTips of the series, if you haven't already done so. I'll start by reviewing the template, because it will determine the way the code is written (you'll find this template in folder GCHARTS/Templates, under the name Gauge.tmpl):
/$Header
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>
/%PageTitle%/
</title>
<script src="http://www.google.com/jsapi"></script>
<script>
google.load('visualization', '1', {packages: ['gauge']});
</script>
<script>
function drawVisualization() {
// Create and populate the data table.
var data = new google.visualization.DataTable();
data.addRows(/%TotalRows%/);
data.addColumn('string', 'Label');
data.addColumn('number', 'Value');
/$Row
data.setValue(/%RowNbr%/, 0, '/%RowTitle%/');
data.setValue(/%RowNbr%/, 1, /%RowValue%/);
/$OptionsBegin
var options = {
/$Option
'/%OptionTitle%/': /%OptionValue%/
/$OptionsEnd
};
/$Footer
// Create and draw the visualization.
new google.visualization.Gauge(document.getElementById('visualization')).
draw(data, options);
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div></div>
</body>
</html>
This is probably the simplest template so far: all the sections are quite straightforward; if you've read the previous tips of this series, you'll be familiar with them, as they were used before. Note that this template doesn't have a "Column" section; that fact is directly linked to the data format expected by the Gauge API. Actually, I'd recommend reading all the API's documentation carefully before continuing, because I won't explain all the details.
The RPG code of the GenGaugeChart procedure, which you'll find in the QRPGLESRC/GENCHRT source member of the downloadable code, is also quite simple. The only bit that is slightly more complex is the handling of P_OptionDS. In the final HTML file, the contents of the Options variable have to be separated by commas. The difficult part here is making sure that the options contained in the P_OptionDS array are passed to that variable with the right number of commas; if you indicate only one option, then no comma is needed after that option, but if you fill two or more entries of P_OptionDS, then the program must add a comma at the end of each option, except the last. That's exactly what this piece of code extracted from GenGaugeChart does:
(…)
// Write each option on a separate line
For W_Idx = 1 to C_MaxOptions;
If P_OptionDS(W_Idx).OptionTitle = *Blanks;
Leave;
EndIf;
// Update the Option variables
updHtmlVar('OptionTitle' :
%Trim(P_OptionDS(W_Idx).OptionTitle));
// If this is not the last option of the array and the next
// option was filled in, add a comma after the value
If (((W_Idx + 1) < C_MaxOptions) And
(P_OptionDs(W_Idx + 1).OptionTitle <> *Blanks));
P_OptionDS(W_Idx).OptionValue =
%Trim(P_OptionDS(W_Idx).OptionValue) + ',';
EndIf;
updHtmlVar('OptionValue' :
%Trim(P_OptionDS(W_Idx).OptionValue));
// Write the Option section
WrtSection('Option');
EndFor;
The rest of the procedure's code is simple and similar to previously explained procedures.
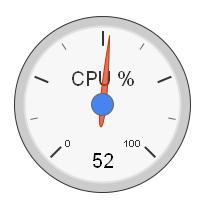
Now, let's get to the fun part: the examples. The first one (QRPGLESRC/TSTGENGAU1) is very simple: it adds only one row of data (a label and a value), thus producing one gauge:

Figure 1: We've created a gauge chart!
Ok, that looks nice, but it's very basic! Let me take it a step further: what if the "CPU %" reading was the real CPU percentage of your system? Nice, right? Well, that's what TSTGENGAU2 does! It uses the Retrieve System Status (QWCRSSTS) API, which is the "program-friendly" version of the WRKSYSSTS command. You'll find its documentation here for V5R4M0 and here for V7R1M0. (Note: I always compile my code to V5R4M0, just in case your system hasn't been upgraded to the latest version yet, even though I use V7R1.)
Of the many pieces of information the QWCRSSTS API returns, I'm only going to use the ASP occupation percentage and the CPU used percentage. If you're curious to know how this was implemented, check out the MISC_PR copy member in QCPYLESRC. There you'll find the API declared as a procedure with the ExtPGM keyword and the SysStsDS data structure used to store the three bits of information I use in TSTGENGAU2.
This sample program is vaguely similar to the previous one, but it has some important differences: so far, I've been using a data area to store the system name (you'd have to change it to your system name in order to automatically launch the HTML files). I chose this way of getting the system name to keep things as simple as possible. Now, however, I'm using this API to retrieve the system name, along with the ASP and CPU percentages. These three values are then passed on to GenGaugeChart in order to produce two gauges (one for the ASP and another for the CPU) and a nice title for the page. Go ahead, run the TSTGENGAU2 program and see for yourself! You'll notice that the gauges now have a colored scale, ranging from green to red. This is achieved by setting the proper options, which determine not only where each colored section begins, but also which number values correspond to green, yellow, and red. I've used the HTML notation for the three colors, obtained from the site I mentioned in the previous tip. I've also set the minimum and maximum values for the gauge; since both ASP and CPU are represented as percentage, I used 0 and 100, but you can set any values you'd like.
As with the previous Google Chart APIs I've presented in this series, this chart offers a lot of customization possibilities, so be sure to read the configuration options section of the documentation and play with them in the Visualization Playground.
As usual, the complete source code is provided. You can download it here. That's it for now. In my next TechTip, I'll return to a more "normal" type of chart: the Column Chart!
















 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online