Looking for a powerful and efficient development environment for the WebSphere Application Server for iSeries Version 3.5? Ready to streamline your development life cycle and bring both you and your company into the e-business age? If that’s you, step back from your iSeries, kick up your feet, and get ready to read our version of the full monty.
This article is extracted from material available from IBM as a service offering: IBM Installation Services for WebSphere Application Server (6942-86B, www.ibm.com/services/its/us/source/ss-websphere.pdf).You will be given a glimpse of the iSeries’ crown jewel: the WebSphere Development Environment. We will explore how to use IBM WebSphere Studio for AS/400, IBM Visual Age for Java, and IBM DB2, all on Windows NT as a complete WebSphere development environment. In this article, we will highlight some impressive features, including development, debugging, local testing, and tight integration with the IBM WebSphere Application Server for iSeries.
Why the iSeries’ Crown Jewel?
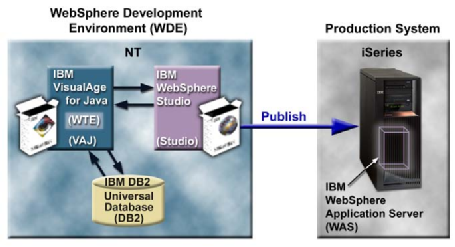
As you can see in Figure 1 (page 46), the WebSphere Development Environment, residing on a Windows NT workstation, consists of IBM VisualAge for Java (VAJ), IBM WebSphere Studio for AS/400 (Studio), and IBM DB2 UDB, making it easier than ever to create scalable, hardworking e-business applications. VAJ provides the industry’s most advanced support for building, testing, and deploying 100% Pure Java applications, JavaBeans components, servlets, and applets. Tightly integrated to VAJ is Studio, a comprehensive set of tools that reduces the time and effort required to build dynamic and exciting Web applications. The IBM WebSphere Application Server (WAS) resides on an iSeries production system. WAS is an e-business application deployment environment built on open-standards-based technology and is the cornerstone of WebSphere application offerings and services. The WDE’s capabilities and its tight integration with the WebSphere Application Server make it the iSeries’ crown jewel.
The Project
Throughout this article, we will be using a prepackaged Web site called JKToys that was put together for use with this article. The JKToys Web site will allow us to demonstrate some of the major concepts surrounding Web sites and their development. In particular, the server-side Java components, including servlets, JavaServer Pages (JSPs), and basic database connectivity are included in the JKToys Web site. The JKToys Web site example was coded and tested for the latest versions of VAJ, Studio, and WAS, Version 3.5.2.
The jktoys.zip file can be downloaded from www.midrangecomputing.com/mc. Download and extract the jktoys.zip file to the Windows NT development workstation, and open the /Document/getstart.pdf file. This PDF file is extracted without change from the IBM service offering, hence the inconsistent chapter numbering. Follow the NT Development Install instructions and verify that you have the prescribed WebSphere Development Environment components installed properly. First-time WebSphere Development Environment users will find instructions on how to freely obtain Entry Editions.
WebSphere Test Environment
Once you have installed VisualAge for Java, WebSphere Studio, and DB2 using the getstart.pdf, you will then have to configure VAJ’s WebSphere Test Environment. The WebSphere Test Environment contained within VAJ may be configured to act as a Web server. By using such a test environment, it is possible to quickly develop and test Web applications without the extra overhead of running, maintaining, and configuring a WebSphere Application Server. For instructions on configuring VAJ’s WebSphere Test Environment, see the sidebar “JKToys: A WebSphere Tutorial” at www.midrangecomputing.com/mc.
To create the project, complete the following steps:
1. If not already started, start VAJ. From the Start menu, select Programs/IBM Visual Age for Java for Windows V3.5/IBM Visual Age for Java.
2. From the VAJ workbench, select Selected/Add/Project.
3. Select the Create a New Project Named button and enter the name WASDev. Select Finish.
4. The WASDev project will be created and added to the repository and workspace.
In VisualAge for Java 3.5, a new tool called the WebSphere Test Environment Control Center has been introduced. Once the WebSphere Test Environment (WTE) Control Center has been started, it can be used to control servers such as the Servlet Engine and Persistent Name Server, control the JSP execution monitor, and define DataSources.
To launch the WTE Control Center, select Workspace/Tools/WebSphere Test Environment from the Workbench menu bar. Once launched, update the Servlet Engine classpath to include your WASDev project. From the left-hand panel in the Control Center, select Servers/Servlet Engine. On the right-hand panel, click the Edit Class Path button. On the Servlet Engine Classpath dialog, scroll down the list of projects, select the WASDev project, and click OK. Now that the classpath has been updated to include your project, you need to start the Servlet Engine. On the right-hand panel, select Start Servlet Engine. To view the console, select Window/Console from the Workspace menu bar. The final output message should be similar to ‘***Servlet Engine is Started***’.
