You can build your own stable, modern, and easy-to-maintain information platform.
Users want stable applications that just run and run. On the IBM i, it's not very hard to give them that, but they also want applications that look good, with fancy colors, pictures, and fonts. And they want combined information. Some information comes from the i, some from the SQL database, and some from a text file. And pictures are stored on Web servers around the world. How are you supposed to be the provider of all this?
In this article, I'll describe a method we used in my company. Some might think I'm giving away the "gold," but I'm not. What I'm writing about isn't rocket science. It's just small, simple parts glued together by good common sense and put on something we all use every day—a Web browser. All the gold is buried in the business layer, where the money is made and where you'll find the real value.
If you've read some of my other stuff during the last few years, you'll recognize the techniques and tools I'm using and you might think this is "old wine in new bottles." But the idea behind this article is to combine everything into one single page that contains information coming from various sources.
The Choice
Several years ago, my employer was lucky to be assigned to a project in which we had to create an information screen for a big company. The company operates worldwide, so it was required that everybody with a VPN connection to the internal network be able to see the information. The data would come from various sources, and they wanted it to be available on big TV screens, PCs, mobile phones, and all other kinds of devices that were not invented yet (read: tablets).
After a lot of discussion, we came to the conclusion that a Web browser was the place to show the data. But some of the programmers were skeptical because they saw some potential pitfalls:
- Would a browser be stable enough?
- What would we do about the various ways to handle HTML/JavaScript code?
- Would we run into cross-domain problems?Would it be possible to control things like the "Back" button? Would it be possible to push information to the interface?
We really felt that we were standing at a crossroads where we had to make a strategic choice that could blow us away if it did not work. Eventually, we came up with a list that would be our building platform for all further development.
- Browser interface—Targets: IE, Firefox, Chrome, Safari, Opera
- jQuery—An open-source cross-browser JavaScript library
- Apache Web server—runs on all platforms, free software license
- PHP—Open source, stable, easy to learn (and invented by a Danish guy)
- AJAX—Allows creation of asynchronous requests from the Web page (but could cause us some headaches when crossing domains)
- HTML and CSS—The meat and potatoes
- XML and CSV—An easy way to transport data around
By using these "tools," we were assured that we could reach out to almost any platform and computer language.
The Interface vs. Retrieving Data
Because we were working on the i platform, we were very attracted to the idea of having layers in our software. So we decided that we'd try to separate the interface layer from the data retrieval (data feeder) process. AJAX was destined to be the component for that process. The result of the AJAX call would be an XML, a CSV, or an HTML stream that would be parsed/displayed using jQuery, and we'd use the ID in the DOM model to place information on the screen. If a mass manipulation was needed, classes would be used.
We created several AJAX calls controlled by timers to create asynchronous data retrieval. By "asynchronous," I mean that if you loaded the application on two different devices, the information shown on the screens could vary depending on the timer interval.
We agreed that this solution would be good enough because the information shown was not an auction or anything like that, and therefore the asynchronous information displaying would cover the needs.
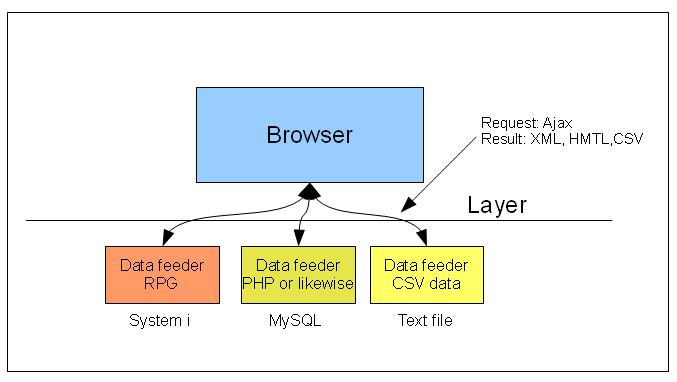
In Figure 1, you can see how we designed the layers and how the data "feeders."

Figure 1: Here's how the interface communicates with the data feeder programs.
Does It Work as Expected?
