Most Notes applications can be delivered to the Web with less Web development skill than you might think. Developing a Web application with Domino is almost as easy as developing a Notes application. Similar to a native Notes application, a Notes Web application lives inside a Notes database. Also, with Notes’ robust security model, you can deliver those applications with the confidence that your information is secure. From simple security measures such as restricting anonymous Web users to read-only access to forcing users to use a Secure Sockets Layer (SSL) certificate-based connection, Domino can help you cover all the security bases.
If you know how to develop a Notes application, you’re closer to delivering it to the Web than you may think—that is, if you know what features and functions to avoid.
The purpose of this article is to introduce the notion of developing a Notes application for the Web. With knowledge of what a Web-enabled Notes application can and can’t do, you’ll be better able to plan your Web applications and create realistic expectations of what you can and can’t do for your users. The most difficult part about Notes development for the Web is knowing what you can and can’t do in a Web application. I’ll discuss Web application development as it relates to Notes forms.
For the purposes of this article, the assumption is made that your Domino server is enabled and configured with HTTP services, and that you have authorized Web users to access your Domino application, whether by anonymous access, simple user ID and password access, or access through SSL. For more information about Domino Web security, see the Domino 5 Administration Help database (help4_admin.nsf).
Designing Notes Applications
For those not familiar with Notes application development, you design and build your Notes applications with a Lotus product known as Domino Designer. Domino Designer is a client-based application that allows you to design a Notes application that resides on your local system or on a Notes server. You can design a Notes application entirely on your local system and then move it to a server when you’re ready to place it into production. For Web application development, Designer can run an HTTP service on your local system so you can preview your application in a browser. There are a few things to remember about designing locally and previewing your application in a browser:
• The Preview in Web Browser option of the Design menu lets you preview your design element.
• The browser preview service can be shut down with the Stop Local Web Preview Process option of the Tools option of the File menu.
• The database must exist in your Notes data directory.
• The database Access Control List (ACL) must have an Anonymous or Default entry with at least Reader access.
Typically, you design a Notes application locally, and when you are ready to place the application in production, you can copy or replicate it to the server. Modifying a production database would normally be done locally so you could safely test your changes. When your changes and testing are complete, you can then easily replicate the design changes to the server copy of the database.
Notes Web Applications
By nature, Notes applications use the client-server model, so for that reason, a Notes application (for the most part) is a natural fit for the Web. However, even though Domino can deliver a Notes application to the Web, most existing Notes applications can’t run on the Web without some modification. The stumbling block is the many features and functions in Notes that were created by Lotus to take advantage of powerful desktop operating systems such as Windows. Back then, the more desktop operating system features (especially GUI features) you could deliver, the better the application seemed to be. But that was before the Web and the browser interface came along. Unfortunately, the powerful desktop functions of Notes can’t all be translated into a browser interface equivalent, although some can through the use of JavaScript and Java applets. Therefore, a Notes application must be specifically designed for the Web, leaving out or modifying certain Notes features and functions for the browser. This is not to say that you’ll want to eliminate the Notes interface. You may not want to write your application exclusively for the Web, but write it for both Web browser and Notes client deployment. Fortunately, there are several methods you can employ to write a Notes application to target both clients.
Probably the simplest method is to write one set of design elements for the Notes client and one for the browser. Although simple, this may not be the best approach; you’ll need to maintain two versions of many elements such as forms, views, and agents (Notes programs).
Another method is to condition the parts of your design elements that need to work differently for each client. One important Notes formula language function that is useful when developing for both clients is the @ClientType function. @ClientType will return the client type of the user to your application. If a browser is being used, @ClientType returns Web; if the Notes client software is being used, @ClientType returns Notes. For example, you could use the @ClientType to control what view is displayed to the Notes user. For example, the following expression presents the “WebView” to the browser client and the “NotesView” to a Notes client:
@If@ClientType="Web"
@Command([OpenView]; "WebView");
@Command([OpenView]; “NotesView”))
For those unfamiliar with the Notes @If conditional expression, it work like this:
@If(,expression is true>;
execute this statement>;
else
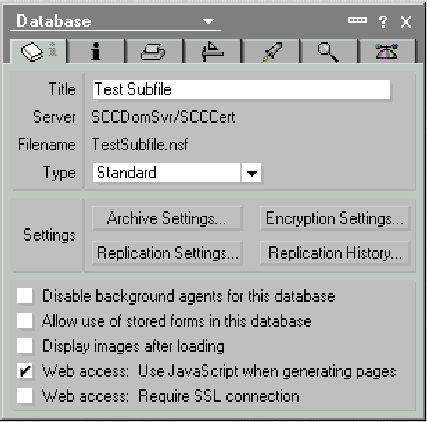
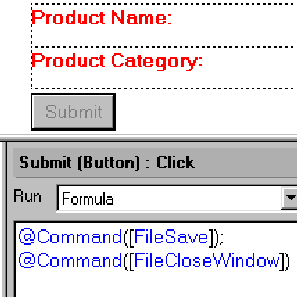