Creating the Initial Web Site
To turn the JKToys Web site from a static data site to a dynamic one, we need “live” data, which in this case means data in a database. To save setup time, we have supplied some DB2 tables with some initial data. Log on to Windows NT as any user. Start a DB2 command window by selecting Programs/DB2 for Windows NT/Command Window from the Start menu. From the DB2 command window, locate the file /database/dbsetup_db2_nt.cmd extracted from the supplied jktoys.zip. Enter the command dbsetup_db2_nt, which will create the JKDB database and populate it with data.
While HTML technology is adequate for producing the sort of static content illustrated in the skeleton JKToys Web site, we need to inject some dynamism into the site in order for it to be more than just a presence on the Web. As it currently stands, the skeleton site could just as well be implemented with an HTTP Web server. In order for JKToys to become an e-business, we need to take full advantage of the application processing facilities of an application server such as IBM’s WebSphere. WebSphere is based around servlet technology; servlets are server-side Java programs that run inside a Java-enabled application server. Java servlets are to a Web server what Java applets are to Web browsers. Servlets are loaded and executed within a Web server, and applets are loaded and executed within a Web browser. Servlet features include portability, persistence, performance, and Java. For more information on the servlet API and general servlet technology, refer to www.iseries.ibm.com/ products/websphere/docs/as400v35/docs/pvindex2.html.
The DisplayInformation Servlet
In this section, we will implement our first servlet. This simple servlet, DisplayInformationServlet, will be referred to as the DisplayInformation servlet and will produce some HTML for output (JKToys’ company information, such as the main office address). In reality, we would use just static HTML to achieve the same result; however, we are using a servlet here to provide a simple example to illustrate the common features found in a servlet.
To save you coding time, we have already created the classes that will be used throughout this article.
1. Open the VAJ workbench window, select the WASDev project, then select File/Import from the menu bar.
2. On the Import SmartGuide window, select the Repository radio button and click Next.
3. Select the Local repository radio button and then Browse to find the extracted VaJavawasdev.dat file.
4. Select the Projects radio button and click the Details button slightly to the right; ensure that the WASDev project and latest version are ticked.
5. Finally, tick the Add Most Recent Project edition to Workspace checkbox and click Finish. The project will be added to your workspace.
At this point, you will notice packages and classes within the WASDev project now that have not been referenced. Please disregard them for now; they will be referenced and used later.
A Closer Look at the DisplayInformation Servlet
The DisplayInformation servlet outputs HTML using VAJ. Use the VAJ workbench to locate the DisplayInformation servlet within WASDev/com.jktoys.waslab.servlets. Notice that by importing the java.io, java.servlet and java.servlet.http packages, you are able to reference class names from these packages without needing to qualify the class from its package name. For instance, javax.servlet. http.HttpServlet can simply be referenced as HttpServlet. The key method used in this servlet is doGet(), which will allow the DisplayInformation servlet to respond to a GET request from the Web browser. The HttpServletRequest object enables the servlet to inquire about additional details of the incoming request. Such information includes access to the request header, additional path information, cookies, session ID, parameter values, and so forth. The HttpServletResponse object permits the servlet to communicate a response back to the client. This includes the ability to open up an output stream, set header and status information, and perform URL indirection. Notice how the doGet() method simply calls the performTask() method. This may seem unnecessary at this stage, but if the doPost() method was written to handle a POST request, it could also call the performTask() method, thereby allowing both a GET and POST to invoke a single piece of code.
Make sure you have followed the instructions in the sidebar “JKToys: A WebSphere Tutorial” at www.midrangecomputing.com/mc for loading the Web site into Studio and have published to VAJ.
Verify that the Servlet Engine is running by checking the Control Center message and icon; also check the VAJ console. Open up a Web browser window and enter the URL that is the starting point for the JKToys application: http://localhost:8080/JKToysInternet/ index.html. Select the Information button on the JKToys logo to invoke the servlet you just created. You should see the names of the two authors of this article plus some additional information.
Don’t worry if you encountered problems—the DisplayInformation servlet will allow us to take a closer look at the debugging capabilities of VisualAge’s WTE. Now you can proceed to set a breakpoint in the DisplayInformation servlet and interactively debug it within VisualAge. With such a simple servlet, the scope for errors is limited; however, as you progress to developing complex servlet interactions that involve access to back-end systems such as DB2, the value of a good debugging environment becomes paramount.
Place a breakpoint at the start of the performTask() method by double-clicking in the left-hand margin of some source code in the method. A blue dot indicates a breakpoint. Notice that you do not need to stop and restart the WTE to place the breakpoint. When you invoke the servlet again, the debugger window appears and allows you to step through the code, inspecting variables as necessary. Whilst the debugger is running, the Web browser is stalled waiting for a reply from the servlet. Click on the Resume button (it looks like a play button or triangle) on the debugger toolbar to run through the remaining code without stopping. The servlet will now complete and return the HTML to the Web browser. Close the debugger window and remove the breakpoint. If the servlet is invoked again, it will now execute without interruption.