Yes, it does. The application has now been running for about five years. Of course, we've had to twist and bend some of our thoughts, but still 96 percent of the basic idea is still built into the solution. And along the way, we discovered even more advantages than we ever imagined. Below I have listed a few:
- This application is very easy to scale. We can add new features, add a new data feeder, or build in more functionality.
- If devices crash (and they do), just replace the device, start a browser, and enter the URL for the application.
- Because the application is built of small parts, it's very easy to re-use and duplicate the interface/data feeders if needed.
- If a user comes with a new device never seen before, the biggest problem we have is the size of the screen, but that can be controlled with CSS and a parameter passed to the application.
- Changes are easy to make and test. We just create a copy on the Web server and point a browser to that URL. Once that's tested and approved, we rename the new name into production.
- It's very easy to make the app multilingual; just add a parameter to the application, and text is loaded from a different text interface.
- We just follow w3.org directions when creating the interface, and almost no cross-browser problems occur (of course, Mr. IE sometimes has his own ways).
- If the Apache server crashes, the application will just "freeze" as long as no one touches the reload button. When the server is up and running again, the application will just continue.
The setup today is like this. About 50+ screens send requests to five Apache servers every five seconds 24x7, which is about 864,000 requests every day. Because we use AJAX instead of reloading the page for every request, the data transferred through the network is kept to a minimum.
The workload on the servers is also small because all the handling of data (parsing, pictures, and so on) happens in the browser that's running on the devices asking the data feeder for information.
On most of the screens, we now also have buttons that enable the users to communicate with the data feeders, request information, and control a production flow, which means even more requests to the Web servers.
Can I Get a Demo, Please?
Sure, no problem. In the last part of the article, I've created a small demo that builds on the principles described above. Of course, I had to make it a little simpler, and because I have no access to the real System i data, a simulation is made against another domain using a proxy script, but the principles are the same, no matter what server you call.
Here's what the demo application does:
- Shows data from three different platforms: a System i simulator running on a different domain, a MySQL database, and a CSV string residing on the same domain as the application. The MySQL will receive data from the button in the application.
- Shows control for two screen sizes
- Shows control for two languages: English and Danish
- Includes a button to show a model for handling input from the interface
Because I don't know how much access you have to the various platforms, I created a copy of the application on my own domain, where you can test it and see how it works. Of course, all the code and data can be downloaded from the MC Press Online site.
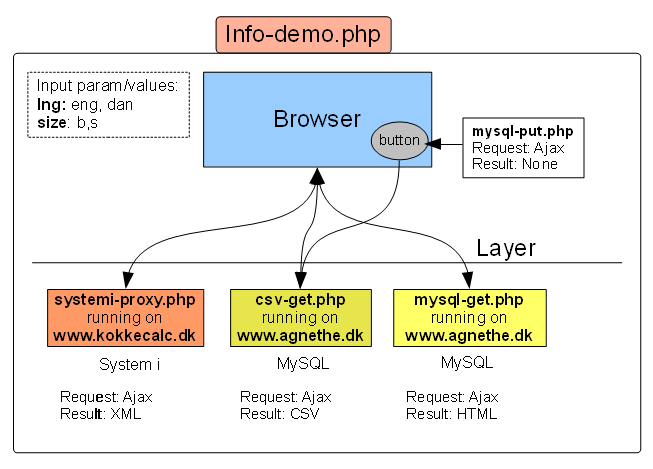
To make it a little more practical, I created Figure 2, which looks like Figure 1, but on Figure 2, I plotted in the real names of the servers and scripts that are used to serve the application.

Figure 2: Here's how the demo application works.
If you haven't worked with PHP, HTML, or jQuery before, I advise you to read some of my Tech Tips published on the MC Press Online Web site during the last few years, because these will give you a solid background to understand all the details that will be described in the following.
You can also just download the sample code and run it from your localhost. Then, go to the demo (the links are at the end of this article) and just play around to see how things work.
Whatever path you choose, I will explain only the points I consider important. You may think something else is more important; if that's the case, I still hope you will be able to benefit from the demo.
The demo application was made to show you how all the AJAX calls are done and how the request results are handled and displayed in the application.