One thing you’ll want to consider up front is whether or not to set the Use JavaScript when Generating Pages database property (see Figure 1). By default, this database property is not selected. If not selected, Domino automatically generates a Submit button for every form displayed in a browser. If you have placed buttons on a form, Domino will only recognize the first button, and it will convert the button to a Submit button. It is likely that you’ll want to activate the Use JavaScript... property by selecting it, as illustrated in Figure 1. This will allow you to display more than one button and to control what those buttons do. Just remember, since Domino will not generate a Submit button, you will need to create your own and add the @Command([FileSave]) and @Command([FileCloseWindow]) commands to the button’s formula pane, as illustrated in Figure 2.
If you also want your Notes clients to use the form, it is likely that you’ll want to hide the Submit button from them.
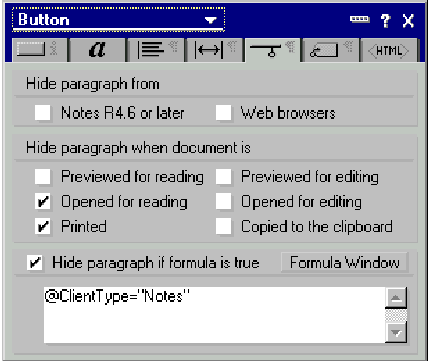
As shown in Figure 3, I used the @ClientType function in the Hide formula property of the Submit button. (Note: I could have used the Hide paragraph from Notes R4.6 or later property at the top of the button property dialog instead of the Hide formula.) Also, notice that I hide the button when the form is opened for reading or when it is printed.
Notes Forms and the Web
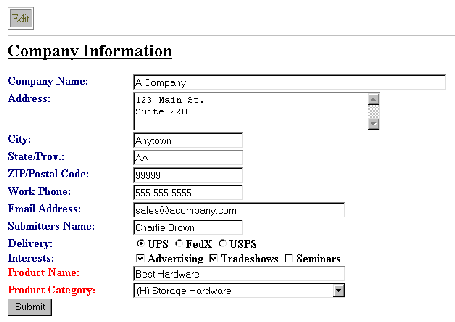
When it comes to data entry through a browser, little effort is required to make a Notes form usable in a browser. For example, Figure 4 shows the Notes Company Information form displayed in a browser that required very little special programming. The browser form is the same form the application uses for the Notes client. I only made two special changes:
1. I added a conditioned Submit button (to hide the button from Notes clients).
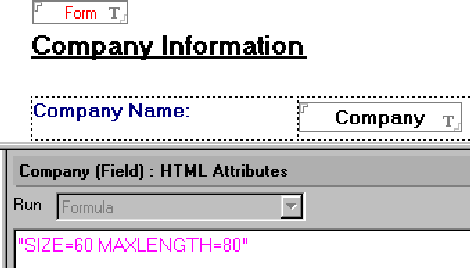
2. I specified the HTML size and maximum length (maxlength) attributes for the Company field’s HTML Attributes property (shown in Figure 5) to expand the length of the field.
Notes fields translate well into a similar browser input field. The majority of the fields in the Company Information form are simple text input fields, except for the text area used by the Address field, the Delivery radio buttons, the Interests checkboxes, and the Category drop-down list box, all of which required no additional effort to create. I simply used Notes’ built-in field types (text for string input fields, rich text for the Address field, radio button for the Delivery field, check box for Interests field, and dialog list for the Category field).
If you find that a Notes field or function doesn’t translate the way you want it to, you can always place raw HTML on your form. You simply place the HTML on your Notes form and mark it as pass-through HTML (use the Pass-Thru HTML option on Designer’s Text menu). Domino does not translate text marked as pass-thru HTML, but instead passes it to the browser as it was keyed. With pass-thru HTML, you can even wrap HTML around Notes fields. Like with HTML, you can also place JavaScript on a form and wrap it around Notes fields. With both HTML and JavaScript, you’ll find events and properties associated with a Notes form that are reserved for HTML and JavaScript (for example, the HTML Content and the HTML Body Attributes properties). Many form events recognized by JavaScript (e.g., onMouseOver, onClick, and onLoad) are available in the Designer integrated development environment (IDE) for you to simply add your JavaScript functions to. In addition to HTML and JavaScript, you can also incorporate Cascading Style Sheets (CSS) into your forms.
Notes form action bar buttons (and view action bar buttons) are automatically translated for the browser. Any action bar button will appear in the browser as a button-like
action link at the top of the form, as illustrated by the Edit button at the top of the form in Figure 4. The command used in the Edit button click event is @Command([EditDocument]).
There are many other commands available to allow you to perform common tasks such as creating a new order document. To do this, you could define a button in your application labeled Create Order and use the Compose option of the @Commands in the button’s click event to present a blank order form to the user. For instance, if the form name was OrderForm, the button’s click event formula would be @Command([Compose]; “Order Form”). To be more specific about the placement of the Create Order button in your application, and you would likely create an action button in an alphabetic vendor view where you would select the appropriate vendor and then click the Create Order button. Similar to the action button on a form, the action button of a Notes view translates into an action link when displayed in browser.
As a Notes developer, you may actually be ahead of some Web developers, since Domino can automatically deliver Notes applications to the Web. If you aren’t familiar with Notes and Web development, learning how to develop a Notes application may be a shortcut to the Web. It’s very likely that you can deliver simple Web applications with little knowledge of traditional Web languages such as HTML, Java, and JavaScript. This is not to say that learning some of the Web languages and tools wouldn’t benefit your Notes development. But you can always start out simple and enhance your application as you acquire more Web skills. In this article, I introduced Notes Web development associated with a Notes form. Look for a future article wherein I will describe Web development associated with the Notes view.
Figure 1: In order to take control of form buttons displayed for the browser, activate the Use JavaScript when Generating Pages database property.


Figure 2: If you create your own Submit button, you must include the FileSave and FileCloseWindow commands in the button’s click event.
Figure 3: Use Hide properties to hide form elements such as the Submit button. Here, the @ClientType formula keeps the Submit button from being displayed to Notes clients. The Submit button is also hidden when the document is being read or printed.


Figure 4: In a typical Notes data entry form displayed in a browser, action bar items are displayed at the top of the form.
Figure 5: The HTML Attributes property of the Company field is used to specify the size and maximum length of the field.












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online