Learn how to do custom sorting with GridX. GridX is an opensource JavaScript library that makes it easy to create sophisticated interactive tables for the web.
Why use special sorting?
GridX will do sorting for you if you use the sort module, but custom sorting is a subtle tweak to enhance the user's experience. If you're just interested in basic sorting (specifying an initial sort order, etc.), GridX has documentation here. If you don't specify a customized sort method, GridX will use the standard sorting for the data type. However, frequently you will need something more sophisticated than an alphabetical sort for strings. Also, what if your column is displaying data from an object? GridX will have no idea how the objects should be sorted unless you specify a custom sort.
Some Examples
Fortunately, GridX makes adding a custom sorting for a column easy. For these examples, you'll want to use the sort module "gridx/modules/Sort" and the formatted sort extension "gridx/core/model/extensions/FormatSort." You specify the model extensions just like you would specify modules:
new Grid({
modules: [
Sort
],
modelExtensions: [
FormatSort
]
// plus your other grid properties
});
Sorting by Format
Sometimes all you need is formatted sort. Suppose you have a column displaying an object:
host: {
name: "MyHost",
id: "23anr49sjc9322341"
}
If you're only displaying the name property of that object in the column, you can specify sortFormatted true, and GridX will use a standard alphabetical sort on the formatted data:
{
id : "host", field : "host", name : "Host",
formatter: function(data) { return data.name; },
sortFormatted: true
}

Figure 1: Here's an example of using formatted sort.
Sorting by Status
What if you find yourself needing something other than an alphabetical sort? For example, if you want to display a status column by order of severity, you'll need to do a custom sort. GridX allows you to specify your own comparator. In the code below, the status is info, warning, or fail. We sort them so the failure messages come to the top. In addition to the ID, field, name, formatter, and decorator, we specify a comparator. The comparator returns a truthy value if the first argument should be ordered above the second.
{
id: 'status',
field: 'status',
name: "Status",
decorator: function(formattedValue, rowId, visualIndex, cell) {
var status = cell.grid.getModelData(cell);
status = status ? status.toLowerCase() : "unknown";
return "<div class='" + styleMap[status.toLowerCase()] +
"'></div>" + formattedValue;
},
formatter: function(obj) {
strings = {
"success": "Success",
"info": "Information",
"fail": "Error",
"unknown": "Unknown"
}
return strings[obj.status];
},
comparator: function(v1, v2) {
var mapping = {
"success": 1,
"info": 2,
"fail": 3
};
return mapping[v1] - mapping[v2];
}
}
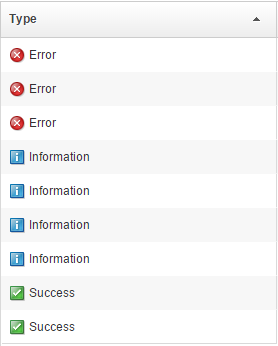
The column will look like this:

Figure 2: This example uses sorting status.
Sorting by IP Addresses
Another case where you need a custom sort would be IP addresses. At first it may seem like a string sort will work—9.5.126.181 is greater than 9.5.126.180. Looking more closely, though, 9.5.126.181 is also greater than 10.5.126.180. Oops. But now we know how to fix this. We use the comparator, just as before, and we use our own function (utils.ipToDecimal) to convert the IP address to numbers corresponding to the correct order.
{
id: 'ip',
field: 'ip',
name: "IP Address",
comparator: function(ip1, ip2) {
return utils.ipToDecimal(ip1) - utils.ipToDecimal(ip2);
}
}

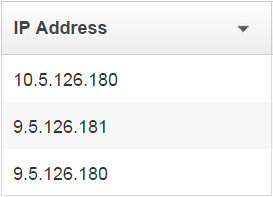
Figure 3: In this example, we sort by IP addresses.
Sorting by Objects
The GridX wiki has an excellent example for sorting date objects here. I've provided a simple example below where you display a range "min – max" but sort by the average. Notice that in this case sortFormatted shouldn't be true; otherwise, the arguments to the comparator would be values returned from the formatter.
{
id: 'range',
field: 'range',
name: "Range",
formatter: function(obj) {
return obj.min + " - " + obj.max;
},
comparator: function(item1, item2) {
return item1.min + item1.max – item2.min – item2.max;
}
}
Sorting the Sort Modules Out
You will need custom sorting for all but the simplest data. Fortunately, GridX provides multiple flexible and easy ways to handle all kinds of sorting. In this TechTip, I used the GridX Sort module, but for basic sorting you might only want SingleSort or NestedSort.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online