With Eyes Wide Open, Let's Head Straight into the Abyss
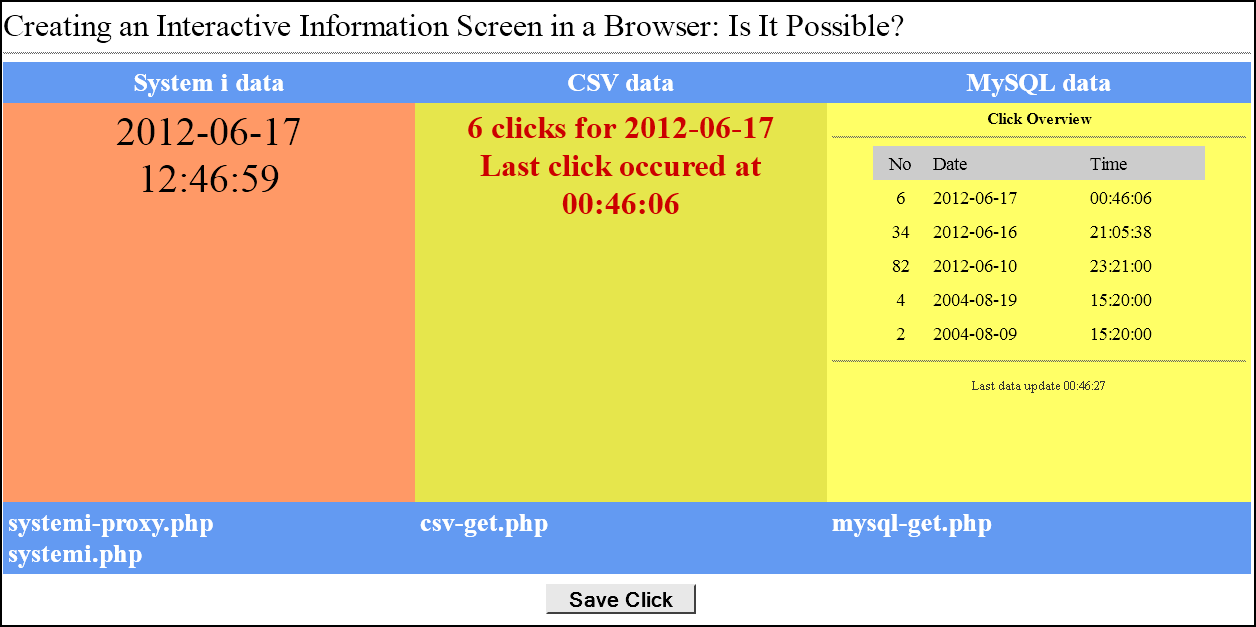
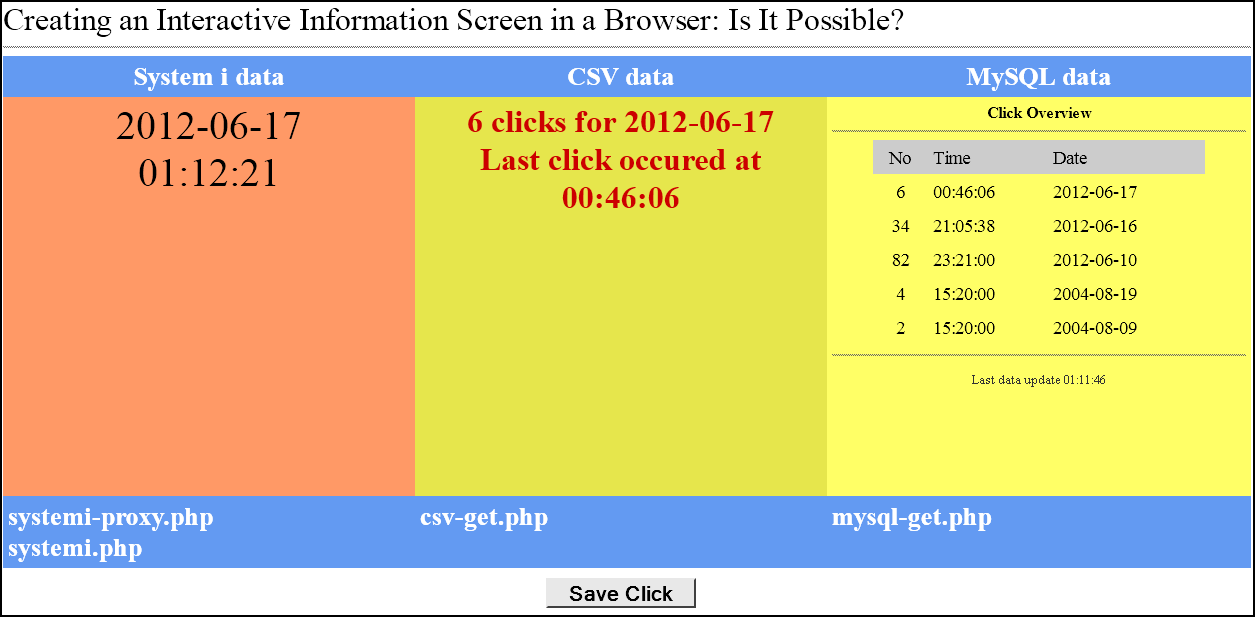
Figure 3 shows what the application looks like.