JavaServer Pages
JavaServer Pages provide a way to combine the worlds of HTML and Java servlet programming. JSPs are text files that look very much like HTML pages. To enable some dynamic content in a JSP, the HTML is enhanced with some new scripting tags. Because a JSP contains static HTML plus some scripting tags to control dynamic content, the JSP must be processed before it can deliver its content. This processing involves taking the JSP, converting it into a Java servlet, compiling it, and invoking the appropriate servlet to dynamically create HTML for return to the browser. From now on, whenever the JSP is required, the servlet will be used to generate the HTML output. The conversion of the JSP
into a servlet and its compilation is a once-only process, provided the source for the JSP does not change. Hence, the first invocation of a JSP can be slow due to the conversion and compilation. However, future invocations are quick, since the previously prepared servlet is executed. To reduce this first-time overhead, WebSphere Application Server can be configured to preload Java servlets so they can quickly respond to even the first user’s request.
A Closer Look at JSPs
What are the benefits of using a JSP as opposed to coding HTML inside a Java servlet? JSPs provide for separation of content presentation and generation, better Model/View/Controller architecture, separation of roles in the development team, and portability while retaining the familiarity of HTML and Java. The previous servlet example, DisplayInformation, demonstrated how to return HTML to a Web browser within a servlet. For the second example, we demonstrate how the Model/View/Controller architecture can be implemented using a servlet, JavaBean, and JSP.
The Java Bean JKToysAdminDBBean (in com.jktoys.waslab.dbaccess package) acts as the model; once its properties are initialized, it can be executed. In this case, the bean uses a JDBC call to access some data from the database. However, its implementation is hidden from the invoking servlet (the controller) and the JSP (the view).
The JSP, body_JKToys_AdminResults.jsp, which is stored in the Pages folder in the WebSphere Studio project, is responsible for extracting information from the JavaBean and formatting the information in an HTML page. Notice how any Java code in the JSP is surrounded by <% and %> tags. Another set of tags, <%= and %>, known as an expression, are used to identify output destined for the user’s browser. The
Use the VAJ workbench to locate the CustomerByAge servlet within WASDev project (com.jktoys.waslab.servlets package). This servlet receives the POST request from the HTML form in the user’s Web browser. The servlet extracts the requested age group from the request object, and instantiates and executes a JavaBean called JKToysAdminDBBean in the com.jktoys.waslab.dbaccess package (the model). Finally, it passes control (forwards) to a JSP called body_JKToys_AdminResults. jsp (the view).
Verify that the Servlet Engine is running by checking the Control Center message and icon; also check the VAJ console. Open up a Web browser window and enter the URL that is the starting point for the JKToys application: http://localhost:8080/JKToysInternet/ index.html. Select the Administration button on the JKToys logo. Select an age group
(e.g., 5 to 7) and press the Display Customers button. This will invoke the servlet, and the above Model/View/Controller process will take place. You should see customer information—extracted from the DB2 database table prepared earlier—for that age group in a table view. Further information on JSPs, their use, and—most importantly—the syntax for the tags can be found at www.iseries.ibm.com/ products/websphere/docs/as400v35/docs/pvindex3.html.
If you’d like to know how to debug JSPs from within VAJ, and for information on how to publish the JKToys application to your iSeries, read the Web sidebar “JKToys: A WebSphere Tutorial” at www. midrangecomputing.com/mc.
Just a Glimpse—Still So Much More
There are tools in place within VAJ and Studio to help manage your changes in parallel with other developers. You saw this very briefly when you checked out the JKToysDBInfo.properties file within Studio and updated it. Also, we did not use the Studio wizards for the JKToys Web site, but they are powerful development tools for rapidly building servlets, JavaBeans, and Web content. The JavaBean in our second code sample, JKToysAdminDBBean, uses JDBC to establish a connection to a database, issue an SQL statement, and drop the connection. This type of database access works, but a
more efficient way to develop this would be to utilize techniques such as Connection Pooling and Data Sources. Since HTTP is a stateless protocol, every request to WebSphere is regarded as unique. To develop pages for the JKToys Web site that allow users to purchase toys, we would want to consider utilizing Session Management. Still other pages would be developed with additional server-side Java components like XML and EJBs. More information about this can be found at www.iseries.ibm.com/products/ websphere/docs/as400v35/docs/pvindex1.html. The good news is that the WebSphere Development Environment can handle the full monty, making it the crown jewel of the iSeries. Add the WebSphere Application Server that is screaming on your iSeries production system; the e-business age is yours for the taking.
REFERENCES AND RELATED MATERIALS
• DB2 Universal Database page: www.ibm.com/software/data/db2/udb
• IBM eServer iSeries home page: www.iseries.ibm.com
• IBM Installation Services for WebSphere Application Server information page: www.ibm.com/services/ its/us/source/ss-websphere.pdf
• VisualAge Developer Domain page: www.software.ibm.com/vadd
• WebSphere Application Server for iSeries page: www.iseries.ibm.com/products/websphere
• WebSphere Application Server home page: www-4. ibm.com/software/webservers/appserv/index.html
• WebSphere Studio overview page: www.ibm.com/software/webservers/studio Figure 1: This shows a topological view of the WebSphere Development Environment.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online