Figure 3: Here's an overview of the application.
The application is divided into three output sections and one input section, which is the Save Click button.
The application actually creates data for itself when someone presses the button. The System i data section simulates a display of the time taken from a System i server. The CSV data section shows the last time the Save Click button was clicked for the current date and how many times it has been clicked. The MySQL data section reads all entries from the Save Click table and displays them on the screen; it also tell you when the last update was done.
Each output section is an HTML <div> with an ID, and the data feeder is called through each individual JavaScript function using an AJAX call. Each AJAX call is controlled by a timer, which is set when the page is done loading using the jQuery $(document).ready function. This process could be done many other ways, but this way is pretty easy to understand and it's very easy to make changes and find errors because everything has its own little existence inside the application.
Just to put things in their right place, here's an overview:
|
|
System i data |
CSV data |
MySQL data |
|
Data Feeder |
systemi-proxy.php |
csv-get.php |
mysql-get.php |
|
JavaScript Function |
getSystemiData |
getCSVData |
getMySQLData |
|
<div> ID Name |
systemi_currentDate systemi_currentTime |
clickcount |
clickoverview
|
|
What It Does |
Simulates a call to an RPG program on a System i, retrieves the time, and creates an XML string that is passed back to the caller and parsed by jQuery.
The reason for the two scripts involved here is to handle the cross-domain issue.
Please note: The demo running on the agnethe.dk Web site does not support fopen, so there it's running on the same saver. |
Reads the number of clicks from the Save Click button. That information is stored inside a MySQL database. When data is read, it's returned to the requester as a CSV string.
This is done only for the demo; normally, you would use XML, which is much more flexible. |
Reads all the entries in the MySQL database that stores the Saved clicks per day and builds an HTML output that is returned and displayed inside the <div> using jQuery. |
When the Save Click button is pressed, the mysql-put.php script is called through JavaScript function putMySQLData. What is does is simply to add one to the click counter for the current date.
This model is very stable and flexible; if one of the data feeders changes or has an error, the other data feeders will not be disturbed. Instead, the program will just display an error message in the section for that data feeder.
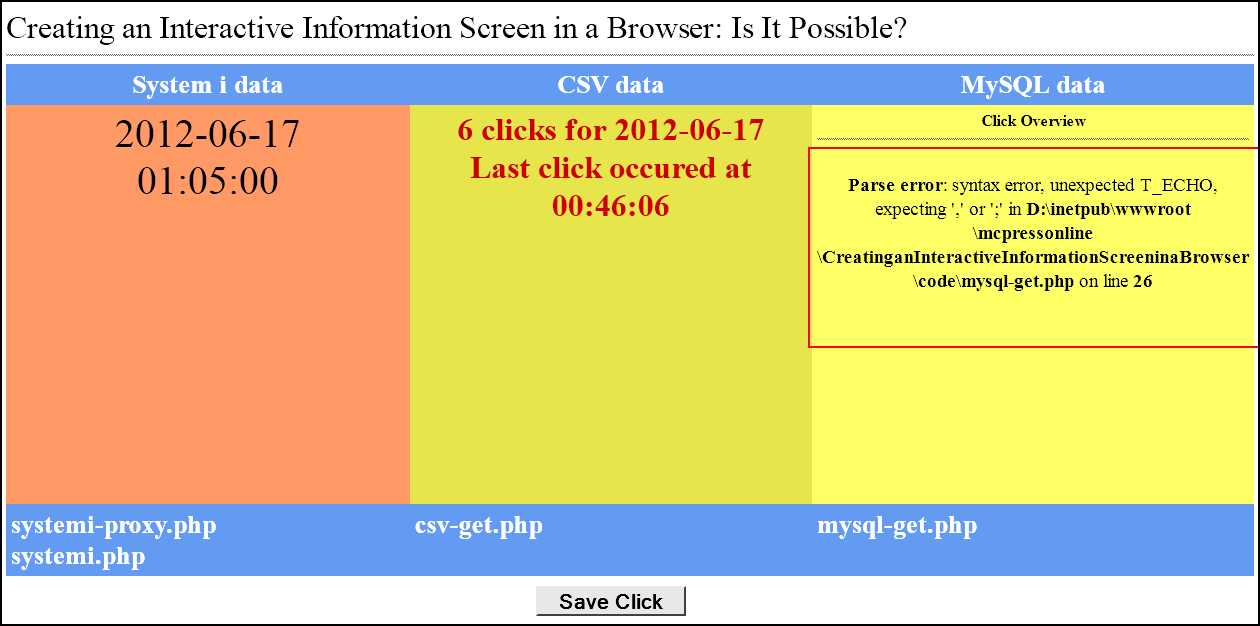
Have a look at Figure 4. Here, I have created an error statement in the mysql-get.php script; it shows right away in the application.

Figure 4: A programming error has occurred in mysql-get.php.
When the error is corrected, the application will just start working again. There's no need to press F5 or reload the application in any way.
This functionality also allows you to change the data feeder on the fly; all screens showing the page will automatically adjust to the new info.
In Figure 5, I have switched the date and time columns in the mysql-get.php script.

Figure 5: You can switch date and time on the fly. No reload of the page is needed.
Downloading the Code and Running the Demo
I have zipped all the code and examples into one zip file which you can download and install on your own server.
If you want to see the sample code in real life, you can load the application using any of the following links:
- English version big screen: http://agnethe.dk/mcpressonline/demo_app/info-demo.php?lng=eng&;size=b
- Danish version big screen: http://agnethe.dk/mcpressonline/demo_app/info-demo.php?lng=dan&;size=b
- English version small screen: http://agnethe.dk/mcpressonline/demo_app/info-demo.php?lng=eng&;size=s
A small note: To create the table used in the demo, look in the /demo_code/create_data_to_mysql, where you will find the SQL to create and add some data.
Wrapping It All Up
I really hope you get the whole idea of this article. If you aren't used to Web programming, this subject can be a bit scary and overwhelming at first. But fear not! Read the article one more time, go to the demo Web site, download the code, install it on your own server, and play around a bit. Hopefully, you will then see that it's actually possible to create a very stable, modern, and easy-to-maintain interface to handle all kinds of information coming from various platforms.
Till next time, keep thinking new thoughts, learn JavaScript and PHP, and combine your new skills with your current System i skills. Your programming life will get a great boost!












 Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new.
Business users want new applications now. Market and regulatory pressures require faster application updates and delivery into production. Your IBM i developers may be approaching retirement, and you see no sure way to fill their positions with experienced developers. In addition, you may be caught between maintaining your existing applications and the uncertainty of moving to something new. IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
IT managers hoping to find new IBM i talent are discovering that the pool of experienced RPG programmers and operators or administrators with intimate knowledge of the operating system and the applications that run on it is small. This begs the question: How will you manage the platform that supports such a big part of your business? This guide offers strategies and software suggestions to help you plan IT staffing and resources and smooth the transition after your AS/400 talent retires. Read on to learn:
LATEST COMMENTS
MC Press Online